オンラインマーケティングなどでは インターネット上に溢れるデータを採取収集して分析する必要があります。 特に現在データとして主流を占める文字データの処理は重要になります。
 本ブログの2010年9月16日にある
はまぞうTop30ブログでよく使われている言葉
と題すものはHamaZo(はまぞう)ブログの其れもトップ200ブログで
頻繁に使われている言葉
についてデータを抽出した上で考えてみた記事です。
その頻度を見てみれば今度は
どれくらい広く使われている言葉
なのかが気になります。
実はこの意味では冒頭リンク先の前回記事では
通販
と言う言葉が30ブログの内、6ブログで使用されていることを特徴的として上げています。
今回は考察をその方面からの視点に移して見た訳ですね。
本ブログの2010年9月16日にある
はまぞうTop30ブログでよく使われている言葉
と題すものはHamaZo(はまぞう)ブログの其れもトップ200ブログで
頻繁に使われている言葉
についてデータを抽出した上で考えてみた記事です。
その頻度を見てみれば今度は
どれくらい広く使われている言葉
なのかが気になります。
実はこの意味では冒頭リンク先の前回記事では
通販
と言う言葉が30ブログの内、6ブログで使用されていることを特徴的として上げています。
今回は考察をその方面からの視点に移して見た訳ですね。
このデータに於ける詳細なレポートは姉妹ブログ
ホームページ作成浜松Tips
の2010年8月29日の記事
Hamazoトップブログに広く使われている言葉
に既に記載していますが、
此方、本ブログでは専門的な方面は先ずは抜きにして、
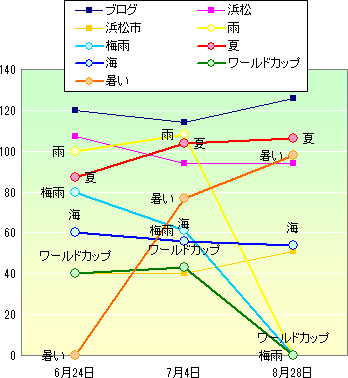
グラフを見てもらいましょう。
Hamazoトップ200ブログに広く使われている言葉の時系列表

このデータを抽出したのが去年、2010年の汗の滝の様に零れる猛暑の頃、 まだ一年を経てはいませんが、そろそろ季節は巡り初夏に近づこうかと言う、 少し時期的には前取りしたかの感を抽出キーワードからは受けるのではないでしょうか? 去年に特徴的なのは ワールドカップ で、このキーワードが HamaZoのトップ200にランキングされる中でも多くのブログに使用されたことになります。
インターネットには人々の様々な希望や要望、不満や苦情、 また世の中の動向が詰まっています。 HamaZo(はまぞう)ブログに限ればそれは静岡県西部のパッケージと考えられますね。 それを上手く拾い出して自社業務に活用できれば大きな力になるでしょう。
 これを全体幅を50px広げ、
その広がった分を全て真ん中のブログ記事部分の表示に割り当てます。
このメインとなる改修の変更CSSコードは以下です。
これを全体幅を50px広げ、
その広がった分を全て真ん中のブログ記事部分の表示に割り当てます。
このメインとなる改修の変更CSSコードは以下です。


 本ブログでもしばしば記事にし、
カテゴリーのひとつにもしている
本ブログでもしばしば記事にし、
カテゴリーのひとつにもしている
 様々サービスは提供されていますが、
此処は定番でもある
様々サービスは提供されていますが、
此処は定番でもある

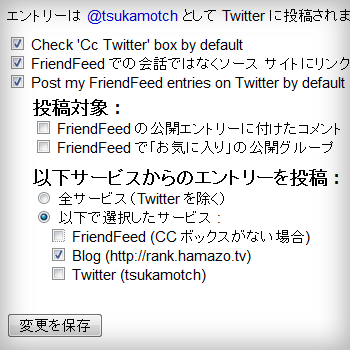
 この設定は
この設定は