今や検索エンジンとしてその名を知らない人の居なくなった Googleは技術力を以て知られもする処です。 なんとなれば検索エンジンを全世界のWebサイトに適用しようと思えば 途轍もないコンピュータパワーを必要とするからで それを制御し得ていることで技術者から注目される存在であるのです。
そのGoogleの凄まじいとも言えるコンピュータ資源は一般にも多く開放されており、 その一つが今回自己管理化にあるWebサイトの登録方法を紹介する Webマスターツール となります。 登録すればGoogleに蓄積された様々なデータが閲覧可能となり 以前本ブログに紹介したようなブログシステムの不具合なども知って対応が可能にもなります。
- Webマスターツールの新機能インデックスステータスを使って見た(2012年9月15日)
- Webマスターツールでブログシステムの404エラーを補正する(2012年9月30日)
- はまぞうの吐き出す404エラーが洒落にならない数字になっている(2012年11月17日)
Webマスターツールに登録するサイト
Webマスターツールには自らが管理しているホームページやブログしか登録出来ません。 Webマスターツールと言うのはGoogleが検索エンジンを運営するに当たって 収集したデータの内、その管理するホームページに関する部分だけ垣間見せてくれるツールです。 他人のホームページのデータが見えてしまってはプライバシーの問題もありますし、 登録したホームページに関してはクローリングボット(検索エンジンデータ収集プログラム)の調整も可能ですから 悪用される可能性がないとも言えず実に都合が悪いからです。
今回は本ブログ運営者が本ブログとは別に 前世紀1999年から運営しているサイトをWebマスターツールにずっと登録しないままでいましたので、 そのサイト うさ犬ランド を登録試験に供したいと思います。
サイトを追加ボタンのクリックから開始
WebマスターツールはGoogleアカウントを所有していれば誰でも利用可能です。
Webマスターツール
にアクセスして赤い
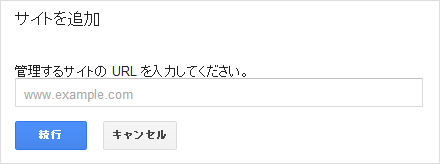
 なるボタンをクリックすれば下の図の様な画面に遷移するでしょう。
なるボタンをクリックすれば下の図の様な画面に遷移するでしょう。

 論より証拠、百聞は一見に如かずとも申します。
既に文字サイズ切り替え機能は実現していますので、
先ずは実際にどのような動きをするか試して貰った方が早いでしょう。
但し、お手持ちの環境に依っては想定通りの動きをしない場合もありますので
あらかじめご了承下さい。
論より証拠、百聞は一見に如かずとも申します。
既に文字サイズ切り替え機能は実現していますので、
先ずは実際にどのような動きをするか試して貰った方が早いでしょう。
但し、お手持ちの環境に依っては想定通りの動きをしない場合もありますので
あらかじめご了承下さい。 時々初心者を抜けて中級者になろうとするぐらいのブロガーさんから
ブログに書けない文字を書きたい時にはどうすれば良いの?と質問を受けます。
例えば
>
や
<
がそうですね。
ブログはホームページと同じ理屈でパソコン画面上に表示を行います。
その時のルールを
HTML
と言い、
>
や
<
は重要な役割を果たす為に、
ブログで文字として入力した積もりでも表示される時には
文字として扱われないので表示されなくなってしまうのですね。
剰え意図せぬルールが適用されて表示が崩れてしまいます。
時々初心者を抜けて中級者になろうとするぐらいのブロガーさんから
ブログに書けない文字を書きたい時にはどうすれば良いの?と質問を受けます。
例えば
>
や
<
がそうですね。
ブログはホームページと同じ理屈でパソコン画面上に表示を行います。
その時のルールを
HTML
と言い、
>
や
<
は重要な役割を果たす為に、
ブログで文字として入力した積もりでも表示される時には
文字として扱われないので表示されなくなってしまうのですね。
剰え意図せぬルールが適用されて表示が崩れてしまいます。 ブログで記事を投稿し続けていれば記事数も段々と増え、
記事の少ない頃に設定したカテゴリーが適当ではなくなってくるケースも少なくないのは
ベテランブロガーと謂わずとも経験されているのではないでしょうか?
本ブログ運営者もこの処総記事数が増え、
例えば取敢えず
ブログで記事を投稿し続けていれば記事数も段々と増え、
記事の少ない頃に設定したカテゴリーが適当ではなくなってくるケースも少なくないのは
ベテランブロガーと謂わずとも経験されているのではないでしょうか?
本ブログ運営者もこの処総記事数が増え、
例えば取敢えず

 検索結果記事群にも有りますことをここで再びもう少し噛み砕いて書けばこの機能は
javascript
と言うホームページに動きを持たせることの出来るプログラムを使って実現しています。
身近で有名な例で言えばインターネットの地図サービスの質を劇的に向上させた
Googleマップ
もこの技術を利用しています。
貴方のブログでも例えば画面上に雪を降らせたり紅葉を散らせたりする
カスタムプラグインで利用しているかも知れません。
ここでも javascript が使われています。
検索結果記事群にも有りますことをここで再びもう少し噛み砕いて書けばこの機能は
javascript
と言うホームページに動きを持たせることの出来るプログラムを使って実現しています。
身近で有名な例で言えばインターネットの地図サービスの質を劇的に向上させた
Googleマップ
もこの技術を利用しています。
貴方のブログでも例えば画面上に雪を降らせたり紅葉を散らせたりする
カスタムプラグインで利用しているかも知れません。
ここでも javascript が使われています。