ブログにソーシャルボタンを表示するのは当たり前になりました。 勿論本ブログにもソーシャルボタンを備え付けています。
備え付けているソーシャルボタン
本ブログに備え付けたるソーシャルボタンは以下。
- Twitter ツイートボタン
- Facebook いいねボタン
- Google+ Plus One ボタン
- はてなブックマーク ボタン
これらは全て提供元が別ですからサイズがバラバラで ブログに表示するとみっともないことになってしまいます。
調整の為のテンプレートへの直書き
ブログお仕着せの表示とテンプレート直書きの表示が どうしてもずれてしまっていたために先ずは一並びにしようと施した処理が 以下の記事にそれぞれ記す処でした。
- Twitterボタンの設置方法~はまぞうブログ版:2012年2月26日
- Google +1(PlusOne:プラスワン)をブログへ設置する:2011年6月29日
- 新はてなブックマークボタンのはまぞうブログへの設置:2012年1月18日
- Facebookいいね!ボタンの新しくなった設置方法はまぞうブログ版:2012年2月5日
これでブログ記事の下に横一列に並べることが出来ました。
ソーシャルボタンの表示幅
一列に並べられるようにはなってみれば、 次はボタンの合間の幅が不揃いなことが気になってきます。 これはそれぞれにボタンを押された回数などの想定などが異なることから マージン幅が提供元の思惑で異なって設定されていることに拠ります。
特にTwitterボタンだけが右に大きく余裕が取られており なんとか調整出来ればと思っていました。
CSSセレクタの判明
此処に於いて最近のホームページではデザイン的な処理はCSSに依っているため、 提供元でどのようなCSS処理が施されているか分かれば 独自に変更するために上書きすることが可能です。
CSS処理を施す部分を判別するために機能を提供するのが CSSセレクタと言います。 このTwitterボタンのCSSセレクタを教えてくれるのが 小粋空間さんの2011年12月10日の記事 新しくなった公式Twitterボタン(ツイートボタン)のデザインを修正する です。
記事に依ればそのCSSセレクタは iframe.twitter-share-button となっています。
TwitterボタンのCSS処理を書き換える
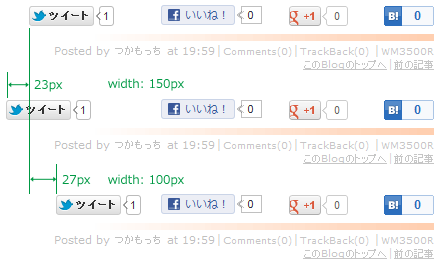
提供元Twitter社のお仕着せの仕様及び 実際にCSSを書き換えたもの二つを縦に並べてみた図が下です。

一番上のものがお仕着せの仕様による表示、 その下のCSSが
width: 150px !important;
}
width: 100px !important;
}
今回の処理の実施の結果、 先ずは取り立てて目立つほどの見苦しさは取り除けたのではないかと思います。 小粋空間さんでも触れていますが、 記事をツイートされる回数が増えれば幅に依っては その数値が切れてしまいます。 それでも本ブログでは流石に4桁ツイートされることは考えられない為、 取敢えずはこれで様子を見てみようと思います。