幾つものソーシャルメディアがこれだけ世の中に普及し、 それぞれがそれなりのシェアを有すると ブログに設置する連携ボタンも幾種類にもなります。 ブログシステムで、本ブログでははまぞうブログですが、 連携ボタンをすべて用意してくれていればいいのですが、 時にはブログと連携した自分のお好みのソーシャルメディアの連携ボタンは システムとして用意されていない場合があります。
システムで表示されるソーシャルボタンの問題点
システムで用意されているボタンは表示位置の自由が効きませんので 同じ類のソーシャルボタンでありながら まるで違った位置に表示せざるを得なくなる場合も出てきます。 すると見た目にも閲覧者の使い勝手にも宜しくありません。 その問題を解決するにはソーシャルボタンはデザイン的な配置の自由が効く テンプレートに直接書き込む方法を取ることになります。
本ブログで表示したいソーシャルボタンは
- Facebook Like
- Google+1
- はてなブックマーク
実は本ブログでははまぞうブログシステムが いいねボタン表示機能をシステム的に用意する以前に いいねボタン表示をテンプレートに直接書いて利用していました。 その設置方法を書いたブログ記事が2010年11月13日の…
しかし仕様変更の激しいFacebookのことですので、 この時とは設置する際のFacebookが発行するコードに多少の変更があったようで 2010年の記事のものでは孰れ使えなくなる懸念があるかもしれません。 君子危うきに近寄らずと言う訳で新しい方法で設置することにしました。
いいねボタン発行コード生成ページと操作法
それには先ずFacebookの開発者ページ Facebook DEVELOPERS Like Button にアクセスします。 開発者ページと言っても総ての機能を使う訳ではありませんから特別難しいことはありません。 このページのSTEP-1に用意されている Get Like Button Code を使ってブログに貼り付けるコードを取得すればいいのです。
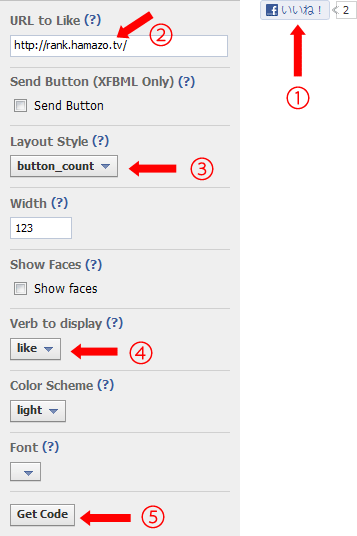
実際のSTEP-1の画面が下の図になります。

図内1番はサンプルで入力画面を操作するとそれに応じてサンプルはその場で変化しますので これを見ながら作業を進めるといいでしょう。
図内2番はいいねボタンを設置するページのURLですが、 此処がポイント、ただ記すだけではたった1ページしか特定することが出来ませんので工夫が必要になります。 此れに関しては後述します。 此処では本ブログのURLである http://rank.hamazo.tv(※)/ を仮に入力しています。
図内3番はレイアウトの変更で此処での選択が図内1番のサンプルに表れる変化も分かり易いでしょう。 因みにその下の巾の入力が123となっているのは出力コードの何処に中るのか確認を容易にするためで他意はありません。 細かく調整したい向きも居られる処でしょう。 またその下のShow FacesはFacebook特有の顔見世で 此処に表示されたくないお友達も少なくないですから注意が必要な部分ですね。
図内4番ではLIKEの他にRECCOMENDが選択でき LIKEはお馴染みのいいね、ですがRECCOMENDはおすすめ、と表示されます。 その下のFontは日本語には余り関係がないようです。
此処での設定は最もシンプルなものにしてみました。 ソーシャルボタンも数が増えると閲覧者に分かり難くなって 本来の目的であるブログ記事を読んで貰うと言うことから外れてしまいますので シンプルを方針として設定することにしています。
Facebookいいねボタン発行コードについて
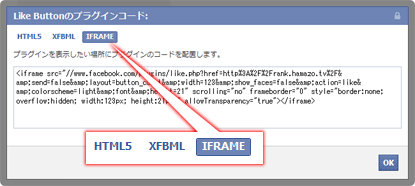
設定が決まれば後は図内5番の Get Code をクリックすればポップアップでFacebook指定の貼り付けコードが表示されます。 それが下の図になります。

この際此処では三つの選択肢の内 IFRAME を選択しています。 すると下記のようなコードが得られました。
ブログに設置する際の留意点
ただしこれをそのままブログの表示したい部分に貼り付けるのは問題があります。 2010年11月13日の記事に書いた問題再び、 このコードはブログ全体に対してのいいね、になってしまい、 記事ひとつひとつに対するいいねではなくなってしまうからです。
其処で記事毎にいいねが対応するように少し処理を施したのが下のコードになります。 追加した部分は赤い色で示します。
例に拠ってはまぞうブログシステムが提供してくれている 置換タグ を利用します。 置換タグについては以下の記事で扱いましたのでご参考下さい。
- facebookいいね!ボタンの設置法はまぞう版
(2010年11月13日記事) - Google +1(PlusOne:プラスワン)をブログへ設置する
(2011年6月29日記事) - 新はてなブックマークボタンのはまぞうブログへの設置
(2012年1月18日記事)
コード内のURLエンコードを避ける
ただ此処では2010年11月13日の記事
いいねボタンの表示確認
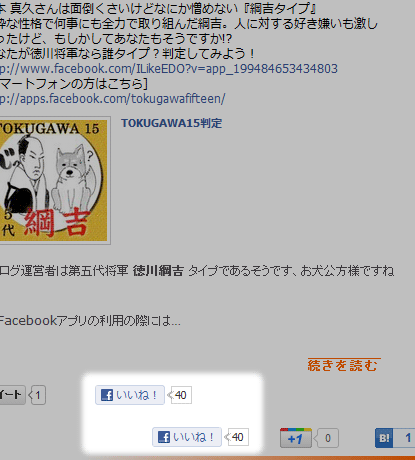
このコードをブログテンプレートのいいねボタンを表示したい部分に貼り付けます。 テンプレートを保存したらブログを更新してみましょう。 下の図は本ブログに於ける適用例になります。

ハイライト部分にいいねボタンが表示されています。 二つ表示されているのはブログシステムに拠るものとテンプレートに書き込んだものとあるからです。 このようにブログシステムに拠る表示を先ずは消さないでおくと いいね、されている数値を比較することでFacebookから確かにデータを獲得出来ているか 確認出来て便利ですのでお薦めです。
システムに拠るいいねボタンの削除
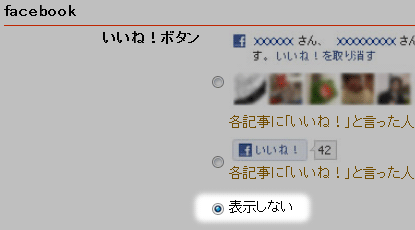
確認が出来たら最後にブログシステムに拠る いいねボタンの表示を削除します。 はまぞうブログでは管理画面の ブログ環境設定 から下の図のようにして削除設定が出来ます。

なお、はまぞうブログシステムはHTMLソースを見ると この新しいFacebookコード発行にも対応してくれているようですので はまぞうブログシステムからいいねボタンを表示している方はご心配なく。
※ 現在では HamaZoランクチェック!Blog は本ブログ( Acenumber Technical Issues )に統一しました。
Twitterボタンの設置方法~はまぞうブログ版
ブログにソーシャルボタンは欠かせない時代、WordPressなど代表的なブログツールではプラグインで、ブログポータルではシステム側で、当たり前のように用意されています。システムお仕着せのソーシャルボタンの問題されどなかなか世の中思ったようにはいかないもの、本ブログ
Twitterボタンの表示位置をデザイン的に調整してみた
ブログにソーシャルボタンを表示するのは当たり前になりました。勿論本ブログにもソーシャルボタンを備え付けています。備え付けているソーシャルボタン本ブログに備え付けたるソーシャルボタンは以下。Twitter ツイートボタンFacebook いいねボタンGoogle+ Plus One ボタン