 ブログにソーシャルボタンは欠かせない時代、
WordPressなど代表的なブログツールではプラグインで、
ブログポータルではシステム側で、
当たり前のように用意されています。
ブログにソーシャルボタンは欠かせない時代、
WordPressなど代表的なブログツールではプラグインで、
ブログポータルではシステム側で、
当たり前のように用意されています。
システムお仕着せのソーシャルボタンの問題
されどなかなか世の中思ったようにはいかないもの、 本ブログが利用しているブログシステムはまぞうでも ソーシャルボタンの用意はありますが ソーシャルボタンの魁とも言うべき肝心な はてなブックマーク ボタンは用意されていません。
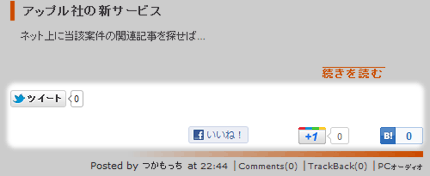
そこでブログテンプレートに直書きと相成る訳ですが、 あちらを立てればこちらが立たず、 ブログシステムで用意されるボタンは表示場所が限られますので 直書きのボタンとレイアウトが上手く噛みあわない、 ブログシステムのお仕着せを利用している限りはデザインの自由が利かないのは仕方が無い、 で最後に残ったTwitterボタンがどうも具合が悪い、 下に表示するようにTwitterボタンだけが列を外れる始末。

はまぞうブログ版ソーシャルボタンの設置法記事一覧
ごちているばかりでは埒も明かない、そこで直すことにしました。 ブログテンプレートに新たにTwitterボタンを直書きした上で ブログシステムにより表示されているのボタンを消せば好い勘定ですね。
以下がソーシャルボタンを直してきた際の一連の本ブログ記事、
- Google +1(PlusOne:プラスワン)をブログへ設置する:2011年6月29日
- 新はてなブックマークボタンのはまぞうブログへの設置:2012年1月18日
- Facebookいいね!ボタンの新しくなった設置方法はまぞうブログ版:2012年2月5日
公式Twitterボタンページ
ブログにTwitterボタンを表示するためには…
 Twitterが発行するブログに貼り付けるためのコードを取得する必要があります。
Twitterが発行するブログに貼り付けるためのコードを取得する必要があります。
それには先ずTwitter公式サイトにログインします。 すると去年2011年から今年に掛けて 随時新しくなったWebサイトのレイアウトでは左下に右の図の様な 囲みリンク集が表示されていますからその 素材 リンクをクリックします。
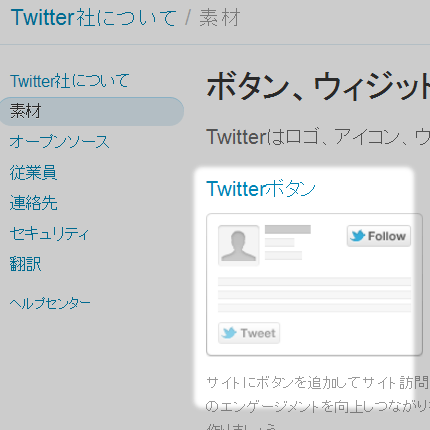
すると下の図の様なボタン、ウィジット、ロゴなど、と書かれた
素材ページに遷移しますので
Twitterボタン(の辺り)をクリックします。
 実はこの遷移先は
Twitterボタン
にアクセスしても同じです。
実はこの遷移先は
Twitterボタン
にアクセスしても同じです。
Twitterボタン設置のコード取得
すると
Twitterボタン
のページに遷移します。
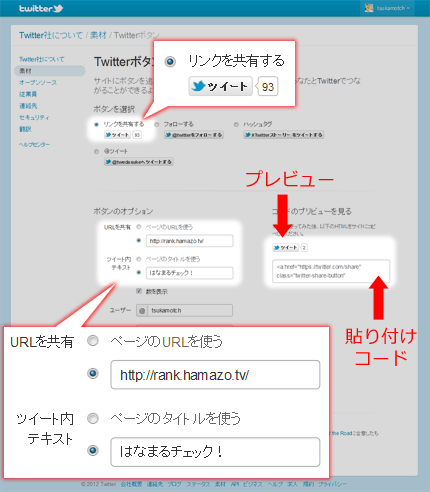
下の図に於いて先ずは上半分が表示されている状態ですが
 ここで
ボタンを選択
項目の
リンクを共有する
ラジオボタンを選択すると下半分が開きます。
ここで
ボタンを選択
項目の
リンクを共有する
ラジオボタンを選択すると下半分が開きます。
取敢えず本ブログURLとタイトルを左下のハイライト部分に入力してみましょう。 ブログに実際に設置する際には多少編集が必要で、 入力データはその元となるコードの編集部分の目安になります。 右ハイライト部分には上にTwitterボタンのプレビューが、 下にブログに貼り付けるべきコードがリアルタイムで出力されています。
貼り付けコード編集
こうして取得したコードは以下のようになっていました。
ここで例のブログシステムが提供してくれている 置換タグ による処理をします。 具体的には赤字部分の修正を以下、緑字のようにします。
===> <%BlogUrl%>e<%EntryId%>.html
はなまるチェック!(※)
===> <%EntryTitle%>:<%BlogTitle%>
編集したらこのコードをテンプレートの表示したい部分に貼り付けます。 その表示が以下になりました。

まだブログシステムによる表示はそのままですから 数字を見ることで各ブログ記事との整合性を確認出来ます。
ブログシステムによるTwitterボタンの削除
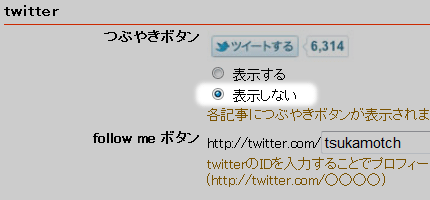
上手く稼動していることを確認できたら ブログシステムに因るTwitterボタンの表示を消します。 はまぞうブログでは管理画面左メニューの ブログ環境設定 開き下にスクロールしていくと Twitter 項目が見付かりますので つぶやきボタン を 表示しない に切替えて保存します。

最後にブログを確認します。 本ブログでは下の図のように想定通り ソーシャルボタンが横一列に並んでとてもスッキリしました。

なお今回説明に用いたはまぞうブログシステムでは Javascriptが使用できる環境ですので問題ありませんでしたが、 中には使用できない環境もあるでしょう。 そのような際に設置する方法を 神奈川工科大学白井暁彦研究室のホームページの2010年11月3日の記事 公式Twitter Button(ツイートボタン)をIFRAMEしか使えない環境に設置する で配信してくれています。 環境が該当する方は其方を参照下さい。
※ 現在では はなまるチェック!Blog は本ブログ( Acenumber Technical Issues )に統一しました。
Twitterボタンの表示位置をデザイン的に調整してみた
ブログにソーシャルボタンを表示するのは当たり前になりました。勿論本ブログにもソーシャルボタンを備え付けています。備え付けているソーシャルボタン本ブログに備え付けたるソーシャルボタンは以下。Twitter ツイートボタンFacebook いいねボタンGoogle+ Plus One ボタン