本ブログでは問い合わせの必要な際は、
右サイドバーに設置の運営者にメッセージから送信して貰う様に都度、記していますが、
2010年10月12日の
オーナーメールの記事内への表示
は読み終えた記事の終わりの部分に
問合せ用のボタンを設置すれば読者の更なる便に繋がると言う記事でした。
いちいち文章に従い、右のサイドバーに視線を送り、
特定のボタンを探させては、折角問い合わせをしてくれようと言う読者のモチベーションを下げ、
結局は問い合わせず済ませてしまうのではないかと言う老婆心です。
要らぬお節介かも知れませんが、
ユーザービリティに気を使うサイトでは屡実践されている手法でもあります。
 処で、上の実現には大凡面倒なタグを記事内に記さなければなりませんでした。
問い合わせ用のボタンの為だけに、上記記事にある様な長い呪文を、
コピー&ペーストするにせよ、文章内に挿入するのは億劫であると共に、
検索エンジン対策としても少々問題があります。
本当にあれだけの呪文が必要なんでしょうか?
実はサイドバーに必要な記述があれば余計な付記は要らなくなります。
処で、上の実現には大凡面倒なタグを記事内に記さなければなりませんでした。
問い合わせ用のボタンの為だけに、上記記事にある様な長い呪文を、
コピー&ペーストするにせよ、文章内に挿入するのは億劫であると共に、
検索エンジン対策としても少々問題があります。
本当にあれだけの呪文が必要なんでしょうか?
実はサイドバーに必要な記述があれば余計な付記は要らなくなります。
はまぞうブログではブログの設定に於いて、
オーナーメール機能をサイドバーに表示出来ます。
ブログ作成時、表示が標準となっていますので大抵のはまぞうブログには既に表示されていますね。
そして大抵はサイドバーはトップページでもアーカイブでも個別記事でも表示される設定となっています。
と、なれば其処には重ねて記述する必要のない呪文も含まれています。
実際に表示している本ブログの
HTMLソースを見てみますと
上記記事と同様、以下の様なものとなっています。
<div class="side">
<div class="sidebody" style="text-align:center;">
<script type="text/javascript">
var GB_ROOT_DIR = "./admin/js/greybox/"</script>
<script type="text/javascript"
src="admin/js/greybox/AJS.js"></script>
<script type="text/javascript"
src="admin/js/greybox/AJS_fx.js"></script>
<script type="text/javascript"
src="admin/js/greybox/gb_scripts.js"></script>
<link href="admin/js/greybox/gb_styles.css"
rel="stylesheet" type="text/css" media="all" />
<a href="blog_message.php"
title="オーナーへメッセージを送る"
rel="gb_page_center[580, 530]">
<img src="img/message.gif"></a>
</div>
</div>
ここで赤字部分は上記記事で省略した部分ですが、
実は表示機能自体はミント色の部分に限られますので、
赤字以外にも白字の部分は記事内への記述が必要なくなります。
では、実際にミント色字部分のみを記事内に貼り付けてみましょう。
※ ブログシステム変更のため現在ではオーナーメッセージシステムは利用出来ません。
如何でしょうか?
記述はとても短くなりましたが機能は冒頭リンク記事と変わりません。
少々分かり兼ねると言う方は、前回記事同様、どうぞご遠慮なく
このボタンからお問い合わせを(笑)
 ブログ記事は書いたけれど公開は実際のイベントを鑑みてもう少し先にしたい、など
下書きのまま投稿せずにブログ記事を保存されているケースもままあることだと思います。
けれど、例えばテストとか、何某かの理由で先にリンクを作成したい場合もあるでしょう。
その時に必要なのが下書き記事の公開後のURLです。
はまぞう(HamaZo)ブログシステムに限っての話ですが、
この
公開前の記事の公開後のURLを知る方法
があります。
ブログ記事は書いたけれど公開は実際のイベントを鑑みてもう少し先にしたい、など
下書きのまま投稿せずにブログ記事を保存されているケースもままあることだと思います。
けれど、例えばテストとか、何某かの理由で先にリンクを作成したい場合もあるでしょう。
その時に必要なのが下書き記事の公開後のURLです。
はまぞう(HamaZo)ブログシステムに限っての話ですが、
この
公開前の記事の公開後のURLを知る方法
があります。 本ブログのレイアウトに於いては最も目に付きやすい
左サイドバーの最上部に記事30件分を表示するように設定しています。
ブログ閲覧者の記事の選択肢を多くしようという試みですが、
返って見難い状況となっていました。
それはただ白地に黒文字のワンパターンの色使い表示の為、
記事毎に分かれた内容であるのに関わらず、
まるで長い文章の様に見えて一目で分かり難い為ではと考えました。
本ブログのレイアウトに於いては最も目に付きやすい
左サイドバーの最上部に記事30件分を表示するように設定しています。
ブログ閲覧者の記事の選択肢を多くしようという試みですが、
返って見難い状況となっていました。
それはただ白地に黒文字のワンパターンの色使い表示の為、
記事毎に分かれた内容であるのに関わらず、
まるで長い文章の様に見えて一目で分かり難い為ではと考えました。 ところで、本ブログ2010年10月12日の記事
ところで、本ブログ2010年10月12日の記事
 これを全体幅を50px広げ、
その広がった分を全て真ん中のブログ記事部分の表示に割り当てます。
このメインとなる改修の変更CSSコードは以下です。
これを全体幅を50px広げ、
その広がった分を全て真ん中のブログ記事部分の表示に割り当てます。
このメインとなる改修の変更CSSコードは以下です。

 アフター図のハイライトに抜いた部分と本ブログの比較をしていただければ
分かり易いのではないでしょうか。
アフター図のハイライトに抜いた部分と本ブログの比較をしていただければ
分かり易いのではないでしょうか。


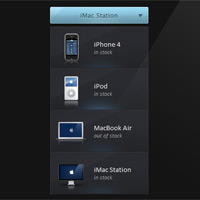
 ちょくちょく面白い情報を拝借させてもらう有名ブログ
IDEA*IDEA
で今回は実にかっちょ良いWebデザイン機能が
ちょくちょく面白い情報を拝借させてもらう有名ブログ
IDEA*IDEA
で今回は実にかっちょ良いWebデザイン機能が
 豊富にテンプレートが用意されているはまぞうブログでも、
オリジナルへの変更の希望は少なくないようです。
先ず手始めに大きく雰囲気を変えるとなれば手につけたいのがトップ画像ですね。
変更するには元々の画像が何処にあるのか分からなければいけない、
と言うことでものした記事は本ブログの2010年10月9日、
豊富にテンプレートが用意されているはまぞうブログでも、
オリジナルへの変更の希望は少なくないようです。
先ず手始めに大きく雰囲気を変えるとなれば手につけたいのがトップ画像ですね。
変更するには元々の画像が何処にあるのか分からなければいけない、
と言うことでものした記事は本ブログの2010年10月9日、