はまぞう(HamaZo)ブログに於いては記事投稿画面で 追記 リンクをクリックして表示される文字入力画面に入力することで、 トップページには表示されないでいて個別ページは表示される内容を記すことが出来ます。 トップページでは記事の一覧性を良くして、 もう少し読みたい時には 「続きを読む」 リンクをクリックして貰うことで更に詳細を表示出来るメリットがあります。
追記については様々意見があり、 記事は短くしてなるべく使用するべきではない、などと言う意見も聞かれます。 姉妹ブログ ホームページ作成浜松Tips (※) では追記を利用することも多く、その為本ブログ2011年4月14日には 追記のある時「続きを読む」リンクのデザインを目立たせるCSS なる記事で問題に対応した旨、記しました。 その記事中に於いては以下引用
本ブログには基本的には 追記 しませんのでブログ記事に 続きを読む が表示されることはありません。で記し、基本的には追記をなるべく使用せずに済まそうと思っているのですが、 漸次総記事数が増えるに連れ、時には記事が長くなり使わざるを得ない場合も増えてきました。 普段は使わない追記が時に現れるとなるとその判別性が悪ければ 頻繁に利用するブログに於いてより問題は深刻です。 其処で本ブログにも「続きを読む」リンクを目立たせるべくCSSの記述を追加しました。
スポンサーリンク

処理は上記紹介記事とほぼ同じで済みます。 本ブログに適用させる為のアレンジを少々施しただけで、 そのCSS記述は以下になります。 因みにHTMLは一切変更してはいません。
/* 続きを読む */
a.acontinues{
display:block;
margin:0.3em 2em 0 auto;
font-weight:bold;
letter-spacing:0.2em;
text-align:right;
font-size:12px;
}
span.main-continues a:link{
color:#FF6300;
text-decoration:overline;
}
span.main-continues a:hover{
color:#51ce36;
text-decoration:underline;
}
a.acontinues{
display:block;
margin:0.3em 2em 0 auto;
font-weight:bold;
letter-spacing:0.2em;
text-align:right;
font-size:12px;
}
span.main-continues a:link{
color:#FF6300;
text-decoration:overline;
}
span.main-continues a:hover{
color:#51ce36;
text-decoration:underline;
}
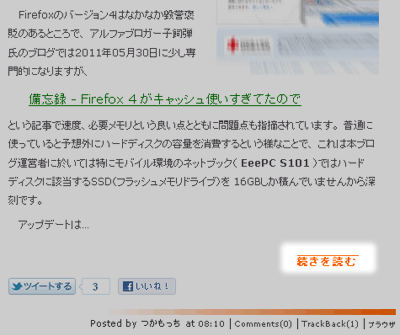
その結果、以下の様な表示になりました。

記事の続きに関連することを示すために、 リンク色は各ブログ記事タイトルの色に合わせましたのは姉妹ブログと同様です。 ブログに色彩的統一感を持たせる意味も有ります。 姉妹ブログ同様少しは目立つようになったのではないかと思っているのですがどうでしょうか。
※ 現在では ホームページ作成浜松Tips は本ブログ( Acenumber Technical Issues )に統一しました。