Google Appsのサービスの一つである Googleサイト を利用すれば独自のホームページを作成できることが分かりました。( Google Appsでホームページを作るには :2011年6月6日記事参照) またその時にアクセスする Google のページも分かりました。( ホームページ作成の為のGoogleサイトアクセス手順 :2011年6月12日記事参照)

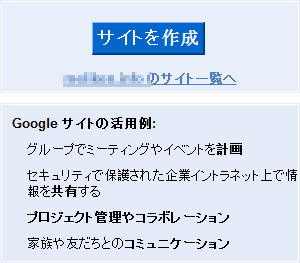
そして Googleアカウントを手に最初に Googleサイト アクセスした時に待っているのは ウェブサイトを作成しましょう 画面です。 当然まだひとつもホームページを作っていませんから 先ずは一つ目を作りましょうということで、 その画面右部分には右図にある サイトを作成 ボタンが表示されます。
一つ目を作りましょう、ということは… 実は一つの Googleアカウントで複数のホームページが作れるんです。 作れるサイト数の明確な上限は発表されていないようです。 しかしヘルプページの Google サイトの保存容量 を見ればサイト一つにつきページ数の制限はないけれども、 使用容量は100MB(メガバイト)迄となっていますので、 これと同じ理屈で Google Apps ドメイン全体(Gmailなどの使用量を含む)での上限保存容量10GB(ギガバイト)に 達するまでのサイト数を作成できるのだと推測されます。 更に容量が欲しい場合には有料版の選択も有りますね。
この様にしてひとつ若しくは複数のサイトを作成すると 次に Googleサイトにアクセスした時からはそれら マイサイトの一覧 が表示されることになります。

 モバイル通信環境UQ WiMAX
用端末として本ブログの執筆にも大いに活用しているNEC製の
Aterm WM3500R
にて、当該機種自身の記事も多くなってきました。
中にも折に触れ取り上げるロングライフバッテリーと言う長所を遺憾なく発揮すれば、
無線LAN端末として複数台の接続も可能ですから
周りで電池切れを起こした人に求めに応じて回線を提供することも増えて来ます。
モバイル通信環境UQ WiMAX
用端末として本ブログの執筆にも大いに活用しているNEC製の
Aterm WM3500R
にて、当該機種自身の記事も多くなってきました。
中にも折に触れ取り上げるロングライフバッテリーと言う長所を遺憾なく発揮すれば、
無線LAN端末として複数台の接続も可能ですから
周りで電池切れを起こした人に求めに応じて回線を提供することも増えて来ます。 ブログと共に Twitter を利用しているならブログに投稿した際には
自動で Twitter につぶやいて欲しいもの、
そんな願いを叶えてくれる
twitbackr
について使い方を記したのが本ブログ2010年11月5日の記事
ブログと共に Twitter を利用しているならブログに投稿した際には
自動で Twitter につぶやいて欲しいもの、
そんな願いを叶えてくれる
twitbackr
について使い方を記したのが本ブログ2010年11月5日の記事
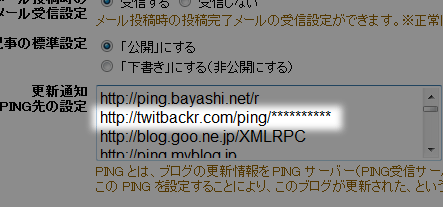
 上の図では二行目にその特別なURLが書き込まれています。
先ずはこの一行を削除してブログ環境設定を保存しましょう。
twitbackr に投稿を知らせるこの機能を削除してしまうのですから、
基本的にはこれだけで Twitter との連携は解除されることになります。
上の図では二行目にその特別なURLが書き込まれています。
先ずはこの一行を削除してブログ環境設定を保存しましょう。
twitbackr に投稿を知らせるこの機能を削除してしまうのですから、
基本的にはこれだけで Twitter との連携は解除されることになります。 Twitterの設定を変更するため Twitterにログインします。
右上のアカウント名をクリックするとプルダウンメニューが表示され、
一番上に
設定
項目が有りますのでクリックして設定画面に進むと、
上部にタブが幾つか並んでいるのが目に入ると思います。
その一番右に
アプリ連携
と言うタブが見えると思いますのでクリックします。
すると
許可した連携アプリの一覧
が見られます。(右図参照)
ここで twitbackr のアイコンの表示されている行の
一番右の
許可を取り消す
をクリックすれば連携は解除されます。
これでブログと twitbackr との連携の解除の作業は完了です。
Twitterの設定を変更するため Twitterにログインします。
右上のアカウント名をクリックするとプルダウンメニューが表示され、
一番上に
設定
項目が有りますのでクリックして設定画面に進むと、
上部にタブが幾つか並んでいるのが目に入ると思います。
その一番右に
アプリ連携
と言うタブが見えると思いますのでクリックします。
すると
許可した連携アプリの一覧
が見られます。(右図参照)
ここで twitbackr のアイコンの表示されている行の
一番右の
許可を取り消す
をクリックすれば連携は解除されます。
これでブログと twitbackr との連携の解除の作業は完了です。 スパムメールはご存知の通り、
何処で自分のメールアドレスを調べたのか、
知らない連中から無差別に送られてくるようなメールです。
これに対し、オプトインメール、オプトアウトメールとは
送り主が大抵思い出せる様なメールと考えて良いと思います。
スパムメールはご存知の通り、
何処で自分のメールアドレスを調べたのか、
知らない連中から無差別に送られてくるようなメールです。
これに対し、オプトインメール、オプトアウトメールとは
送り主が大抵思い出せる様なメールと考えて良いと思います。 はまぞう(HamaZo)ブログシステムに登録されているブログは
はまぞうトップページによれば昨日2011年6月30日現在、
22,873ブログ有ります。
ではそれぞれのカテゴリーへの登録数はと言うと、
データが見当たりませんでしたので推定してみることにしましょう。
はまぞう(HamaZo)ブログシステムに登録されているブログは
はまぞうトップページによれば昨日2011年6月30日現在、
22,873ブログ有ります。
ではそれぞれのカテゴリーへの登録数はと言うと、
データが見当たりませんでしたので推定してみることにしましょう。 本ブログ
HamaZoランクチェック!Blog
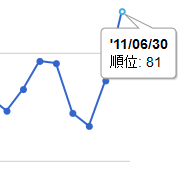
は去年2010年9月10日に開始し、それより約9ヶ月を経た2011年6月18日に
200位以内にランキングされました。
更に二週間を経ずして本日6月30日に81位と
遂に100位以内にランキングされることが出来ました。
これも拙い本ブログを閲覧下さっている皆さんのおかげです。
ここに感謝させていただきたいと思います、有難うございます。
本ブログ
HamaZoランクチェック!Blog
は去年2010年9月10日に開始し、それより約9ヶ月を経た2011年6月18日に
200位以内にランキングされました。
更に二週間を経ずして本日6月30日に81位と
遂に100位以内にランキングされることが出来ました。
これも拙い本ブログを閲覧下さっている皆さんのおかげです。
ここに感謝させていただきたいと思います、有難うございます。 はまぞう(HamaZo)ブログシステムの上位200位ランキング情報を蓄積して
必要な方の閲覧に供している
はまぞう(HamaZo)ブログシステムの上位200位ランキング情報を蓄積して
必要な方の閲覧に供している
 一般にIT業界はドッグイヤーと言われ
凄まじい速度で形式や業態や企業生命の新陳代謝が起っています。
そのような渦中にあっては致し方のないことかも知れませんが、
通常は優遇されるべき筈の昔からのサービスの利用者が、
新規の利用者に比べ昔のままの高い値段のままサービス料を
払い続けることになっているケースがままあります。
レジストラに於けるドメイン管理費もその一つです。
一般にIT業界はドッグイヤーと言われ
凄まじい速度で形式や業態や企業生命の新陳代謝が起っています。
そのような渦中にあっては致し方のないことかも知れませんが、
通常は優遇されるべき筈の昔からのサービスの利用者が、
新規の利用者に比べ昔のままの高い値段のままサービス料を
払い続けることになっているケースがままあります。
レジストラに於けるドメイン管理費もその一つです。