NEC製 WiMax無線ルータ Aterm WM3500R の電源ボタンが緑の点灯(およそ3秒)にオレンジ(およと0.5秒)の点滅をはさめば それはファームウェアアップデートのお知らせです。
Aterm Station > サポートディスク > WM3500R設定ボタンによるファームウェアバージョンアップ手順
上記リンクに NEC 公式サポートに手順が記されていてとても役に立ちます。 これで実際にファームウェアをアップデートしてみて ちょっとした気付きを補完として以下に箇条書きにします。

- 省電力モードの場合、電源ボタンは間欠の点滅なので、常時点灯状態となるファームウェアアップデートは分かり易かった。
- 但し省電力モードではSETボタンを一旦押して、全てを点灯状態にしないと最初の手順の長押しが適用されないようだ。
- つまようじを用いたRESETスイッチを押す時間は微妙な感じなので、後工程の赤点滅かオレンジ点灯かで判断した。
- つまようじを用いたRESETスイッチを押す時、カチッと言うクリック感が有った気がする。
- アップデート中の印しのオレンジ点灯は長く感じる、実測は6分。
- アップデート終了の印しの緑点灯に一旦安心するけど、ここで慌ててはいけない。放っておくこと。
- 緑点灯は再起動中の印しでもある感じで、通常の起動時と同様の動きをする。但し長く感じる印象がある。
- このファームウェアアップデートに拠る設定のリセットはなく、従来通り使えた。
- 一連の動作は全て無線状態、即ちUSB等での有線による結線の必要なしに完了した。
- このアップデートの結果、管理画面から確認出来るファームウェアのバージョンは2.0.0となった。
随分、印象や感覚が先に立った話しですが、 何某か参考になれば幸いです。
追記:2011年7月26日
ファームウェアバージョン3.1.0 のアップデート記事を掲載しました。
本記事に加え更に新気付き事項を補完追記してあります。
Aterm WM3500R ファームウェアアップデート ver.3.1.0
 これだけ使えるサービスとなれば
使い慣れ、使い易い環境で使用したくなるのが人情と言うもの、
と言うことで
これだけ使えるサービスとなれば
使い慣れ、使い易い環境で使用したくなるのが人情と言うもの、
と言うことで
 この問題には上手い解決法があります。
PC版で使用する URL の後ろに
render
と言う文字を加えてやるのです。
実際のアクセスURLは以下になりますね。
この問題には上手い解決法があります。
PC版で使用する URL の後ろに
render
と言う文字を加えてやるのです。
実際のアクセスURLは以下になりますね。
 何故なら
Googleの検索結果ページは一営利私企業であるGoogle社のものであり、
検索結果順位はGoogle社の任意のもの
であるからです。
何故なら
Googleの検索結果ページは一営利私企業であるGoogle社のものであり、
検索結果順位はGoogle社の任意のもの
であるからです。

 会場は右の写真のツチヤフソウホームさんがモデルハウスを
貸しスペースとして運営している
ゆめ応援プラザ
の2階、南向かいの西側スペースです。
駐車場もツチヤフソウホームさんの駐車場を余裕をもってご利用いただけるでしょう。
会場は右の写真のツチヤフソウホームさんがモデルハウスを
貸しスペースとして運営している
ゆめ応援プラザ
の2階、南向かいの西側スペースです。
駐車場もツチヤフソウホームさんの駐車場を余裕をもってご利用いただけるでしょう。 郷に入れば郷に従えと言います。
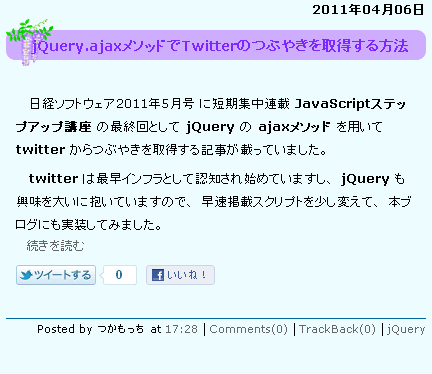
此処は日本にて、今回これを図の下の
AFTER
の様に直してみました。
図ではモザイクが掛かっていますが、
英語表記されていた投稿者名も確り漢字表記に直っています。
郷に入れば郷に従えと言います。
此処は日本にて、今回これを図の下の
AFTER
の様に直してみました。
図ではモザイクが掛かっていますが、
英語表記されていた投稿者名も確り漢字表記に直っています。 さてその方法ですが、至って簡単、
下のリンク先から
FileFormatConverters.exe
なるファイルをダウンロード、
ダブルクリックしてインストールするだけです。
インストールが上手く実施出来た後には
それ迄開くことの適わなかった
Excel 2007 xlsx
ファイルも確り
Excel 2003
で閲覧可能となっている筈です。
さてその方法ですが、至って簡単、
下のリンク先から
FileFormatConverters.exe
なるファイルをダウンロード、
ダブルクリックしてインストールするだけです。
インストールが上手く実施出来た後には
それ迄開くことの適わなかった
Excel 2007 xlsx
ファイルも確り
Excel 2003
で閲覧可能となっている筈です。
 実は
Googleマップ
はブログに簡単に埋め込むことが出来るように便利な機能が用意されています。
案内したい場所を検索、表示した後、
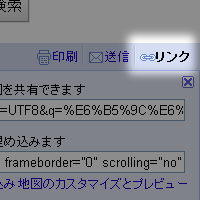
右の図の様に地図の右上に表示されている
リンク
をクリックしてみましょう。
クリックして開かれるメニューの2段目には
HTML を貼り付けてサイトに地図を埋め込みます
とブログへ埋め込むためのコードが用意されています。
更にその右下を見れば
埋め込み地図のカスタマイズとプレビュー
としてサイズなどを好みに合わせることが出来ますね。
其処で実際に
浜松城
で検索してみた結果を、横400px、縦300pxで表示してみます。
実は
Googleマップ
はブログに簡単に埋め込むことが出来るように便利な機能が用意されています。
案内したい場所を検索、表示した後、
右の図の様に地図の右上に表示されている
リンク
をクリックしてみましょう。
クリックして開かれるメニューの2段目には
HTML を貼り付けてサイトに地図を埋め込みます
とブログへ埋め込むためのコードが用意されています。
更にその右下を見れば
埋め込み地図のカスタマイズとプレビュー
としてサイズなどを好みに合わせることが出来ますね。
其処で実際に
浜松城
で検索してみた結果を、横400px、縦300pxで表示してみます。