 はまぞう(HamaZo)ブログシステムに登録されているブログは
はまぞうトップページによれば昨日2011年6月30日現在、
22,873ブログ有ります。
ではそれぞれのカテゴリーへの登録数はと言うと、
データが見当たりませんでしたので推定してみることにしましょう。
はまぞう(HamaZo)ブログシステムに登録されているブログは
はまぞうトップページによれば昨日2011年6月30日現在、
22,873ブログ有ります。
ではそれぞれのカテゴリーへの登録数はと言うと、
データが見当たりませんでしたので推定してみることにしましょう。
はまぞう(HamaZo)公式ブログ HAMAZO最新ニュース! の2007年8月28日付けの記事 【お知らせ】仕様変更について に推定の手掛かりとなる記事がありました。 以下に必要と思われる部分を引用してみます。
ブログ全体で1000位に入っていない場合は、カテゴリページのランキングには入りませんのでご了承下さい。カテゴリーランキングをみれば200に満たないブログ数のランキングは それしかカテゴリーに含まれないだろうと思いつつも、 最下位付近では現れたり消えたりするブログに気付いてもいましたが、 その答えが上の引用部分でした。
すると比を用いれば当該カテゴリーの登録ブログ数が 大凡ではありますが推定できることになります。 例えば コンピュータ/IT カテゴリーでは1,000位以内に75ブログが 登録されていますから単純に比を取れば 22,873×75/1,000=1,715ブログ となり、 浜松ブログ村 カテゴリーでは 22,873×180/1,000=4,117ブログ が登録されている計算になりますね。
以上カテゴリーへのブログの登録数を以上のように類推してみました。 他カテゴリーでもランキング表示ブログ数が200未満であることが条件ではありますが 同様にして登録ブログ数を推定することが出来るでしょう。 そしてそれらの数値はそれぞれかなりの数量であるように個人的には感じます。 さて、こう考えれば全体のランキングに登場しないまでも、 カテゴリーランキングに登場するだけでも全体では1,000位以内、 大抵は数千ブログのカテゴリー内の上位何十位かにつけている訳で 充分立派なブログだと言えるのではないでしょうか?
 本ブログ
HamaZoランクチェック!Blog
は去年2010年9月10日に開始し、それより約9ヶ月を経た2011年6月18日に
200位以内にランキングされました。
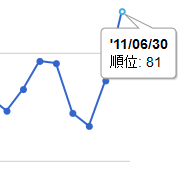
更に二週間を経ずして本日6月30日に81位と
遂に100位以内にランキングされることが出来ました。
これも拙い本ブログを閲覧下さっている皆さんのおかげです。
ここに感謝させていただきたいと思います、有難うございます。
本ブログ
HamaZoランクチェック!Blog
は去年2010年9月10日に開始し、それより約9ヶ月を経た2011年6月18日に
200位以内にランキングされました。
更に二週間を経ずして本日6月30日に81位と
遂に100位以内にランキングされることが出来ました。
これも拙い本ブログを閲覧下さっている皆さんのおかげです。
ここに感謝させていただきたいと思います、有難うございます。 はまぞう(HamaZo)ブログシステムの上位200位ランキング情報を蓄積して
必要な方の閲覧に供している
はまぞう(HamaZo)ブログシステムの上位200位ランキング情報を蓄積して
必要な方の閲覧に供している
 一般にIT業界はドッグイヤーと言われ
凄まじい速度で形式や業態や企業生命の新陳代謝が起っています。
そのような渦中にあっては致し方のないことかも知れませんが、
通常は優遇されるべき筈の昔からのサービスの利用者が、
新規の利用者に比べ昔のままの高い値段のままサービス料を
払い続けることになっているケースがままあります。
レジストラに於けるドメイン管理費もその一つです。
一般にIT業界はドッグイヤーと言われ
凄まじい速度で形式や業態や企業生命の新陳代謝が起っています。
そのような渦中にあっては致し方のないことかも知れませんが、
通常は優遇されるべき筈の昔からのサービスの利用者が、
新規の利用者に比べ昔のままの高い値段のままサービス料を
払い続けることになっているケースがままあります。
レジストラに於けるドメイン管理費もその一つです。 を見れば今日現在
を見れば今日現在
 どうやら先進的な機能の取り込みのように思えます。
世の中に新しいHTML5との関係が此処辺りにあるのでしょう。
少々語弊があるかも知れませんが、
逆説的に言えばこの言葉に表現される意味は
大切な部分は一緒
と言っても好いのではないかと考えます。
どうやら先進的な機能の取り込みのように思えます。
世の中に新しいHTML5との関係が此処辺りにあるのでしょう。
少々語弊があるかも知れませんが、
逆説的に言えばこの言葉に表現される意味は
大切な部分は一緒
と言っても好いのではないかと考えます。
 ホームページやブログなどでITに慣れてきた事業者が
更なる活用を求めた時に2011年の前半の今、目に付きやすいのが
Facebook(フェースブック)
でしょう。
確かにその威力の大きさは例えばタレントでは
レディーガガ
、企業では
スターバックスコーヒー
の存在があり、日本に於いても
ユニクロ
や最近では
無印良品
などの企業名がしばしば上げられます。
これら成功例を見るだけで大きな可能性があることは確かです。
しかし同時にこれらの成功例を見たとき、
それに比して自社が成功を収められるかはよくよく思案が必要だと思います。
ユニクロはホームページ上でもしばしばユニークな話題を提供していますし、
無印良品もスマートフォン用のアプリ(
ホームページやブログなどでITに慣れてきた事業者が
更なる活用を求めた時に2011年の前半の今、目に付きやすいのが
Facebook(フェースブック)
でしょう。
確かにその威力の大きさは例えばタレントでは
レディーガガ
、企業では
スターバックスコーヒー
の存在があり、日本に於いても
ユニクロ
や最近では
無印良品
などの企業名がしばしば上げられます。
これら成功例を見るだけで大きな可能性があることは確かです。
しかし同時にこれらの成功例を見たとき、
それに比して自社が成功を収められるかはよくよく思案が必要だと思います。
ユニクロはホームページ上でもしばしばユニークな話題を提供していますし、
無印良品もスマートフォン用のアプリ(
 お知らせにあるのですから Chromeでは出来るのでしょう。
では Firefox ではどうなのか?
実際にやってみたら出来ました。
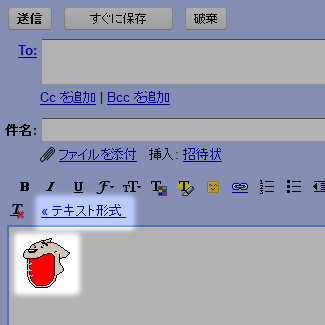
本ブログマスコットキャラクターのコトラのあくびしている画像を
Gmailにコピー&ペーストしてみた、
それが右の図です。
この時メニューに編集機能が見られること、
ハイライト部分にあるように(コトラのあくびの方ではありませんょ)
リッチテキスト形式
とトグル状態にある
テキスト形式
が表示されていること、から分かる様に
リッチテキスト形式
での操作で確認作業はしています。
お知らせにあるのですから Chromeでは出来るのでしょう。
では Firefox ではどうなのか?
実際にやってみたら出来ました。
本ブログマスコットキャラクターのコトラのあくびしている画像を
Gmailにコピー&ペーストしてみた、
それが右の図です。
この時メニューに編集機能が見られること、
ハイライト部分にあるように(コトラのあくびの方ではありませんょ)
リッチテキスト形式
とトグル状態にある
テキスト形式
が表示されていること、から分かる様に
リッチテキスト形式
での操作で確認作業はしています。