ブラウザ( ブラウザって何? 参照)から閲覧しているインターネットのWebサイト上よりファイルをダウンロードすると、 基本的にはそのブラウザ特有の保管場所に保存されるため、 煩わしさを取り除くため保管場所を統一しようと言う内容が、 2011年5月9日の本ブログ記事 ブラウザ毎に異なるダウンロードフォルダを統一する-Firefox編 でした。
前回取り上げたブラウザは Mozilla Foundation の開発する Firefox(ファイアフォックス) でしたが、今回は Google社開発の Chrome(クローム) を取り上げてみたいと思います。
Windows XPに於いてはクロームでは標準のダウンロードフォルダは
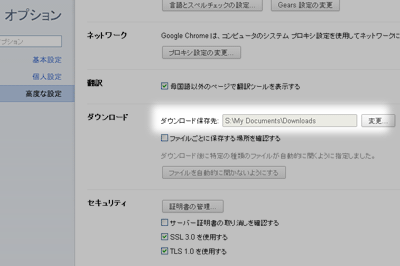
OSに因ってもダウンロードフォルダは異なって来ますが、 Chrome(クローム) での設定は以下の様にして可能です。 まずブラウザ画面の上部、アドレスバーの右側の スパナ型のアイコンをクリックするとプルダウンメニューが開くと思います。 上段のメニューを以下の様に辿ります。 該当する画面図も下に表示しておきます。
- オプション
- 高度な設定
- ダウンロード
- ダウンロード保存先
 この4番の項目の右にある変更ボタンをクリックして開くダイアログから
例えば上記の Chrome の標準のダウンロード先と同じに設定を変更すれば
ダウンロードフォルダの統一が実現出来ることになります。
実は上記のOS毎に異なるダウンロードフォルダの位置もこの方法で調べています。
この4番の項目の右にある変更ボタンをクリックして開くダイアログから
例えば上記の Chrome の標準のダウンロード先と同じに設定を変更すれば
ダウンロードフォルダの統一が実現出来ることになります。
実は上記のOS毎に異なるダウンロードフォルダの位置もこの方法で調べています。
 ところで、本ブログ2010年10月12日の記事
ところで、本ブログ2010年10月12日の記事
 現在出先では主に
UQ WiMAX
を利用しており、漸次接続状況も改善されてきている様です。
この接続にはNEC製のモバイルルータ
Aterm WM3500R
を利用しているのですが、これはプロバイダー BIGLOBE との契約時に
キャンペーン特典として提供されたものでした。
この機種は登場から半年を経た今でも
連続利用可能時間が8時間と、トップクラスの性能を誇っています。
現在出先では主に
UQ WiMAX
を利用しており、漸次接続状況も改善されてきている様です。
この接続にはNEC製のモバイルルータ
Aterm WM3500R
を利用しているのですが、これはプロバイダー BIGLOBE との契約時に
キャンペーン特典として提供されたものでした。
この機種は登場から半年を経た今でも
連続利用可能時間が8時間と、トップクラスの性能を誇っています。 先ずは上の
eval
ボタンをクリックするだけでテキスト入力エリアの既述されたコードが
子飼弾氏管理のサーバーに送信されたその結果が下に表示されますのでお試し下さい。
実はこれ
PHP
と言うプログラム言語が動いているのです。
そしてそのテキストエリアの既述のコードを書き換えて送信すれば
プログラムが動いてしまいます!
先ずは上の
eval
ボタンをクリックするだけでテキスト入力エリアの既述されたコードが
子飼弾氏管理のサーバーに送信されたその結果が下に表示されますのでお試し下さい。
実はこれ
PHP
と言うプログラム言語が動いているのです。
そしてそのテキストエリアの既述のコードを書き換えて送信すれば
プログラムが動いてしまいます! 先日、
先日、

 はまぞう(HamaZo)ブログのテンプレートには
はまぞう(HamaZo)ブログのテンプレートには
 では、アドレスの最後を何処で判断するのでしょうか?
ここで空白や改行を最後と判断すれば、
アドレスの続けて文章を書いている場合、
その文章までアドレスとして判断されてしまうことになります。
そんな訳で冒頭の問題が発生したりするのですね。
従ってこの問題を避けるためには、
メールを送信する側ではホームページのアドレスの最後を確りと空白か改行で区切ること、
受け取ってしまった側は、ホームページのアドレスとしては相応しいと思えない部分を省いて
コピーしたものをブラウザに貼り付ければ良いことになります。
では、アドレスの最後を何処で判断するのでしょうか?
ここで空白や改行を最後と判断すれば、
アドレスの続けて文章を書いている場合、
その文章までアドレスとして判断されてしまうことになります。
そんな訳で冒頭の問題が発生したりするのですね。
従ってこの問題を避けるためには、
メールを送信する側ではホームページのアドレスの最後を確りと空白か改行で区切ること、
受け取ってしまった側は、ホームページのアドレスとしては相応しいと思えない部分を省いて
コピーしたものをブラウザに貼り付ければ良いことになります。 駐車場もツチヤフソウホームさんの駐車場を余裕をもってご利用いただけるでしょう。
駐車場もツチヤフソウホームさんの駐車場を余裕をもってご利用いただけるでしょう。 iPad ではハードウェアはそのままに、
基本的ソフトウェア
(OS:オーエス:オペレーションシステムの略)
をアップデートして使い勝手を向上させることが時々あります。
このOSの番号が去る2011年3月10日に4.3に発展した時、
利用出来る様になるのではないかと期待された操作法が有りました。
その一つ前、2010年11月22日に4.2になった時に
マルチタスク
という一度に幾つものアプリが動くように発展したのですが、
その切り替えにホームボタンを押さなくても
指の操作で出来る様になるというものです。
2010年9月22日には
iPad ではハードウェアはそのままに、
基本的ソフトウェア
(OS:オーエス:オペレーションシステムの略)
をアップデートして使い勝手を向上させることが時々あります。
このOSの番号が去る2011年3月10日に4.3に発展した時、
利用出来る様になるのではないかと期待された操作法が有りました。
その一つ前、2010年11月22日に4.2になった時に
マルチタスク
という一度に幾つものアプリが動くように発展したのですが、
その切り替えにホームボタンを押さなくても
指の操作で出来る様になるというものです。
2010年9月22日には
 近日二代目も発売されて絶好調の
iPad
では
タップ・ダブルタップ
という操作が行えました。(
近日二代目も発売されて絶好調の
iPad
では
タップ・ダブルタップ
という操作が行えました。(