 数年前はメールにあまり大きな容量を持つ写真や、
オフィスソフトで作成したファイルを添付すると、
送付先から文句を言われたものでした(若しかしたら今でも…笑)。
企業などでは気が利いているのかどうか分かりませんが、
例えば2MB(メガバイト)を越えるファイルの添付を制限しており、
社員さんは送った、送られた積もりでいて、
なかなか届かずイライラさせられたり、
果てはすっかり忘れて後から大慌てしたこともあるなどの問題もありました。
インターネットの送り、送られは其の儘コストでもあり、
メールサーバーを管理する情報システム部門としての制限を設けたい心情も理解出来、
なかなか悩ましい問題でもある様です。
数年前はメールにあまり大きな容量を持つ写真や、
オフィスソフトで作成したファイルを添付すると、
送付先から文句を言われたものでした(若しかしたら今でも…笑)。
企業などでは気が利いているのかどうか分かりませんが、
例えば2MB(メガバイト)を越えるファイルの添付を制限しており、
社員さんは送った、送られた積もりでいて、
なかなか届かずイライラさせられたり、
果てはすっかり忘れて後から大慌てしたこともあるなどの問題もありました。
インターネットの送り、送られは其の儘コストでもあり、
メールサーバーを管理する情報システム部門としての制限を設けたい心情も理解出来、
なかなか悩ましい問題でもある様です。
では本ブログでも度々 クラウド、先ずはGmailから であるとか、 Google Appsの基本となるもの とさえ紹介したWebメールサービスの雄、 Gmail ではどれ程なんでしょうか?
回答は確りGmailのヘルプページ 添付ファイルの上限サイズ に用意されています。 これに拠れば Gmailに添付出来るファイル容量の上限は25MB(メガバイト) になりますね。 かなり大きな写真ファイルも添付出来る様に設定されています。 因みにメール自体の保存容量は Gmailの容量 でご紹介しましたね。
25MBとは言ってもギリギリの24.9MBだから大丈夫! …と言う訳にはいかないのは上記ヘルプにもある通りです。 添付ファイルをメールで送付出来る形にする為には、 容量が嵩増しされてしまいます。 それはファイルにも拠りますが一般的には25%からひどい時には50%増しなどと言うこともある様です。 すると
 本ブログで一カテゴリーとしても扱っている
本ブログで一カテゴリーとしても扱っている
 一つ目は
検索されないか?
ということ、社内限定としたい情報が検索結果に表示されては堪ったものではありません。
これについてはGoogleでは検索されない様に運用されることが保証されています。
検索エンジンの大御所であるGoogleでのこの仕様が先ず大きいと思います。
これもGoogleサービスの一つであることの特典ですね。
他の検索エンジンついても検索ロボットなどが規定に沿っている正規の検索エンジンであれば大丈夫でしょう。
一つ目は
検索されないか?
ということ、社内限定としたい情報が検索結果に表示されては堪ったものではありません。
これについてはGoogleでは検索されない様に運用されることが保証されています。
検索エンジンの大御所であるGoogleでのこの仕様が先ず大きいと思います。
これもGoogleサービスの一つであることの特典ですね。
他の検索エンジンついても検索ロボットなどが規定に沿っている正規の検索エンジンであれば大丈夫でしょう。 タイトル通り
Google Apps
の持つ機能が増えたことに加え、
各エディションの名称が見直されたことが報知されています。
タイトル通り
Google Apps
の持つ機能が増えたことに加え、
各エディションの名称が見直されたことが報知されています。 衝撃はそれで終わりではありませんでした。
ちょうど手元に有するIT系の雑誌
Software Design
の2006年5月号を見てみれば
76頁には「Gmailを使いこなす!」と言う特集が掲載され
其の副題が
〜2.6Gバイトをフル活用
とされています。
そうです、Gmailの容量は
Google社の成長と同じカーブを描いて成長を続けていたのです。
衝撃はそれで終わりではありませんでした。
ちょうど手元に有するIT系の雑誌
Software Design
の2006年5月号を見てみれば
76頁には「Gmailを使いこなす!」と言う特集が掲載され
其の副題が
〜2.6Gバイトをフル活用
とされています。
そうです、Gmailの容量は
Google社の成長と同じカーブを描いて成長を続けていたのです。 有名ブログ
idea*idea
にて
有名ブログ
idea*idea
にて





 Google Appsの基本となるもの…それは
Gmail
です。
もっと言えば
Gmailアカウント
です。
Google Appsの基本となるもの…それは
Gmail
です。
もっと言えば
Gmailアカウント
です。 検索で有名な
Google
ですが、提供しているのは検索だけではありません。
実に様々なインターネットサービスを同社は私達に提供してくれています。
それらの内ブログ村講師の
検索で有名な
Google
ですが、提供しているのは検索だけではありません。
実に様々なインターネットサービスを同社は私達に提供してくれています。
それらの内ブログ村講師の
 メールは?
メールは? SNSですからやっぱり友達との連携が一番
facebookを楽しむ方法なんですね。
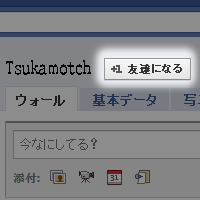
先ずは友人のページへ行って
右の図の様になっている
友達になる
ボタンをクリックしてフレンド申請をしましょう。
直接了承を催促出来るのは身近の友人にフレンド申請する特権です(笑)
大いに利用しましょう。
馴れれば
facebook
の中から昔の友人などを探したりすることも出来ますが、
先ずは直接会うことの出来る身近な友人と連携するのがお薦めです。
SNSですからやっぱり友達との連携が一番
facebookを楽しむ方法なんですね。
先ずは友人のページへ行って
右の図の様になっている
友達になる
ボタンをクリックしてフレンド申請をしましょう。
直接了承を催促出来るのは身近の友人にフレンド申請する特権です(笑)
大いに利用しましょう。
馴れれば
facebook
の中から昔の友人などを探したりすることも出来ますが、
先ずは直接会うことの出来る身近な友人と連携するのがお薦めです。