 近日発売された二代目の評判も絶好調の
iPad
では、本ブログに紹介した基本操作法が以下、
近日発売された二代目の評判も絶好調の
iPad
では、本ブログに紹介した基本操作法が以下、
- タップ: ダブルタップで読みたい部分が画面にピタリと収まる :2010年9月23日
- スワイプ: iPadの操作法スワイプと二本指スワイプ :2011年5月12日
iPad ではピンチとは画面に触れた二本指を開いたり閉じたりする操作を言います。 ピンチ(pinch)を辞書を引けば「つまむ」とあります。 iPad のピンチには ピンチイン と ピンチアウト があり、前者のピンチインこそこの「つまむ」動作に相当します。 そして逆に画面に触れた二本の指先を遠ざける操作が ピンチアウトということになります。
この基本的操作法は様々な処で用いられますが、 先ず何より iPad を知らない方が吃驚するのが 標準で備わっているインターネット閲覧用アプリ Safari でのピンチアウトした時の画面の拡大です。 お年を召した方など目が見え難い方に喜ばれる機能です。 また操作法が理に適っていると感じるのがこれも標準装備の 写真 と言うアプリです。 沢山重ねられた写真の束をピンチアウトすると 写真が一枚一枚画面上に広がります。 広がった写真達をピンチインすると また元通りの一束に纏まります。 実に直感的な操作は快感にも感じられることでしょう。
此処迄に記した事項は基本的に二本指での操作によるものでした。 実は2011年6月現在では標準では装備されていない 2本指以上での操作も存在します。 本ブログに於いて2011年5月13日に記事にした iPadの先取り操作法マルチタスク用ジェスチャー にその詳細を記してありますので興味のある方はご一読を。
 昨日は2011年6月2日夕刻より
和食処なかや
さんにお邪魔してきました。
今は磐田市となった旧豊岡村に位置しますから、
沿岸沿いに馴染みのある身としてはぐっと北の方角、
緑に囲まれ純朴な空気を楽しむことが出来るロケーションで、
旬の美味しいお料理を食べさせてくれるお店です。
京都で修行した若大将が地産の食材に工夫を凝らした品々は
目にも鮮やかに、舌には豊かな滋味を味あわせてくれます。
実は今回は北遠ブログ村にして料理を楽しみながらブログを勉強(語ろう?)という
特別出張バージョンでした。
料理を振舞ってくれる若大将もブログを運営するされていて
昨日は2011年6月2日夕刻より
和食処なかや
さんにお邪魔してきました。
今は磐田市となった旧豊岡村に位置しますから、
沿岸沿いに馴染みのある身としてはぐっと北の方角、
緑に囲まれ純朴な空気を楽しむことが出来るロケーションで、
旬の美味しいお料理を食べさせてくれるお店です。
京都で修行した若大将が地産の食材に工夫を凝らした品々は
目にも鮮やかに、舌には豊かな滋味を味あわせてくれます。
実は今回は北遠ブログ村にして料理を楽しみながらブログを勉強(語ろう?)という
特別出張バージョンでした。
料理を振舞ってくれる若大将もブログを運営するされていて

 インターネットへのモバイル接続環境として度々本ブログでもご紹介するのは、
漸次改善されつつある環境も嬉しい
UQ WiMAX(ユーキューワイマックス)
と称する携帯と無線LANの良いとこ取りを狙った新世代通信技術です。
接続を担う端末は
NEC製のモバイル無線ルータ
Aterm WM3500R
と言う機種で本ブログでは
インターネットへのモバイル接続環境として度々本ブログでもご紹介するのは、
漸次改善されつつある環境も嬉しい
UQ WiMAX(ユーキューワイマックス)
と称する携帯と無線LANの良いとこ取りを狙った新世代通信技術です。
接続を担う端末は
NEC製のモバイル無線ルータ
Aterm WM3500R
と言う機種で本ブログでは

 下書きのタイトルまでは記入し保存してみたものの、
ちょっとした差し障りでもって記事まではせず終わらせたものにも、
今再び日の目を見させてやろうという企画の第五弾は
下書きのタイトルまでは記入し保存してみたものの、
ちょっとした差し障りでもって記事まではせず終わらせたものにも、
今再び日の目を見させてやろうという企画の第五弾は

 実ははまぞう(HamaZo)ブログシステムでは
通常のホームページを記述するHTML以外に独自の記述法が用意されています。
その説明のヘルプも用意されており、それが
実ははまぞう(HamaZo)ブログシステムでは
通常のホームページを記述するHTML以外に独自の記述法が用意されています。
その説明のヘルプも用意されており、それが


























 NEC製のモバイル無線ルータ
WM3500Rのバッテリーランプは
電池の形をしたLEDランプです。
通常使用時は緑の点灯、
充電時にはオレンジの点灯になります。
これが点滅を繰り返すときは電池残量が減っていることを示しています。
発売より半年経てもトップクラスのスタミナを誇るタフネスな機種ですから
このバッテリーが切れる寸前までいくことは余りなく、ちょっと驚かされます。
NEC製のモバイル無線ルータ
WM3500Rのバッテリーランプは
電池の形をしたLEDランプです。
通常使用時は緑の点灯、
充電時にはオレンジの点灯になります。
これが点滅を繰り返すときは電池残量が減っていることを示しています。
発売より半年経てもトップクラスのスタミナを誇るタフネスな機種ですから
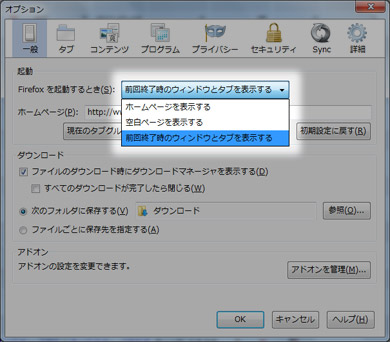
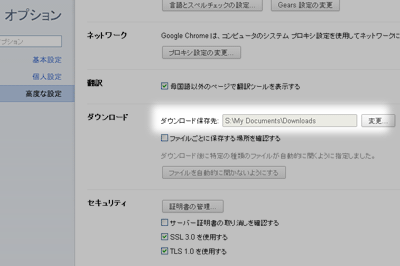
このバッテリーが切れる寸前までいくことは余りなく、ちょっと驚かされます。 この4番の項目の右にある変更ボタンをクリックして開くダイアログから
例えば上記の Chrome の標準のダウンロード先と同じに設定を変更すれば
ダウンロードフォルダの統一が実現出来ることになります。
実は上記のOS毎に異なるダウンロードフォルダの位置もこの方法で調べています。
この4番の項目の右にある変更ボタンをクリックして開くダイアログから
例えば上記の Chrome の標準のダウンロード先と同じに設定を変更すれば
ダウンロードフォルダの統一が実現出来ることになります。
実は上記のOS毎に異なるダウンロードフォルダの位置もこの方法で調べています。