巷ではスマートフォンが大流行りですね。
ITの専門家ではなくてもその口に上ることの多く
話題にことかくことがないスマートフォン、
だって最早生活には必須の携帯電話のお話なんですから。
そうなんです、スマートフォンとは携帯電話のこと、
フォンの部分がそれを示していますね。
ではスマートの部分は何を示しているんでしょうか?
これは英語の Smart から考えれば頭の良い、賢いという意味ですね、
となれば
スマートフォン
とは
賢い携帯
を意味する様です。
 携帯電話は時を経る度その機能を充実させてきました。
電話機能と付随するアドレス帳は言うに及ばず、時計にカメラ、
メモ帳からカレンダー、スケジューラー、そしてメール
果てはインターネットを閲覧出来る様に迄成長して来ました。
単に電話に留まらぬ
携帯情報端末
(PDA:Personal Digital Assistantと言ったりもします)の誕生です。
そして遂に登場したのがアップル社の
iPhone
でした。
携帯電話は時を経る度その機能を充実させてきました。
電話機能と付随するアドレス帳は言うに及ばず、時計にカメラ、
メモ帳からカレンダー、スケジューラー、そしてメール
果てはインターネットを閲覧出来る様に迄成長して来ました。
単に電話に留まらぬ
携帯情報端末
(PDA:Personal Digital Assistantと言ったりもします)の誕生です。
そして遂に登場したのがアップル社の
iPhone
でした。
その初期には芳しくなかった評判も時を経、洗練されるに連れ高まり、
新世代携帯電話の代表格となりました。
その新世代を代表する携帯電話にぴったりと嵌る表現がスマートフォンだったのだと思います。
そして iPhone はスマートフォンの代表格になりました。
今やスマートフォンと言えば iPhone型のタッチパネル式のものを指しているかの状況でもあるくらいです。
iPhone に続けとばかり各社入り乱れてスマートフォンの分野に新機種を投入し、
市場は百花繚乱の如くです。
今年2011年をスマホ元年と呼ぶ所以です。
もうスマートフォンと長々しく呼んでいる場合ではありません。
そこで最近使われだした略称が
スマフォ
であり
スマホ
なんですね。
因みに現時点ではスマフォでもスマホでもどちらがスタンダードに固定していることはないようです。
当ブログ運営者は
スマホ
の方が何かちょっと抜けてる感じがして愛着がわく様な(最早賢いとは言えなくなりますが)
気がして好みです。
さて、貴方の好みはどちらでしょう?
 だいたいが
携帯
って言うだけで携帯電話のことを指す時代が来るなんで誰が思ったでしょう?
携帯電話の代表的な別名は或る意味
携帯
になるんじゃないかと思いますが、
他にもいろいろな呼び方があって混乱してしまいます。
だいたいが
携帯
って言うだけで携帯電話のことを指す時代が来るなんで誰が思ったでしょう?
携帯電話の代表的な別名は或る意味
携帯
になるんじゃないかと思いますが、
他にもいろいろな呼び方があって混乱してしまいます。 ずーっと下書きのままブログシステムの奥底に沈んでいた記事にも
今再び日の目を見させてやろうという企画の
ずーっと下書きのままブログシステムの奥底に沈んでいた記事にも
今再び日の目を見させてやろうという企画の
 HamaZoランクチェック!
サービスに於ける
HamaZoランクチェック!
サービスに於ける
 携帯電話は時を経る度その機能を充実させてきました。
電話機能と付随するアドレス帳は言うに及ばず、時計にカメラ、
メモ帳からカレンダー、スケジューラー、そしてメール
果てはインターネットを閲覧出来る様に迄成長して来ました。
単に電話に留まらぬ
携帯情報端末
(PDA:Personal Digital Assistantと言ったりもします)の誕生です。
そして遂に登場したのがアップル社の
iPhone
でした。
携帯電話は時を経る度その機能を充実させてきました。
電話機能と付随するアドレス帳は言うに及ばず、時計にカメラ、
メモ帳からカレンダー、スケジューラー、そしてメール
果てはインターネットを閲覧出来る様に迄成長して来ました。
単に電話に留まらぬ
携帯情報端末
(PDA:Personal Digital Assistantと言ったりもします)の誕生です。
そして遂に登場したのがアップル社の
iPhone
でした。 Twitter でもそうでしたが
フォロワー
などと言うものが数値として示されると、
その数を増やして自分の影響力の誇示として自慢したいと思うのは
人情としてわからないでもありません。
ところが2011年は先月末の5月26日の
Facebook(フェースブック)
関連の情報に
Twitter でもそうでしたが
フォロワー
などと言うものが数値として示されると、
その数を増やして自分の影響力の誇示として自慢したいと思うのは
人情としてわからないでもありません。
ところが2011年は先月末の5月26日の
Facebook(フェースブック)
関連の情報に
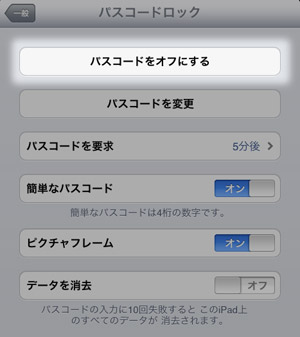
 iPad の中身を他人に見られない様に簡単なセキュリティとして
スイッチを入れたときにパスコード(パスワード)の入力を求める
設定方を本ブログで記事にしたのが2010年12月8日
iPad の中身を他人に見られない様に簡単なセキュリティとして
スイッチを入れたときにパスコード(パスワード)の入力を求める
設定方を本ブログで記事にしたのが2010年12月8日
 WordPress(ワードプレス)とはブログシステムです。
ブログを書くためのソフトウェアですね。
通常インターネット上で利用されます。
このソフトウェアがインターネットのサーバ上に用意されていれば
ユーザはブログを運営することが可能になります。
WordPress(ワードプレス)とはブログシステムです。
ブログを書くためのソフトウェアですね。
通常インターネット上で利用されます。
このソフトウェアがインターネットのサーバ上に用意されていれば
ユーザはブログを運営することが可能になります。 Googleサイトは Google Apps の一部でもありますが、
Google Appsを利用していなくても Googleアカウントを持っていれば
Googleサイトは Google Apps の一部でもありますが、
Google Appsを利用していなくても Googleアカウントを持っていれば
 これは浜松商工会議所で提供するWeb作成サポートサービス
これは浜松商工会議所で提供するWeb作成サポートサービス
