 この度浜松商工会議所主催で
浜松商工会議所会員事業所
向けに
インターネット活用研究会
が開かれることになりました。
本ブログ運営者も専門相談員として参加いたします。
この度浜松商工会議所主催で
浜松商工会議所会員事業所
向けに
インターネット活用研究会
が開かれることになりました。
本ブログ運営者も専門相談員として参加いたします。
ホームページやブログの運営についての相談、 競合他社との活用の差異、最新インターネット動向、 などについての悩み事や相談のある方は 参加費は無料 でもありますこの機会に是非ご利用してみて下さい。 第1回の詳細を以下にまとめますのでご参考下さい。
- 実施日:平成23年8月9日(火)
- ワンポイント講座:18:00~18:30
情報交換会:18:30~19:30 - 会場:浜松商工会議所10階A会議室
- 定員:10名程度
- テーマ:浜松ホームページコンテストから見える優秀HPのポイントについて
第1回の開催となります8月はテーマを 浜松ホームページコンテストから見える優秀HPのポイントについて として、コンテスト受賞ホームページをサンプルにして具体的に評価されるポイントを解説します。 自社ホームページに取り入れられ有効なものと出来ることと思います。 参加者同士で互いに悩みを相談したり情報交換する時間も設けられていますので、 ホームページやブログに関する知見を更に深め、自社の運用に活用出来るでしょう。
お問い合わせは以下
- 電話(浜松商工会議所情報サービス課あて):452-1110
- E-mail:joho@hamamatsu-cci.or.jp
- HPイベント情報:商売繁盛のためのインターネット活用研究会
- Newing 7月11日号添付申込書(浜松商工会議所情報サービス課あて)FAX:459-3535
浜松商工会議所(浜松市中区東伊場2丁目7−1) 大きな地図で見る
 JavaScript(ジャバスクリプト)
と言う名前を聞いたことはあるでしょうか?
ホームページ、ブログ関係で耳にした方も多いと思います。
本ブログでもしばしば登場しています。
JavaScript
とはブラウザ(
JavaScript(ジャバスクリプト)
と言う名前を聞いたことはあるでしょうか?
ホームページ、ブログ関係で耳にした方も多いと思います。
本ブログでもしばしば登場しています。
JavaScript
とはブラウザ(
 Google社の
AdWords(アドワーズ)
は低予算で効果的なインターネット広告を出稿できる有効な宣伝手法です。
しかし利用者に取ってそれ程使い勝手のいいものとは言えません。
管理画面もお世辞にも一般の方に分かり易いとは言えないでしょう。
Google社の
AdWords(アドワーズ)
は低予算で効果的なインターネット広告を出稿できる有効な宣伝手法です。
しかし利用者に取ってそれ程使い勝手のいいものとは言えません。
管理画面もお世辞にも一般の方に分かり易いとは言えないでしょう。 WordPress(ワードプレス)はバージョン3よりテーマが親子関係を有することが可能となり
子テーマは親テーマの機能を継承することが出来るようになりました。
インストール時点でサンプルの
WordPress(ワードプレス)はバージョン3よりテーマが親子関係を有することが可能となり
子テーマは親テーマの機能を継承することが出来るようになりました。
インストール時点でサンプルの
 ブログで記事を投稿し続けていれば記事数も段々と増え、
記事の少ない頃に設定したカテゴリーが適当ではなくなってくるケースも少なくないのは
ベテランブロガーと謂わずとも経験されているのではないでしょうか?
本ブログ運営者もこの処総記事数が増え、
例えば取敢えず
ブログで記事を投稿し続けていれば記事数も段々と増え、
記事の少ない頃に設定したカテゴリーが適当ではなくなってくるケースも少なくないのは
ベテランブロガーと謂わずとも経験されているのではないでしょうか?
本ブログ運営者もこの処総記事数が増え、
例えば取敢えず
 本ブログでも javascript を多用し、
効率化を図る上で外部のライブラリ(プログラム集)を頻繁に利用します。
面白いホームページ上の機能を紹介するときなど
外部ライブラリは必須であることも多くあります。
jQuery
の名前は本ブログにもしばしば登場する定番のライブラリです。
本ブログでも javascript を多用し、
効率化を図る上で外部のライブラリ(プログラム集)を頻繁に利用します。
面白いホームページ上の機能を紹介するときなど
外部ライブラリは必須であることも多くあります。
jQuery
の名前は本ブログにもしばしば登場する定番のライブラリです。 浜松商工会議所会報誌
Newing(ニューイング)
の vol.1708、2011年7月11日号に寄稿しました。
ブログ村やインターネットサービス活用研究会でもお馴染みの
浜松商工会議所会報誌
Newing(ニューイング)
の vol.1708、2011年7月11日号に寄稿しました。
ブログ村やインターネットサービス活用研究会でもお馴染みの
 WordPress(ワードプレス)ではプログラムでホームページを表示しているためにはまぞうの
置換タグ(
WordPress(ワードプレス)ではプログラムでホームページを表示しているためにはまぞうの
置換タグ(
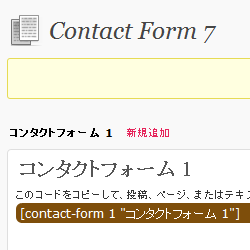
 この文字列をコピーしてメールフォームを表示したいページの表示したい部分に貼り付けます。
これだけでページを確認した時には其処にメールフォームが出現します。
この文字列をコピーしてメールフォームを表示したいページの表示したい部分に貼り付けます。
これだけでページを確認した時には其処にメールフォームが出現します。