 WordPress(ワードプレス)ではプログラムでホームページを表示しているためにはまぞうの
置換タグ(
2011年5月31日記事
参照)と同様の役割をする命令文が有ります。
その一つがホームページの構成上の情報を出力してくれる
bloginfo()
です。
括弧内に様々な文字列(引数と言います)を渡すことによって引数に対応した出力がされます。
引数を
‘template_url’
とするばテンプレートを配置したディレクトリの位置を出力してくれるのです。
このことに拠って例えば同ディレクトリ上でセキュア設定が効くときも
WordPress(ワードプレス)ではプログラムでホームページを表示しているためにはまぞうの
置換タグ(
2011年5月31日記事
参照)と同様の役割をする命令文が有ります。
その一つがホームページの構成上の情報を出力してくれる
bloginfo()
です。
括弧内に様々な文字列(引数と言います)を渡すことによって引数に対応した出力がされます。
引数を
‘template_url’
とするばテンプレートを配置したディレクトリの位置を出力してくれるのです。
このことに拠って例えば同ディレクトリ上でセキュア設定が効くときも
bloginfo(‘template_url’)
と指定すればカレントディレクトリに応じて
http
と
https
の出力を自動的に判断して表示してくれます。
ところで WordPress のメジャーバージョンが3となった際大きく機能向上しました。
その一つに親テーマと子テーマがあります。
子テーマは親テーマを継承しつつ変化のある部分だけ書き足せば良くなりました。
この機能を利用した場合
bloginfo(‘template_url’)
と記述した部分では子テーマのパスの出力を期待します。
しかしそうは問屋が卸しません。
この場合親テーマのパスが出力されてしまいます。
実は子テーマのパスを出力を期待した場合は引数を
‘stylesheet_directory’
とします。
子テーマのパスを出力させたい位置に
bloginfo(‘stylesheet_directory’)
と記述すれば良い訳ですね。
なんだか釈然としない文字列ですが、
古い WordPress ユーザーには馴染みが有る引数だそうです。
因みに引数を
‘stylesheet_url’
として
bloginfo(‘stylesheet_url’)
と記述した場合には
子テーマのパス+/style.css
とスタイルシートファイルの絶対パスが出力されます。
こちらは納得の命名だと感じます。
※ なお、ここで動作確認している WordPress のバージョンは
2011年6月時点の 3.1 です。
2011年7月時点では最新版の3.2 がリリースされています



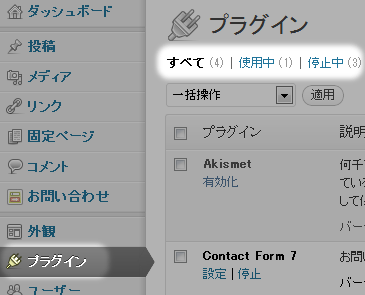
 CMSとしても定評のあるブログシステム
CMSとしても定評のあるブログシステム
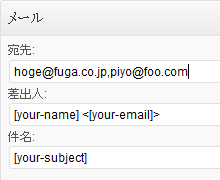
 設定画面ではメールの宛先が設定出来ます。
このとき宛先を複数設定することが出来ます。
そのためにはメールアドレスとメールアドレスの間を
,(カンマ)
で区切って記述します。
設定画面ではメールの宛先が設定出来ます。
このとき宛先を複数設定することが出来ます。
そのためにはメールアドレスとメールアドレスの間を
,(カンマ)
で区切って記述します。 WordPress(ワードプレス)はバージョン3よりテーマが親子関係を有することが可能となり
子テーマは親テーマの機能を継承することが出来るようになりました。
インストール時点でサンプルの
WordPress(ワードプレス)はバージョン3よりテーマが親子関係を有することが可能となり
子テーマは親テーマの機能を継承することが出来るようになりました。
インストール時点でサンプルの
 本ブログでも javascript を多用し、
効率化を図る上で外部のライブラリ(プログラム集)を頻繁に利用します。
面白いホームページ上の機能を紹介するときなど
外部ライブラリは必須であることも多くあります。
jQuery
の名前は本ブログにもしばしば登場する定番のライブラリです。
本ブログでも javascript を多用し、
効率化を図る上で外部のライブラリ(プログラム集)を頻繁に利用します。
面白いホームページ上の機能を紹介するときなど
外部ライブラリは必須であることも多くあります。
jQuery
の名前は本ブログにもしばしば登場する定番のライブラリです。 WordPress(ワードプレス)ではプログラムでホームページを表示しているためにはまぞうの
置換タグ(
WordPress(ワードプレス)ではプログラムでホームページを表示しているためにはまぞうの
置換タグ(