今やWebサイトでは直接メールを送信できるお問い合わせフォームは必須です。 WordPress(ワードプレス)をブログで使用するにしてもホームページとして使用するにしても 矢張り利用者に書き込んで貰って送信すれば運営者にメールが届くメールフォームは必要でしょう。 WordPress ではプラグインを利用することでメールフォームの装備が可能になっています。 メールフォーム用プラグインも数有るようですが、 今回は定番の Contact Form 7 を使ってみることにしました。 作者が日本の方で 使い方のページも日本語で用意 されています。
例に拠ってインストールは プラグイン >> 新規追加 >> 「Contact Form 7」で検索 すれば一番上に表示されますのでインストールをクリックして有効化するだけです。( WordPress(ワードプレス)の携帯&スマートフォン対応 :2011年6月18日記事参照)
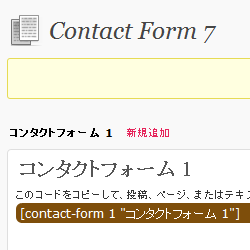
インストールが済んだら先ずは左メニューに お問い合わせ と言う項目が加わる筈ですからクリックして 編集画面 に進みましょう。 ここには既に コンタクトフォーム 1 と名付けられたテンプレートが用意されています。 また茶色の地色に白で
 この文字列をコピーしてメールフォームを表示したいページの表示したい部分に貼り付けます。
これだけでページを確認した時には其処にメールフォームが出現します。
この文字列をコピーしてメールフォームを表示したいページの表示したい部分に貼り付けます。
これだけでページを確認した時には其処にメールフォームが出現します。
初期設定のテンプレートをカスタマイズなしに使用しても
- お名前 (必須)
- メールアドレス (必須)
- 題名
- メッセージ本文
- 送信ボタン
※ なお、ここで動作確認している WordPress のバージョンは 2011年6月時点の 3.1 です。 2011年7月時点では最新版の3.2 がリリースされています

 今日2011年7月23日のITメディアエンタープライズのネットニュースとして
今日2011年7月23日のITメディアエンタープライズのネットニュースとして
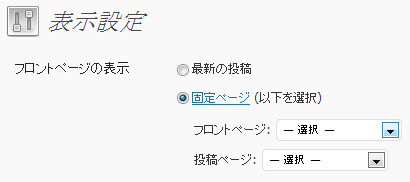
 この設定が最初は
最新の投稿
が選択されていると思います。
ここで
固定ページ
を選択すると
フロントページ
の設定が出来るようになります。
プルダウンメニューを開くと既に作成した個別ページが表示されると思いますので、
トップページにしたいページを選択します。
これで画面一番下の
変更を保存
ボタンをクリックして設定を保存し、
実際にトップページを確認すれば設定した個別ページが表示されている筈です。
この設定が最初は
最新の投稿
が選択されていると思います。
ここで
固定ページ
を選択すると
フロントページ
の設定が出来るようになります。
プルダウンメニューを開くと既に作成した個別ページが表示されると思いますので、
トップページにしたいページを選択します。
これで画面一番下の
変更を保存
ボタンをクリックして設定を保存し、
実際にトップページを確認すれば設定した個別ページが表示されている筈です。 実はこれは作成したカスタムメニューが
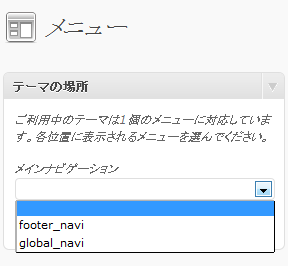
WordPressで作成したホームページのメニューとして設定されていないことに拠ります。
カスタムメニューは
概観 >> メニュー
で表示される画面の右の
(+)
タブ付き設定項目でタブをクリックすることで複数作成可能です。
またこれら複数のカスタムメニューには名前をつけられ、
つけた名前が上部のタブに表示されます。
実はこれは作成したカスタムメニューが
WordPressで作成したホームページのメニューとして設定されていないことに拠ります。
カスタムメニューは
概観 >> メニュー
で表示される画面の右の
(+)
タブ付き設定項目でタブをクリックすることで複数作成可能です。
またこれら複数のカスタムメニューには名前をつけられ、
つけた名前が上部のタブに表示されます。 WordPress ではバージョンの3からデザイン・レイアウトの基本となる
Twenty Ten(トゥエンティテン:2010)
というテンプレートが用意されています。
このテンプレートファイル群の中で
WordPressのトップ頁に適用されているのが、
index.php
であり、この中でブログタイプの投稿繰り返しの処理が指定されています。
但しこのファイルの中身を書き換える必要はありません。
WordPress ではバージョンの3からデザイン・レイアウトの基本となる
Twenty Ten(トゥエンティテン:2010)
というテンプレートが用意されています。
このテンプレートファイル群の中で
WordPressのトップ頁に適用されているのが、
index.php
であり、この中でブログタイプの投稿繰り返しの処理が指定されています。
但しこのファイルの中身を書き換える必要はありません。 WordPressダッシュボードで
プラグイン
管理画面に進み、タイトル表示の右横の
新規追加
ボタンを押して進む
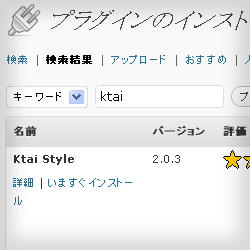
プラグインのインストール
ページに於いて
ktai
と入力し検索すれば検索結果の一番上に表示されるでしょう。
ここで
いますぐインストール
をクリックすればインストールが開始されます。
インストールが上手くいき遷移したインストールの完了画面で
プラグインを有効化
をクリックすれば作業はこれで終わりです。
出来ればプラグインインストールのビフォー画面を確認してから、
アフター画面を確認すれば分かり易いと思います。
WordPressダッシュボードで
プラグイン
管理画面に進み、タイトル表示の右横の
新規追加
ボタンを押して進む
プラグインのインストール
ページに於いて
ktai
と入力し検索すれば検索結果の一番上に表示されるでしょう。
ここで
いますぐインストール
をクリックすればインストールが開始されます。
インストールが上手くいき遷移したインストールの完了画面で
プラグインを有効化
をクリックすれば作業はこれで終わりです。
出来ればプラグインインストールのビフォー画面を確認してから、
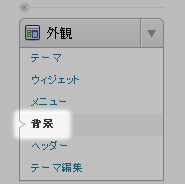
アフター画面を確認すれば分かり易いと思います。 背景画像を変更する為のページはダッシュボート左メニューの
概観 >> 背景
に用意されておりクリックすると
カスタム背景
と称す該当ページが開きます。
このページで
背景画像 >> 画像をアップロード
なる項目を辿るとその右に
自分のコンピューターから画像を選択
項目が用意されその下には
参照
ボタン若しくは、
ファイルを選択
ボタンが見えると思います。
後者ではここではまだファイルが選択されていませんので右には
選択されていません
と表示されているものと思います。
ここで手元のパソコンなりからファイルを参照の上選択します。
すると前者ではパソコンの中のファイルの位置が、
後者ではそのファイル名が表示されますので、
更に右に位置する
アップロード
ボタンをクリックしましょう。
上手く行けば上のプレビュー画面に今アップロードした画像が表示されているでしょう。
これで既に背景画像が設定されている筈です。
この時だけ表示される確認を促すリンクか、
若しくは左上のタイトルをクリックすれば設定が反映されているか確認出来ます。
背景画像を変更する為のページはダッシュボート左メニューの
概観 >> 背景
に用意されておりクリックすると
カスタム背景
と称す該当ページが開きます。
このページで
背景画像 >> 画像をアップロード
なる項目を辿るとその右に
自分のコンピューターから画像を選択
項目が用意されその下には
参照
ボタン若しくは、
ファイルを選択
ボタンが見えると思います。
後者ではここではまだファイルが選択されていませんので右には
選択されていません
と表示されているものと思います。
ここで手元のパソコンなりからファイルを参照の上選択します。
すると前者ではパソコンの中のファイルの位置が、
後者ではそのファイル名が表示されますので、
更に右に位置する
アップロード
ボタンをクリックしましょう。
上手く行けば上のプレビュー画面に今アップロードした画像が表示されているでしょう。
これで既に背景画像が設定されている筈です。
この時だけ表示される確認を促すリンクか、
若しくは左上のタイトルをクリックすれば設定が反映されているか確認出来ます。 独力で用意した時には急いでいた為かも知れず、
専門家の頼んだ時にはまだ決まっていなかったかも知れず、
仮題となっているでしょう、先ずはホームページのタイトルを変えてみましょう。
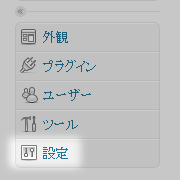
それにはダッシュボードの左欄のメニューの
設定
をクリックします。
すると設定項目の中でも一番上に位置する
一般設定
項目が自動的に選択され該当ページが開きます。
このページの一番上の設定項目
サイトのタイトル
を変更し、ページの一番下に位置する
変更を保存
ボタンをクリックすることで設定が反映される筈です。
独力で用意した時には急いでいた為かも知れず、
専門家の頼んだ時にはまだ決まっていなかったかも知れず、
仮題となっているでしょう、先ずはホームページのタイトルを変えてみましょう。
それにはダッシュボードの左欄のメニューの
設定
をクリックします。
すると設定項目の中でも一番上に位置する
一般設定
項目が自動的に選択され該当ページが開きます。
このページの一番上の設定項目
サイトのタイトル
を変更し、ページの一番下に位置する
変更を保存
ボタンをクリックすることで設定が反映される筈です。 近頃ではホームページを作成するのに
CMS
という専門家でなくても更新のし易いシステムを利用するケースが増えてきています。
このシステムとして評価が高いのが
WordPress(ワードプレス)
で、本ブログ2011年6月6日
近頃ではホームページを作成するのに
CMS
という専門家でなくても更新のし易いシステムを利用するケースが増えてきています。
このシステムとして評価が高いのが
WordPress(ワードプレス)
で、本ブログ2011年6月6日