WordPress上でTwitter Bootstrapを用いて 色鮮やかなボタンを手軽に実現 したり、これまた お手軽なグリッドシステムを用いたレイアウト及びレスポンシブWebデザインを実現 したりしましたが、勿論Bootstrapの実力はこんなものではありません。 今回はホームページの作成者が先ず気に掛けるであろう全体のレイアウトについて、 レスポンシブWebデザインを実現した上のセンター合わせを Twitter Bootstrapを利用してWordPress上に実現してみます。
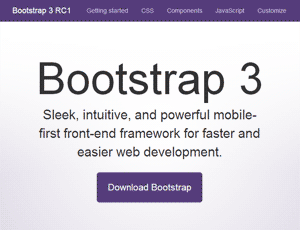
因みに2013年8月16日付けでTwitter Bootstrapのバージョンが3の RC(リリース候補)2にアップしていましたので、今回は以下2ファイルを 最新バージョンに差替え、大凡今迄の実装に問題の出なかったのを見ての作業となります。
- bootstrap.min.css
- bootstrap.min.js
Twitter Bootstrapのcontainerクラス
j時代に依って閲覧端末の性能も変わればホームページのレイアウトも其れに連れて変化するもの、 現在ではホームページは大概…