
インターネット黎明期には定型的なものはなかったホームページも 時が経つに連れ定番とも言うべき形が出来て来ました。 これに従うと見る人を戸惑わせることが減るため ホームページ作成の際には是非とも考慮すべきでしょう。
ナビゲーションの形
ホームページの定型の代表がナビゲーションです。 ホームページを見るときに目立つ位置に横一列に ナビゲーションボタンが並び用意されているのをしばしば目にします。 大抵はこれは グローバルナビゲーション と言ってホームページ内を大まかに分けたカテゴリーにリンクされたボタン群です。
小規模なホームページであればこれで賄えますが、 規模が大きくなってくると各カテゴリーの内容も充実してきます。 するとその豊富な情報の中に閲覧者が欲する情報を案内する導線が必要となります。 従ってカテゴリーの中に更にナビゲーションボタンがあれば好適となります。
このカテゴリー内のナビゲーションは ローカルナビゲーション と呼ばれることが多いようです。
WordPressの標準ナビゲーション
世界標準のCMS・ブログシステム WordPress をインストールすると最初からナビゲーションが用意されています。 ホームページやブログを作り始めた頃はこの一つのナビゲーションで充分です。
処がホームページもブログも成長するものですから 孰れ上記したようにローカルナビ(ゲーション)が欲しくなって来ます。 恐らくはサイドバーにそれを置きたくなるでしょう。 WordPressにはそのためにも利用可能な ウィジェット(Widget) 機能が用意されています。
WordPressではメニューは幾つでも作成可能ですから 作成したメニューをウィジェット機能を使ってサイドバーにポンポン放り込めが好いのですね。
処がこのままだと、総てのメニューが総てのページに表示されて旨くありません。 開いたカテゴリーページでは該当するローカルナビのみが表示されて欲しい訳です。 どうもWordPressにはこれを単体で実現する機能は有されていないようです。
プラグインDisplay widgets
詰まりウィジェットの表示を条件付けしたいのですが、 捜してみるとこれを実現するプラグインが用意されていました。 WordPress日記(仮) ブログさんの2012年5月29日の記事 ウィジェットを表示させる条件を直感的に操作できるDisplay widgetsプラグイン にそのプラグインは紹介されていました。
sswellsさん作のプラグイン Display Widgets がそれです。 2012年8月18日現在102の評価で星が5つの優れものプラグインですね。
これをインストールするとプラグイン項目に下の図ように表示されます。 ここでは既にプラグインを有効化してあります。

ウィジェットの確認

Display widgetsプラグインを有効化したら右の図のように ウィジェットの設定画面に進みます。
ウィジェットでは既にメインサイドバーなどには幾つか ウィジェットが入っているのではないでしょうか。 入っていればそれを、入っていなければ何かウィジェットを放り込んで ウィジェット名の右の下向き三角を押して ウィジェットの設定項目を開いてみましょう。
するとプラグインの有効化以前は見られなかった 以下の様な設定項目が増えている筈です。
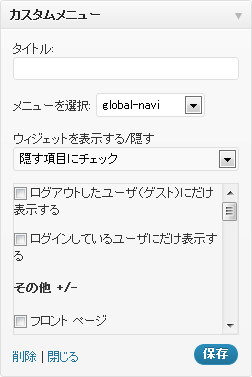
- メニューを選択
- ウィジェットを表示する/隠す
- 隠す項目にチェック
- 表示する項目にチェック
- ログアウトしたユーザ(ゲスト)にだけ表示する
ログインしているユーザにだけ表示する - その他 +/-
- ページ +/-
- カスタム投稿タイプ +/-
- カテゴリ +/-
- 上記リストにない記事のIDをコンマ区切りで指定する
- ログアウトしたユーザ(ゲスト)にだけ表示する
かなり豊富の条件が用意されているのが分かります。 此処に於いて3-5にカテゴリも用意されているのがポイントです。
Display widgetsでカテゴリ別表示メニューを設定する

左の図はショーケースサイドバーにカスタムメニューを放り込んで 設定画面を開いたものです。 上記の追加された設定項目が確認出来ます。
1の メニューを選択 ではプルダウンすると作成したメニューが全て表示されますので その中から表示したいカテゴリ用に用意したメニューを選択します。
2の ウィジェットを表示する/隠す では当該カテゴリに於いて表示したいのですからプルダウンメニューから 表示する項目にチェック を選択します。
3は上記の選択したメニューを選択した表示/非表示させる条件です。 この中に用意されている カテゴリ +/- をクリックすれば作成したカテゴリが全て表示される筈です。 表示したいカテゴリのチェックボックスをチェックします。
全て良ければ例に依って右下の青い 保存 ボタンをクリックして設定を保存するのを忘れないようにしましょう。
これでホームページを表示して任意のカテゴリーのページを進んで見た時、 ウィジェットを放り込んだブロックにローカルナビが表示されていれば作業は終了です。
今回はカテゴリ別のローカルナビ表示に特化して Display widgetsプラグインを利用しましたが、 設定項目は他にも豊富に用意されていますから 様々な方面に応用が利きそうな便利なプラグインですね。 皆が星5つを付けるのも納得です。