 検索で有名な
Google
ですが、提供しているのは検索だけではありません。
実に様々なインターネットサービスを同社は私達に提供してくれています。
それらの内ブログ村講師の
ダンディ☆和田さん
に教えて貰ったのが
Googleマップのマイマップ
です。
検索で有名な
Google
ですが、提供しているのは検索だけではありません。
実に様々なインターネットサービスを同社は私達に提供してくれています。
それらの内ブログ村講師の
ダンディ☆和田さん
に教えて貰ったのが
Googleマップのマイマップ
です。
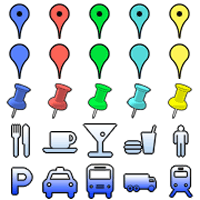
検索ほどではないですが Googleマップもかなり世間に周知されていると思います。 待ち合わせなどに活用されている方も多いんじゃないでしょうか? その Googleマップに自分オリジナルの目印や線を追加出来るんですね。 こうなるともう自分専用の地図として機能してくれる筈です。 上記の公式ページのリンク先から引用してみましょう。
現在の場所に応じて、Google マップでパーソナライズした地図、コメント付きの地図、カスタマイズした地図を作成できます。地図には次のアイテムを含めることができます。地図を作成したら、次のようなカスタマイズを加えることができます。
- 目印
- 線
- シェイプ
- リッチ テキストや HTML 形式の説明を追加する
- 写真やビデオを地図に埋め込む
- 他の人と地図を共有する
- 他の人と共同で編集する New!
- KML や GeoRSS を地図にインポートする New!
- Google Earth で地図を開く
使用方法のビデオ チュートリアルも用意されていますね。 英語ですけれど動画でかなり分かり易いと思います。
こんな 「Google マップ」上に”マイ地図”を作れる新機能 と言う INTERNET Watch の記事もありました。 2007年の4月から提供されているんですね、 迂闊でした。 活用せねば!
 メールは?
メールは? SNSですからやっぱり友達との連携が一番
facebookを楽しむ方法なんですね。
先ずは友人のページへ行って
右の図の様になっている
友達になる
ボタンをクリックしてフレンド申請をしましょう。
直接了承を催促出来るのは身近の友人にフレンド申請する特権です(笑)
大いに利用しましょう。
馴れれば
facebook
の中から昔の友人などを探したりすることも出来ますが、
先ずは直接会うことの出来る身近な友人と連携するのがお薦めです。
SNSですからやっぱり友達との連携が一番
facebookを楽しむ方法なんですね。
先ずは友人のページへ行って
右の図の様になっている
友達になる
ボタンをクリックしてフレンド申請をしましょう。
直接了承を催促出来るのは身近の友人にフレンド申請する特権です(笑)
大いに利用しましょう。
馴れれば
facebook
の中から昔の友人などを探したりすることも出来ますが、
先ずは直接会うことの出来る身近な友人と連携するのがお薦めです。

 そして最近登場してネット上の好事家達の間で話題になったブラウザに
そして最近登場してネット上の好事家達の間で話題になったブラウザに


 昨日2010年11月17日の本ブログ記事
昨日2010年11月17日の本ブログ記事
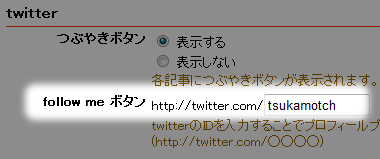
 上の図がその設定をしたものになりますが、
此処では本ブログ運営者のアカウントになっていますので、
これを貴方の
twitterアカウント
に変えて入力し、保存しましょう。
改めてブログ画面を見ればプロフィール項目に
twitterボタン
が表示されている筈です。
本ブログ冒頭右の図は本ブログでの
twitterボタン
の表示の様子になります。
上の図がその設定をしたものになりますが、
此処では本ブログ運営者のアカウントになっていますので、
これを貴方の
twitterアカウント
に変えて入力し、保存しましょう。
改めてブログ画面を見ればプロフィール項目に
twitterボタン
が表示されている筈です。
本ブログ冒頭右の図は本ブログでの
twitterボタン
の表示の様子になります。 本ブログでは2010年9月19日に
本ブログでは2010年9月19日に
 上の図がそれなのですが、
此処にある様にラジオボタンの
表示する
を選択して
後は保存するだけです。
ブログを見てみればちゃんと
twitterアイコン
が表示されていると思います。
上の図がそれなのですが、
此処にある様にラジオボタンの
表示する
を選択して
後は保存するだけです。
ブログを見てみればちゃんと
twitterアイコン
が表示されていると思います。