本ブログのデザインははまぞうから提供されているテンプレート シンプルオレンジ 3カラム を元に一週間ほどかけて少しずつオリジナリティを出す様に変更して来ました。 本ブログの2010年9月15日の記事 iPadに最適なブログの横幅 でも其の変更事項を記事内容に沿う形で、 ブログ全体の横幅、記事部分の横幅、右列部分の横幅について書きました。 今回は記事のタイトル部分を変更してみました。

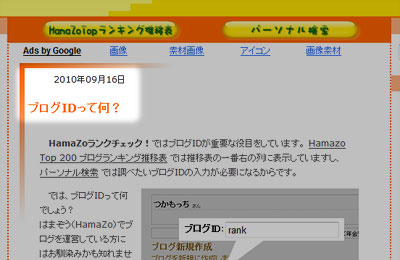
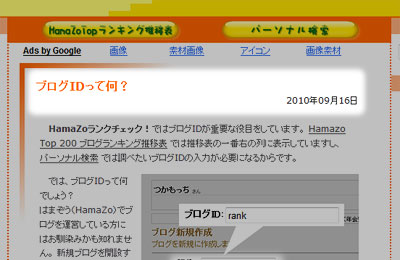
変更前の画像が上のものです。 ハイライト処理を施した処が気になるブログ記事タイトルの部分で、 日付がタイトルの上に位置し、共に左に寄っていますのでアンバランスな感じがします。 其れを改造して下の図の形にしてみました

気になる部分の位置関係を修正し、 余白を微調整してみましたが、如何でしょうか。 少し専門的になりますが、これを実施するにあたり CSS(ページのデザイン設定の為のファイル)だけでなく HTML(ページの内容構成の為のファイル)を弄りました。 提供されているHTMLではHタグ(項目名を示す要素)の構成が 日付の方が記事タイトルより上位に設定されているのが気になりました。 一般の利用者としての違和感かも知れません。 ブログ提供側としては日付の方が項目として 重み付けが高い感覚も一概に否定出来ないと思います。 今回はHタグについてははまぞうから提供されたもの其の儘、残しておくことにました。
サイドバーの縦ライン表示の改善
本ブログのデザインは2010年9月16日の記事記事タイトルレイアウトの変更にも記しました様にはまぞう提供のテンプレートシンプルオレンジ 3カラムを元に順次オリジナリティを出していったものです。其の中でも元のテンプレートの色が濃く残っていたのがヘッダの下に3列に並ぶ