本ブログのデザインは2010年9月16日の記事 記事タイトルレイアウトの変更 にも記しました様にはまぞう提供のテンプレート シンプルオレンジ 3カラム を元に順次オリジナリティを出していったものです。 其の中でも元のテンプレートの色が濃く残っていたのが ヘッダの下に3列に並ぶ左右のサイドバーの部分です。 真ん中のブログ記事部分が短い個別記事の場合などは問題無いのですが、 トップページやアーカイブでは其れが縦に長く、 左右の列が高さが届きません。 其の為左右の列の飾り罫に指定した、 オレンジの破線が途中で切れてしまうと言う不具合が発生していました。
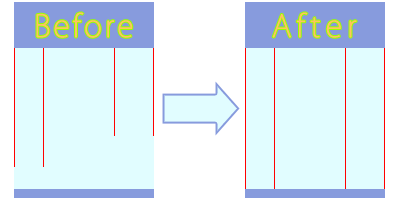
今回其の左右の列の飾り罫が 例え真ん中の記事部分が高い場合でも 下まで届くように改善しました。 其のビフォー・アフター図が下になります。

ビフォーでは飾りの罫線が下まで届かず、 途中で途切れて見苦しいものとなっていましたが、 アフターではそんなこともなく、 見た目も綺麗に仕上がっている様に感じますが、如何でしょうか。
これを実現するには様々方法がありますが、 3列の上に一つブロックが乗っかっていると言うレイアウトが 多少ことを複雑にしますので、 此処は一番簡単な背景画像を利用する方法で解決しました。 実は3列は同じブロック内に兄弟の様に存在しています。 その3列兄弟を含む親ブロックの背景に縦に画像を繰り返し表示して、 飾り罫を下まで繋げてしまおうと言う手法です。
以上のことを実現するため本ブログでの CSS(レイアウト設定の為のファイル)を変更しました。 下が変更前、ビフォーの設定です。
background:#FFF url() no-repeat center top;
(ry
}
#links{
width:158px;
float:left;
text-align:left;
margin10px 0 0 0;
padding:0 0px 20px 0;
overflow:hidden;
border-right: 2px dotted #FF6300;
border-left: 2px dotted #FF6300;
}
#links2{
width:208px;
float:right;
text-align:left;
margin:0 0 0 0;
padding:0 0 20px 0px;
overflow:hidden;
border-right: 2px dotted #FF6300;
border-left: 2px dotted #FF6300;
}
上から親ブロック(略有)、左列、右列の設定です。 これを下の様に変更しました。
background:#FFF url(container_bg.gif) repeat-y left top;
(ry
}
#links{
width:158px;
float:left;
text-align:left;
margin10px 0 0 0;
padding:0 0px 20px 2px;
overflow:hidden;
}
#links2{
width:208px;
float:right;
text-align:left;
margin:0 0 0 0;
padding:0 2px 20px 0px;
overflow:hidden;
}
親ブロックには背景画像を設定し、 左列、右列のボーダーは削除します。 左列は左に寄せフロートしていますので余白を左に2ピクセル分、 右列では逆に右に2ピクセル分余白を設けます。 此れ等の設定変更でどうやら想定通りの結果が得られました。
以上は少々専門的になりますので、 若し設定が上手くいかないとお悩みの方は、右列 運営者にメッセージ からご連絡下さい。