有名ブロガー yamada さんの運営する『 ITquality 』2011年3月5日の jQueryでテキストサイズのスライドバーを作成するチュートリアル 記事に興味が沸いたので早速紹介サイト How to Control Text Properties using jQuery and UI Slider 及び LIVE DEMO を拝見の上、サンプルを拝借し、 本ブログにも実装してみました。
Facebook Comments機能部分のデザイン修正法
本ブログは2011年3月08日の記事
Facebook Comments機能のブログへの設置方法
に於いて解説した設置法で本ブログに実装した
Facebook Comments機能
ですが、どうもデザイン的に見映えが上手くありません。
 3カラムで構成されている本ブログの基本レイアウトの、
真ん中部分に繰り返し当該機能は表示される訳ですが、
上記の図に示されるように此処に表示するご本尊たるブログ記事とは
左にずれて表示されてしまっている処がちょっと気に入らないのです。
そこでこれを直してみたいと思います。
3カラムで構成されている本ブログの基本レイアウトの、
真ん中部分に繰り返し当該機能は表示される訳ですが、
上記の図に示されるように此処に表示するご本尊たるブログ記事とは
左にずれて表示されてしまっている処がちょっと気に入らないのです。
そこでこれを直してみたいと思います。
この手の修正は HTML と CSS と言うHamaZoブログでは テンプレート > カスタマイズ に用意される設計図を修正しなければなりませんので、 多少初心者ブロガーには敷居が高くなります。
先ずは HTML を修正します。 上記の記事に於いて設置した facebook から提供される付加コードは
<script src="http://connect.facebook.net/en_US/all.js
#appId=APP_ID&xfbml=1">
</script>
<fb:comments href="rank.hamazo.tv(※)/e<%EntryId%>.html"
num_posts="3" width="450">
</fb:comments>
<div id="fb-root"></div>
<script src="http://connect.facebook.net/en_US/all.js
#appId=APP_ID&xfbml=1">
</script>
<fb:comments href="rank.hamazo.tv(※)/e<%EntryId%>.html"
num_posts="3" width="450">
</fb:comments>
</div>
さて、上記に HTML を設定した上で CSS に書き加えたものが以下です。
margin-left:10px;
padding-left:15px;
background-color:#f2f2f2;
width:465px;
overflow:hidden;
}
 まずまず、ずれは修正されたのでこれで好しとします。
加えて facebook Commnts機能部分には背景色を facebook から提供されるモジュールに合わせましたので、
コメントが無い場合に感じられる無駄な余白感も軽減された様に思います。
まずまず、ずれは修正されたのでこれで好しとします。
加えて facebook Commnts機能部分には背景色を facebook から提供されるモジュールに合わせましたので、
コメントが無い場合に感じられる無駄な余白感も軽減された様に思います。
HamaZoブログではテンプレート要素として
- トップページ
- 個別ページ
- アーカイブページ
※ 現在では HamaZoランクチェック!Blog は本ブログ( Acenumber Technical Issues )に統一しました。
ホリエモン氏のブログマネタイズとGoogle Apps評
 最近はすっかりブログがメルマガの告知場と化している
ホリエモン
氏ですが、メールマガジンの売り上げが年間一億円となれば無理もありませんね(笑)。
メルマガの告知が目立ちますが、
氏のブログ活用はそれに留まらないものと感じます。
氏ほどブログのアクセスがあればメディアとしての価値を持ちますから、
当然記事内で取り上げて貰いたいと言う人も出て来ます。
自分が株主であればテレビ局の番宣の様な利用法もある訳ですね。
アルファブロガーが書評を記事としてブログから
amazon
へリンクをはりアフィリエイトとして利用するのもその一部と言えるでしょう。
最近はすっかりブログがメルマガの告知場と化している
ホリエモン
氏ですが、メールマガジンの売り上げが年間一億円となれば無理もありませんね(笑)。
メルマガの告知が目立ちますが、
氏のブログ活用はそれに留まらないものと感じます。
氏ほどブログのアクセスがあればメディアとしての価値を持ちますから、
当然記事内で取り上げて貰いたいと言う人も出て来ます。
自分が株主であればテレビ局の番宣の様な利用法もある訳ですね。
アルファブロガーが書評を記事としてブログから
amazon
へリンクをはりアフィリエイトとして利用するのもその一部と言えるでしょう。
これは飽くまでも推測に過ぎませんが、 2011年3月20日の氏の記事 明日3/12発行のメルマガ第61号は にもそんな印象を受けます。 冒頭部は彼の大震災について、 またその直ぐ後に記事タイトル通りのメルマガ告知、 簡単な書籍紹介と続きます。
その後に本ブログでもカテゴライズしていてとても興味を持たされる内容が続きます。 Google Apps 基本編 第6弾 導入・活用 として項目付けされ既にシリーズ化して6回を数えることが分かります。 本ブログでのカテゴリーを設けるに Google Apps とする、その特徴部分への言及を下に引用すれば
Google Appsは、Gmailと同様、Googleが提供している現状のクラウドベースのツールの代表格ですが、その特徴の一つは、中小・個人企業にとって特に使い勝手が良い、という点があるのではないかと思います。と、中小・個人事業を営まれる方には食指を動かされる旨が述べられ、 続いてメリット、デメリットを述べた上で活用するべきと結論付けられています。 (宣伝であれば当たり前なんですが、笑)
毀誉褒貶もなかなかにバラエティー豊かであり、 本記事は宣伝とも考えられますけれど、 この部分の氏の主張に関しては大いに首肯せざるを得ません。 ことビジネスに関しては目端の利く氏の肩入れするものですし、 近年、士業の中でも特に変化の大きい業務分野でもあることですので、 本ブログでも推移を注目したいと思っています。
ニコニコ動画みたいに動画の上にコメント出来るプラグイン
ニコニコ動画って今はあまり見ないんですけど、 その開設時は入力したコメントが画面を流れて面白かったのを覚えています。 本ブログ運営者が見る見ないに関わらずニコ動の人気は不動の様ですね。
今はニコ動は自前のサーバーに動画を保管している様ですが、
その創成期には
YouTube
から動画のデータは引っ張って来ていたと聞きます。
動画に付いてはそんな旧タイプの手法を、
そしてそれに重ねるコメントに付いてはニコ動の様に
Flash
を用いるのではなく、近年の主流となっている
Ajax
、その中でも
jQuery
のプラグインとして実現しているブログ記事が公開されていました。
それが
Text on YouTube
- YouTube動画上にテキストを表示するプラグイン
になります。
矢張り、YouTube 動画の上をコメントが流れるのは見ていて面白いですよね。 ニコ動の人気も頷けます。 本ブログでも紹介されているプラグインを早速利用させて貰い、 本アーティクルに実装してみました。
Google Chromeを最新版10へアップデート
ことの発端はこの2011年3月9日の記事 GoogleがWebブラウザー「Chrome」の最新安定版、JavaScriptを最大66%高速化 これを twitter や facebook でシェアしたところ、 身近な方々から続々と寄せられるアップデート報告とその効用に、 普段公開後速攻でのアップデートを避ける自分も 追い立てられる様にアップデートをすることを決心したのでした(笑)
 Google Chrome はクロームと発音しブラウザ
(ブラウザって何?参照)
の一つです。
そのシンプルな画面と動作の軽快さからモバイル環境のネットブック
(OSはWindows XP)で愛用していました。
記事に拠ればブラウザの上で動くプログラムが66%もスピードアップされるとのことです。
最新版は10、となれば今のバージョンは幾つなのだろうと思い見てみれば、
なんということでしょう…そのバージョンは三つも前の 7.0.517.41 だったのです。
(自動アップデートではメジャーバージョンはアップしないのかも知れません。)
この Chrome を様々な方にも紹介、推薦して身としても、
今更ですが此処はアップデートして身を以ってその速度を実感しておく必要がありますよね。
Google Chrome はクロームと発音しブラウザ
(ブラウザって何?参照)
の一つです。
そのシンプルな画面と動作の軽快さからモバイル環境のネットブック
(OSはWindows XP)で愛用していました。
記事に拠ればブラウザの上で動くプログラムが66%もスピードアップされるとのことです。
最新版は10、となれば今のバージョンは幾つなのだろうと思い見てみれば、
なんということでしょう…そのバージョンは三つも前の 7.0.517.41 だったのです。
(自動アップデートではメジャーバージョンはアップしないのかも知れません。)
この Chrome を様々な方にも紹介、推薦して身としても、
今更ですが此処はアップデートして身を以ってその速度を実感しておく必要がありますよね。
アップデートをしようと先ず試みたのは、 画面右上ツールバーのスパナアイコンから「Google Chromeについて」を開き、 バージョンを確認すると共に自動で始まるアップデートです。 ところがこれを何回試みても数字は7から一向に進みません。 仕方がないので Google Chrome - ブラウザのダウンロード から実行しようとしました。 しかし此処でも何やら問題があると表示されてインストールに失敗します。 PC内の Chromeプログラムが収められているであろうフォルダ、 Documents and Settings > [ユーザ名] > Local Settings > Application Data > Google > Chrome > Application を見れば7から10迄のプログラムがうじゃうじゃ居るのですが(笑) インストールがPCに認められないんじゃしょうがありません。
どうやら、既にバージョン7のインストールされていると認められている Chrome がのさばっているのが原因の様です。 そこで先ずは Chrome のセットアッププログラム(バージョン1.2.183.39:555kB)をダウンロードしておき (何となく他のブラウザを使わず新しいバージョンにしたかったのですょ) Chrome をアンインストールしました。 その後セットアッププログラムをダブルクリックしてインストールしたら、 全く問題なくスルスルとインストールは成功したのでした。 そしてバージョンも新たに 10.0.648.127 と確り表示される様になったのです。
実際にアップデートしての感想としては もともと Chrome を常用していましたから直ぐには効果ははっきりとは分かりませんが、 HamaZoブロガーさんならば、 ブログ投稿時の「実際の表示をプレビュー」が表示されるのが速くなった気がする、 と言えば分かって貰えるでしょうか? また、事後に上記の Chromeプログラムが収められているであろうフォルダを見てみれば 10のフォルダ以外はスッカラカンのカンに綺麗になっていたことも此処にお知らせします。 パソコンが少し整理された感があって気持ち良かったり(笑) 若しブラウザがもたもたして困るなぁ~、とお嘆きの貴方、 Google Chrome の最新版を導入すれば幸せになれる…かもょ。
『浜松のお好み焼き こなこなのブログ』さん
今回ご紹介するブログはHamaZoブログではなくAmebaブログです。 従って HamaZoランクチェック!パーソナル検索 に拠るデータの提供は本ブログにカテゴライズされる他の ブログ紹介 の様に用意しては有りません。
そのブログ名は 『浜松のお好み焼き こなこなのブログ』さん と言います。 タイトル通りお好み焼き屋さんのブログです。 実際のお店は通常の駄菓子屋さんが発展したお好み焼き屋さんと思うと、 広く感じると思います。 靴を脱ぐ座敷タイプの席も用意されており、 カウンター以外は自分で焼ける様に鉄板が各席に用意されています。
実はこのお店
こなこな
さんには知り合いが経営に携わっており、
今回実際にお店にお邪魔していろいろなお話しをして来ました。
お話ししながらよく店内を見渡せば
他のお店とちょっと違う工夫が凝らされています。
 例えば厨房内にちょっとした張り紙が有ったり、
お水のカップが各席に用意されていたりします。
これはお店としてのコンセプトとして明示されているものではなく、
お話しの中から本ブログ運営者自信の感じたものですが、
このお店は
働く人に合わせたお店
なんです。
従来、
顧客満足
とか、
従業員満足
などと言う用語がしばしば用いられますが
それらとはちょっと違うこの考え方がお店の端々に活きている、
そして活かそうとしている、様に強く感じられました。
例えば厨房内にちょっとした張り紙が有ったり、
お水のカップが各席に用意されていたりします。
これはお店としてのコンセプトとして明示されているものではなく、
お話しの中から本ブログ運営者自信の感じたものですが、
このお店は
働く人に合わせたお店
なんです。
従来、
顧客満足
とか、
従業員満足
などと言う用語がしばしば用いられますが
それらとはちょっと違うこの考え方がお店の端々に活きている、
そして活かそうとしている、様に強く感じられました。
出掛けるにあたり、ブログを参照したのですが、 トップを見れば住所は明記されていて問題はありません。 困ったのは定休日や営業時間、車で出かけて良いのか、 等が分からないことですね。 好い加減電話を掛けて尋ね様と思ったのですが、 一緒に出掛けた方が記事の内容をひとつ、ひとつ丹念に拾って、 上記の必要な情報を見つけてくれました。 ブログ村 にでも出向いてくれればこんなことは無いのになぁとちょっと思います(笑)。
定休日 : 毎週月曜日
住 所 : 〒435-0054
駐車場 : 正確ではありませんが10台程用意されている様でした。
こなこな(静岡県浜松市中区早出町1025-1 053-545-5701) 大きな地図で見る
アクセスが多過ぎる場合のWebサービスの提供の一例
一昨日、2011年3月15日に投稿した記事 東北地方太平洋沖地震 はまだまだ予断を許さぬ状況です。 此処遠州の地にも其の日の夜には富士山を震源とする揺れを感じる瞬間も有りました。 皆様もなおお気を付け下さい。
上記記事でも幾つか紹介したのが災害後に立ち上がったWebサービスですが、 もう一つ、被災者は言うに及ばず日本全体に元気を出して貰いたいとして 立ち上げられたサービスがあります。 其の名も 「がんがれ日本!!!」 と言います。 有名ブログ百式の運営者の方が或る twitter のつぶやきに勇気付けられ、そんなつぶやきを集めれば みんなにも元気を持ってもらえるんじゃないかと考えられたのですね。 そのサービスは運営者の想いと共に届けられそして皆さんに受け入れられました。
ところが予想以上の反響から或る困った状況になった様なのです。 その顛末が同運営者のブログ idea*idea の以下の記事に綴られています。 「がんがれ日本!」翻訳プロジェクトで感じたみんなの力・・・ 予想以上のアクセスがホームページに集中した時、 コンピュータはその処理を賄い切れなくなって動きを停止してしまうのです。
 其の時運営者の方はどうされたのか?
その最適解もブログには紹介されています。
それが本ブログに於いてカテゴライズしてもいる
Google Apps
の一機能でもある、
Google Docs
の採用でした。
其の時運営者の方はどうされたのか?
その最適解もブログには紹介されています。
それが本ブログに於いてカテゴライズしてもいる
Google Apps
の一機能でもある、
Google Docs
の採用でした。
Googleはその主たるに 検索 と言う巨大なコンピュータ資源を食うサービスを全世界に提供する必要上、 大抵のアクセスは処理してしまうインフラを整えています。 これこそが本ブログにもう一つカテゴライズする クラウド の正体を或る意味表すものでもあるのですが、 この巨大なコンピュータ資源の一部を利用しているのが、 Google Apps であり、 Google Docs であると言えるのです。
よく分からないものの例えとして「雲を掴む様な話し」と表現される クラウド もこんな意外な処で役に立っているのですね。
東北地方太平洋沖地震
それは今もなお多くの被災者の不便な生活、不安定な精神状況と、
原発等の問題を有し渦中にある、
2011年3月11日に起こった大災害、
被災者及び関係者の皆様にはお見舞いとご慰労を申し上げます。
様々な情報経路にてご心労お察し申すと言えどもそれは、
遠隔地より窺い知るに過ぎず、今はただただご心配申し上げるしかないことが申し訳なく思います。
 被災される苦しい中に忍耐と秩序だった行動は諸外国からの感嘆を受けられる、
他方この間、偶々応援に巡り合わせた周り及び情報経路内に浮かび上がる内容を見るにつけ、
被災者を心配される方々の有り様も賞賛すべきものの様に感じています。
常日頃好ましく思う光景に、
込み合った往来で自動車が互いにイライラしたり反目し合ったりする中に、
救急車のサイレンが鳴り響くや否や、
互いに何とかして車を脇へと自ら誘導し、
誰が主導すれでもない中、
今迄の混雑が嘘の如くそれはまるでモーゼが杖を振り上げた海の様に道が開ける様でした。
それが今正しく眼前に展開されたかの如く感じています。
被災される苦しい中に忍耐と秩序だった行動は諸外国からの感嘆を受けられる、
他方この間、偶々応援に巡り合わせた周り及び情報経路内に浮かび上がる内容を見るにつけ、
被災者を心配される方々の有り様も賞賛すべきものの様に感じています。
常日頃好ましく思う光景に、
込み合った往来で自動車が互いにイライラしたり反目し合ったりする中に、
救急車のサイレンが鳴り響くや否や、
互いに何とかして車を脇へと自ら誘導し、
誰が主導すれでもない中、
今迄の混雑が嘘の如くそれはまるでモーゼが杖を振り上げた海の様に道が開ける様でした。
それが今正しく眼前に展開されたかの如く感じています。
遮眼帯を付けたが如きITしか見えぬ身に取っても、 最新のITツールたる Twitter や facebook を通して有用な情報を提供しようと云う試みを為す皆さんの善意の存在は勿論、 この自ら得意とする分野での技能を利用して如何に役立とうかと言う試みも数多く目にします。
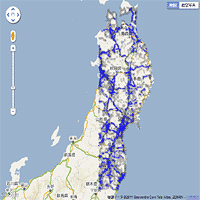
例を挙げれば、一つには Google と 本田技研工業株式会社 のコラボレーションの産物として提供される、 自動車・通行実績情報マップ は時々刻々と移り変わる移動利用可能な道路の情報を提供してくれます。
また一つには、 有志と思われる SO-CE PROJECT の被災地に於けるノウハウを集合知を集約せんとする OLIVE データベース wiki はただ一人に拠る情報の提供ではなく多くの人々の英知を集め、 それに拠って被災地生活を助けんと試みるものでしょう。
また一つには、
至ってシンプルであるけれども併し使い勝手を考えればこの様にシンプルでなければならないでしょう、
Googleから提供される
Person Finder (息情報:2011 日本地震)
、これなど作成後の周知を除けば、
自分でもクラウドを利用すれば構築可能であったのではないかと、
己の不明を恥じ入らさせられました。
此の他、様々なブロガーもそれぞれがそれぞれなりに
何とか役に立つ情報を提供しようと心を砕いている様に見えます。
この記事の最後に一つ動画をご紹介したいと思います。 こ被災者にも関わらず多くの被災者でない者達をも励ましてくれる素晴らしき名も無きお爺さんです。
投稿タイトル:【地震】じいさん「また再建しましょう」
※ 2016年12月1日現在当該動画はYouTubeで閲覧不能となっています。
『浜松「苺ましまろ」”萌えタク”プロジェクト』さん
 2011年02月25日にHamaZoブログに登場後あっと言う間に人気を博し、
現在も上位にランクインされているちょっと面白いブログがあります。
彗星の如くランキング上位に登場するブログは多くは有りませんが、
それでも季節に一つは見掛ける様な印象もあります。
ところがこの先月末に登場したブログは地元浜松で
twitter
を利用される方々の間でかなりの話題になり、
その点に於いてそれらと一線を画している様に思います。
浜松と関係するちょっと変わったタクシーのデコレーション
(twitterでは「痛車」と言うキーワードが頻出していた様です)
が皆さんの興味を惹いたのですね。
そのブログこそ画面を苺色で可愛く彩った
『浜松「苺ましまろ」"萌えタク"プロジェクト』さん
です。
興味を持たれた方は是非ブログをご覧下さい。
2011年02月25日にHamaZoブログに登場後あっと言う間に人気を博し、
現在も上位にランクインされているちょっと面白いブログがあります。
彗星の如くランキング上位に登場するブログは多くは有りませんが、
それでも季節に一つは見掛ける様な印象もあります。
ところがこの先月末に登場したブログは地元浜松で
twitter
を利用される方々の間でかなりの話題になり、
その点に於いてそれらと一線を画している様に思います。
浜松と関係するちょっと変わったタクシーのデコレーション
(twitterでは「痛車」と言うキーワードが頻出していた様です)
が皆さんの興味を惹いたのですね。
そのブログこそ画面を苺色で可愛く彩った
『浜松「苺ましまろ」"萌えタク"プロジェクト』さん
です。
興味を持たれた方は是非ブログをご覧下さい。
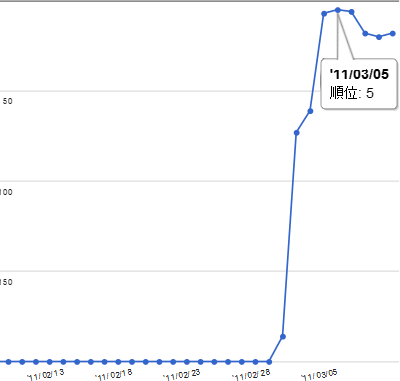
では早速 HamaZoランクチェック!パーソナル検索 に掛けてみましょう。 其の結果が以下、2010年8月20日~2010年9月18日分として出力された以下の図です。
『浜松「苺ましまろ」"萌えタク"プロジェクト』さんパーソナル検索結果

2月25日の開設からおそらく水面下(200位以下)で順調に順位を伸ばしていたのでしょう、 そして月が3月に変わると共に遂にランキングに登場します。 ランキング入りの勢い其の儘にグングンと順位を上げ、 5日には最高位の5位を記録しています。 更新頻度はそれほど高くないですから、 かなり更新対効果の高い、リアルの話題先行型のブログと言えそうです。 twitterで話題になったことも登場の翌日2月26日に自ら Twitterでの反響です! として記事にされていますね。
『浜松「苺ましまろ」"萌えタク"プロジェクト』さんの直近30日間の最新のパーソナル検索結果は以下リンク 『浜松「苺ましまろ」"萌えタク"プロジェクト』さんパーソナル検索 で見られます。
第3回浜松西部(仮)ブログ村告知
浜松西部(仮)ブログ村 は、各地で開催されるブログ村でも浜松の西部地域では初めてのブログ村となり、 仮の命名とは言いながら既に2回開催され、 講師のダンディ和田さんの分かり易いレクチャーに拠って 好評を得ています。 この2回とも月の第2水曜日に催され、 本記事の公開される今日2011年3月9日も該当しますが、 今月については開催日は第3水曜日に設定されましたので、 ご来場の向きはどうぞお間違いなき様お気をつけ下さい。 詳細を以下に記しますのでご参考下さい。
時間 : 10:00 ~ 12:00
場所 : ゆめ応援プラザ
静岡県浜松市西区 入野町16102-9
参加費 : 500円
駐車場 : 通り向かいツチヤフソウホーム駐車場をご利用下さい。
会場は右下の写真のツチヤフソウホームさんのモデルルームを 貸しスペースとして運営している ゆめ応援プラザ の2階、南向かいのポカポカと暖かいスペースです。 駐車場もツチヤフソウホームさんの駐車場を余裕をもってご利用いただけると思います。
 過去2回のブログ村は立ち上げ当初と言うこともあり、
まだ形も定まらない中でこその基本的な質問がたくさん出され、
ダンディ和田先生の的確な回答に、
参加者の方々皆さん、大きく肯かれていました。
最近は
facebook
がかなり盛り上がっている様ですが、
ダンディさんに尋ねればいろいろ教えて貰えるかも?
昨日3月8日の本ブログ記事
Facebook Comments機能のブログへの設置方法
についても訊かれれば詳しく教えちゃうかも?
過去2回のブログ村は立ち上げ当初と言うこともあり、
まだ形も定まらない中でこその基本的な質問がたくさん出され、
ダンディ和田先生の的確な回答に、
参加者の方々皆さん、大きく肯かれていました。
最近は
facebook
がかなり盛り上がっている様ですが、
ダンディさんに尋ねればいろいろ教えて貰えるかも?
昨日3月8日の本ブログ記事
Facebook Comments機能のブログへの設置方法
についても訊かれれば詳しく教えちゃうかも?
会場のゆめ応援プラザは1階がちょっとした団欒スペースにもなっていて、 ブログ村を終えた後、参加者の皆さんはゆっくりお茶をしながら おしゃべりをしたり、情報交換をしたりされていました。 こんな新しいブログ村に貴方も是非ともいらしてみては!?
ゆめ応援プラザ(浜松市西区入野町16102-9 053-448-1723) 大きな地図で見る