本記事タイトルの結論から先に言ってしまえばプラグインを利用します。 WordPress(ワードプレス)では後から様々な付加機能をプラグインとして追加することが出来ます。 ブログシステムであると共にCMSとしても利用できる WordPress(ワードプレス)は全世界に於けるユーザーが大変多い為に 周辺環境も充実していてこの様なプラグインも数が揃っているのです。
WordPressで作ったサイトを携帯電話で見るのに適した様に
画面を変換してくれるプラグインが
Ktai Style (携帯対応プラグイン)
です。
 WordPressダッシュボードで
プラグイン
管理画面に進み、タイトル表示の右横の
新規追加
ボタンを押して進む
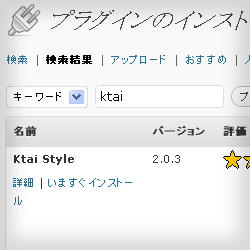
プラグインのインストール
ページに於いて
ktai
と入力し検索すれば検索結果の一番上に表示されるでしょう。
ここで
いますぐインストール
をクリックすればインストールが開始されます。
インストールが上手くいき遷移したインストールの完了画面で
プラグインを有効化
をクリックすれば作業はこれで終わりです。
出来ればプラグインインストールのビフォー画面を確認してから、
アフター画面を確認すれば分かり易いと思います。
WordPressダッシュボードで
プラグイン
管理画面に進み、タイトル表示の右横の
新規追加
ボタンを押して進む
プラグインのインストール
ページに於いて
ktai
と入力し検索すれば検索結果の一番上に表示されるでしょう。
ここで
いますぐインストール
をクリックすればインストールが開始されます。
インストールが上手くいき遷移したインストールの完了画面で
プラグインを有効化
をクリックすれば作業はこれで終わりです。
出来ればプラグインインストールのビフォー画面を確認してから、
アフター画面を確認すれば分かり易いと思います。
スマートフォン対応も上記の携帯対応と全く同じで 検索する時の文字を WPtouch と変えるだけです。 これはスマートフォン対応のプラグインとして高評価の WPtouch の利用になります。
本体のシステムに後から好みの機能を追加出来て、 それらの種類が充実している、 と言うのも WordPress の評価を上げる好い循環の一因となっているのでしょうね。
※ なお、ここで言及している WordPress のバージョンは 2011年6月時点の最新版の 3.1 です。
 Google社から2011年6月10日に届いた
New update information
と題したメールに
Googleサイト
関する情報が掲載されていました。
Google社から2011年6月10日に届いた
New update information
と題したメールに
Googleサイト
関する情報が掲載されていました。 またまた
またまた



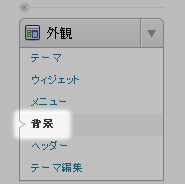
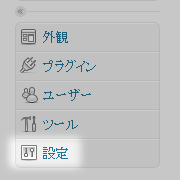
 背景画像を変更する為のページはダッシュボート左メニューの
概観 >> 背景
に用意されておりクリックすると
カスタム背景
と称す該当ページが開きます。
このページで
背景画像 >> 画像をアップロード
なる項目を辿るとその右に
自分のコンピューターから画像を選択
項目が用意されその下には
参照
ボタン若しくは、
ファイルを選択
ボタンが見えると思います。
後者ではここではまだファイルが選択されていませんので右には
選択されていません
と表示されているものと思います。
ここで手元のパソコンなりからファイルを参照の上選択します。
すると前者ではパソコンの中のファイルの位置が、
後者ではそのファイル名が表示されますので、
更に右に位置する
アップロード
ボタンをクリックしましょう。
上手く行けば上のプレビュー画面に今アップロードした画像が表示されているでしょう。
これで既に背景画像が設定されている筈です。
この時だけ表示される確認を促すリンクか、
若しくは左上のタイトルをクリックすれば設定が反映されているか確認出来ます。
背景画像を変更する為のページはダッシュボート左メニューの
概観 >> 背景
に用意されておりクリックすると
カスタム背景
と称す該当ページが開きます。
このページで
背景画像 >> 画像をアップロード
なる項目を辿るとその右に
自分のコンピューターから画像を選択
項目が用意されその下には
参照
ボタン若しくは、
ファイルを選択
ボタンが見えると思います。
後者ではここではまだファイルが選択されていませんので右には
選択されていません
と表示されているものと思います。
ここで手元のパソコンなりからファイルを参照の上選択します。
すると前者ではパソコンの中のファイルの位置が、
後者ではそのファイル名が表示されますので、
更に右に位置する
アップロード
ボタンをクリックしましょう。
上手く行けば上のプレビュー画面に今アップロードした画像が表示されているでしょう。
これで既に背景画像が設定されている筈です。
この時だけ表示される確認を促すリンクか、
若しくは左上のタイトルをクリックすれば設定が反映されているか確認出来ます。 2011年6月朔日
Google Apps update alerts
と言うメールが
New update information
として報じてくれた
Labs graduations
なるお知らせのいくつかの内の一つが
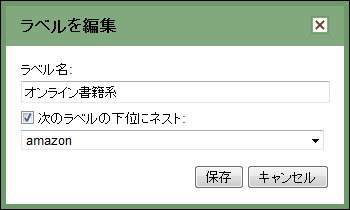
Gmail(ジーメイル)のラベルがネスト(入れ子、ツリー構造)に出来る様になった
ということでした。
これは
Labs
と言う実験段階にある機能が正式に採用されたと言うことでもあり、
これからは特別な設定をしなくてもGmailを使う際には
最初からこの機能が働く様に設定されていると言うことです。
2011年6月朔日
Google Apps update alerts
と言うメールが
New update information
として報じてくれた
Labs graduations
なるお知らせのいくつかの内の一つが
Gmail(ジーメイル)のラベルがネスト(入れ子、ツリー構造)に出来る様になった
ということでした。
これは
Labs
と言う実験段階にある機能が正式に採用されたと言うことでもあり、
これからは特別な設定をしなくてもGmailを使う際には
最初からこの機能が働く様に設定されていると言うことです。
 此処に於いてIE7が主に言われている論調なのはそれなりの理由が有ります。
マイクロソフト社のブラウザ
インターネット・エクスプローラー
(しばしば
IE
と略されます。)
が一時代を牽引したことも確かですが、
それに拠って普及したブラウザ群がインターネット発達の
今や足枷となっていることも確かです。
マイクロソフト社自身、バージョンアップを利用者に要請している処からもそれは分かります。
此処に於いてIE7が主に言われている論調なのはそれなりの理由が有ります。
マイクロソフト社のブラウザ
インターネット・エクスプローラー
(しばしば
IE
と略されます。)
が一時代を牽引したことも確かですが、
それに拠って普及したブラウザ群がインターネット発達の
今や足枷となっていることも確かです。
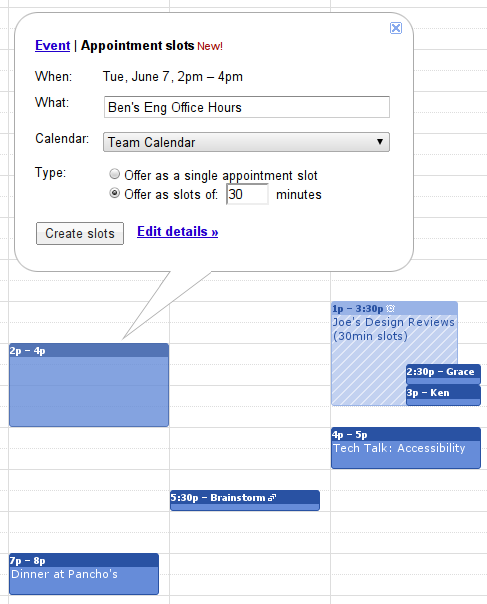
マイクロソフト社自身、バージョンアップを利用者に要請している処からもそれは分かります。 Googleカレンダーとカレンダーを称してはいますが
スケジューラー及びスケジュール共有サービスと言えば少し印象は変わるでしょうか?
本ブログ運営者は備忘録、と言うより日記的に利用しておりまして、
そんな活用も許容してくれる便利な Google社提供のサービスに違いありません。
Googleカレンダーとカレンダーを称してはいますが
スケジューラー及びスケジュール共有サービスと言えば少し印象は変わるでしょうか?
本ブログ運営者は備忘録、と言うより日記的に利用しておりまして、
そんな活用も許容してくれる便利な Google社提供のサービスに違いありません。 独力で用意した時には急いでいた為かも知れず、
専門家の頼んだ時にはまだ決まっていなかったかも知れず、
仮題となっているでしょう、先ずはホームページのタイトルを変えてみましょう。
それにはダッシュボードの左欄のメニューの
設定
をクリックします。
すると設定項目の中でも一番上に位置する
一般設定
項目が自動的に選択され該当ページが開きます。
このページの一番上の設定項目
サイトのタイトル
を変更し、ページの一番下に位置する
変更を保存
ボタンをクリックすることで設定が反映される筈です。
独力で用意した時には急いでいた為かも知れず、
専門家の頼んだ時にはまだ決まっていなかったかも知れず、
仮題となっているでしょう、先ずはホームページのタイトルを変えてみましょう。
それにはダッシュボードの左欄のメニューの
設定
をクリックします。
すると設定項目の中でも一番上に位置する
一般設定
項目が自動的に選択され該当ページが開きます。
このページの一番上の設定項目
サイトのタイトル
を変更し、ページの一番下に位置する
変更を保存
ボタンをクリックすることで設定が反映される筈です。