Apple社が自社製PC Mac の心臓部をIntel社から調達していたものを、iPhone由来の独自プロセッサー M1 に切り替えると2020年6月の開発者会議で発表し、 実際年末に発売した3機種の内の1機種が、今回主役の MacBook Air にて、其の筋のネットメディアや、ガジェット好きユーチューバー及び新し物好き抔が、 発表と同時に入手して発信する情報を見るに、其の手に有り勝ちな、提灯や的外れ、 曖昧さを差し引いても、どうにも此れはゲームチェンジャーであるとしか思えず、 師走に発注して年を跨いで落掌したのが2021年1月24日、 以来、メイン機として使用していたMacBook Pro 2016から徐々に妥当な業務から移行させ、今は其の使用頻度が半々となる中、Apple社の発表、前評判からそう遠くない実感の得られ、頗る満足の行く使い心地を満喫しています。
MacBook Air M1 2020
如何なる満足を得られたるかと問われれば、先ず挙げられるのはバッテリーの持ちの良さです。Intel Macと同時利用ですので其の差は歴然で、やはり中央プロセッサーの寄与するところが大きいのでしょう。最早、社会全体のエネルギー消費に思いを致すくらいで、CPUの寡占は忌むべき事態であるとの感慨さえ抱かせられるほどです。加えて内製プロセッサーであれば基本ソフトウェアとの整合性も取るべく設計され、基本ソフトウェアからも歩み寄れば、それも省電力に与って力のあるのは疑うべくもありません。少し早く、去年2020年末に入手したiPhone 12 Pro Maxのバッテリーの持ちの良さと合わせて、毎晩充電すると言う馬鹿らしくも煩わしいルーチンワークから免れられたのが、先ず挙げられるご利益の一つでしょう。
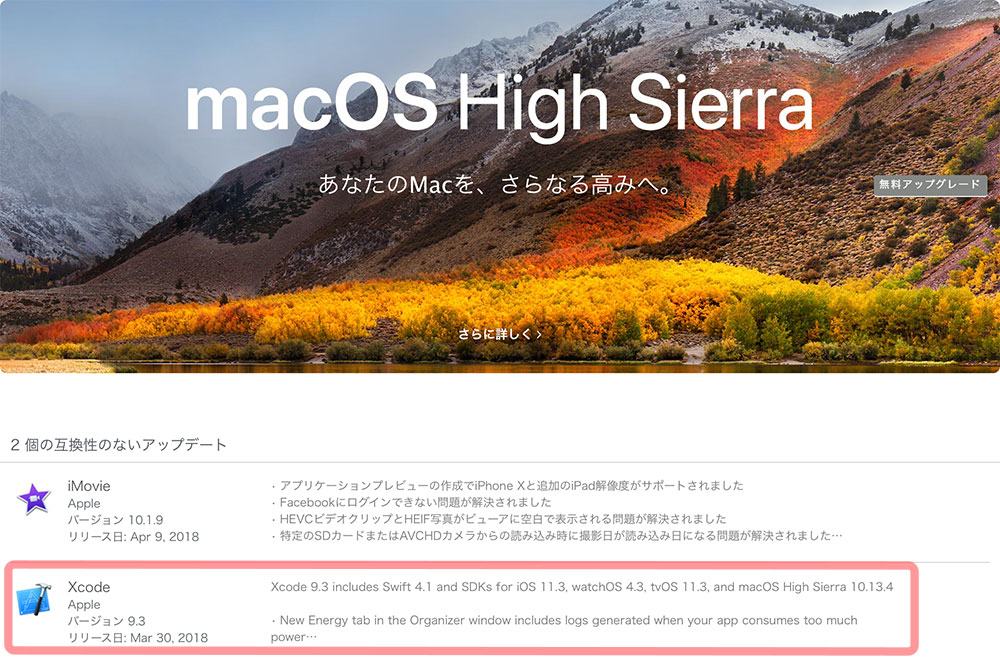
次に挙げられるのが、処理速度です。事前情報を齎らしてくれて有難いとは言え、情報鮮度が求められるガジェット系ユーチューバーの情報は些か出鱈目な部分も目立ちますし、処理能力を言うに動画編集ばかりなのも困りものではあります。知りたいのは Macならでは、Xcodeの性能で、当然先ずインストールしたのもXcodeです。さて、其れに抱いた印象ですが、顕著に速度差の現れるのはiOSシミュレーターです。本ブログにある通り、手元ではゲーム開発が主たりますので、特にアクションゲームで反応が鈍ければ開発速度も比例して鈍まるのが道理、コンパイルも其の速さを体感出来、其の上 Mac内で動くiPhoneが実機に遜色ないと迄は言いませんが、問題無いレベルに収まるのは嬉しくも、本来此れこそあるべき状況なのだとは思います。此れには矢張り中央プロセッサーが内製で、此れも内製のiPhoneのAシリーズと連携が密接に取れているのが大きく寄与していると考えるのが自然でしょう。また、手元の環境では其れ程大きなプログラムは扱わないためiOSシミュレーター程顕著ではありませんが、コンパイルの速度も体感的に向上しているのは、前述通りはっきりと感じられます。処理速度は全面的に向上しているとは言え、特に此の開発環境の面の発展が著しいのは、Apple社の発表のみからでも容易に予想可能で、思っていた通りに的中、我が意を得たりとほくそ笑んだところでもあります。
以上、バッテリーの持ちの良さ、特に Mac特有の開発環境の処理速度の向上、の2点がMacBook Air M1 2020の得られた特筆すべき恩恵です。2021年4月21日のAppleイベント「Spring Loaded」で発表され予約受付の開始された新型iMacと新型iPad ProもM1プロセッサーを心臓部に擁すれば、此の点に於いては期待に違わぬ性能を発揮すると思われ、其の如き世評の浸透も有ってか受付状況も上々で半導体不足も有るにしろ、既に数ヶ月待ちの様相を呈していると漏れ聞きます。