現在一般的なレスポンシブWebデザインでは、 基本的にパソコン画面と同様のHTMLソースをスマホ画面でも表示させます。 其の際、スタイルシートを駆使しますが、 一般的に縦長画面で閲覧されるスマホ画面では工夫が必要になります。
画面縦長変化に於ける工夫
パソコン画面で横に広く表示させていたコンテンツも スマホ画面では縦長にならざるを得ないため、 例えば横に並列して並べていたコンテンツを故意にカラム落ちさせ、 縦表示させるテクニックはごくごく基本的な手法です。
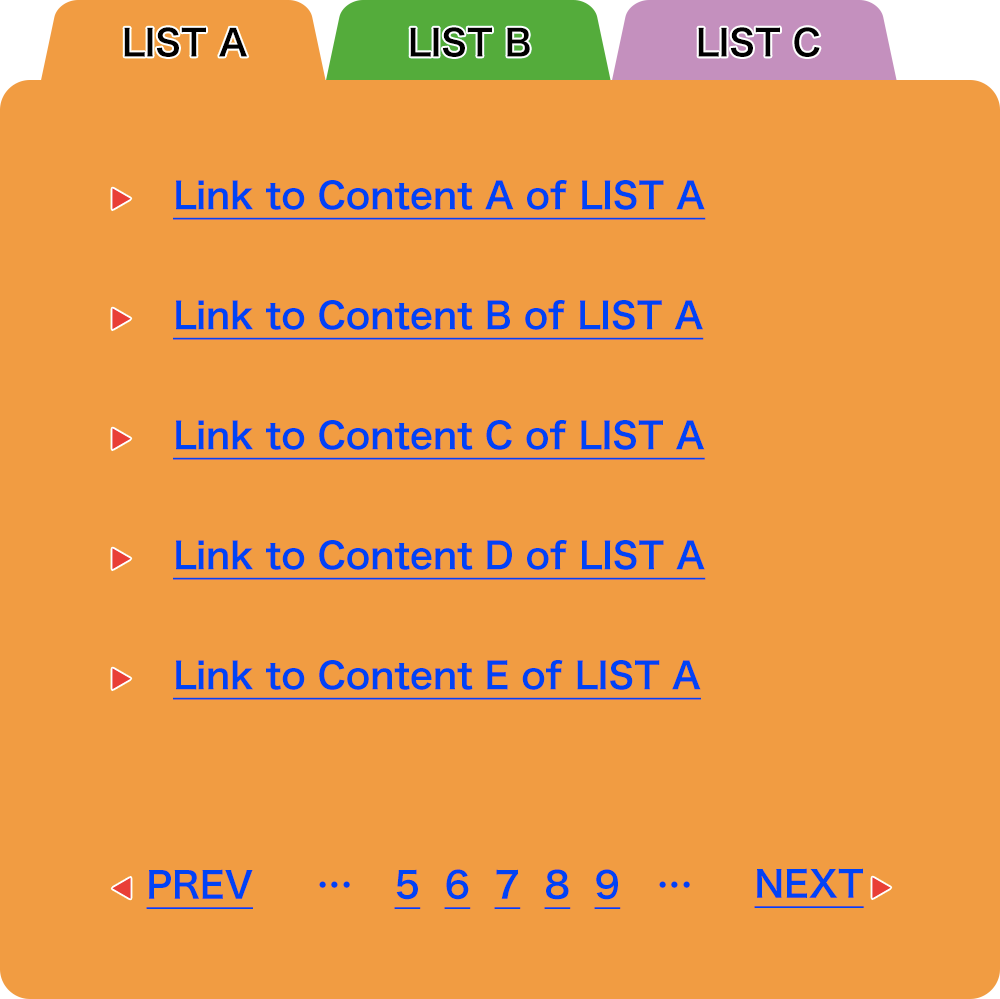
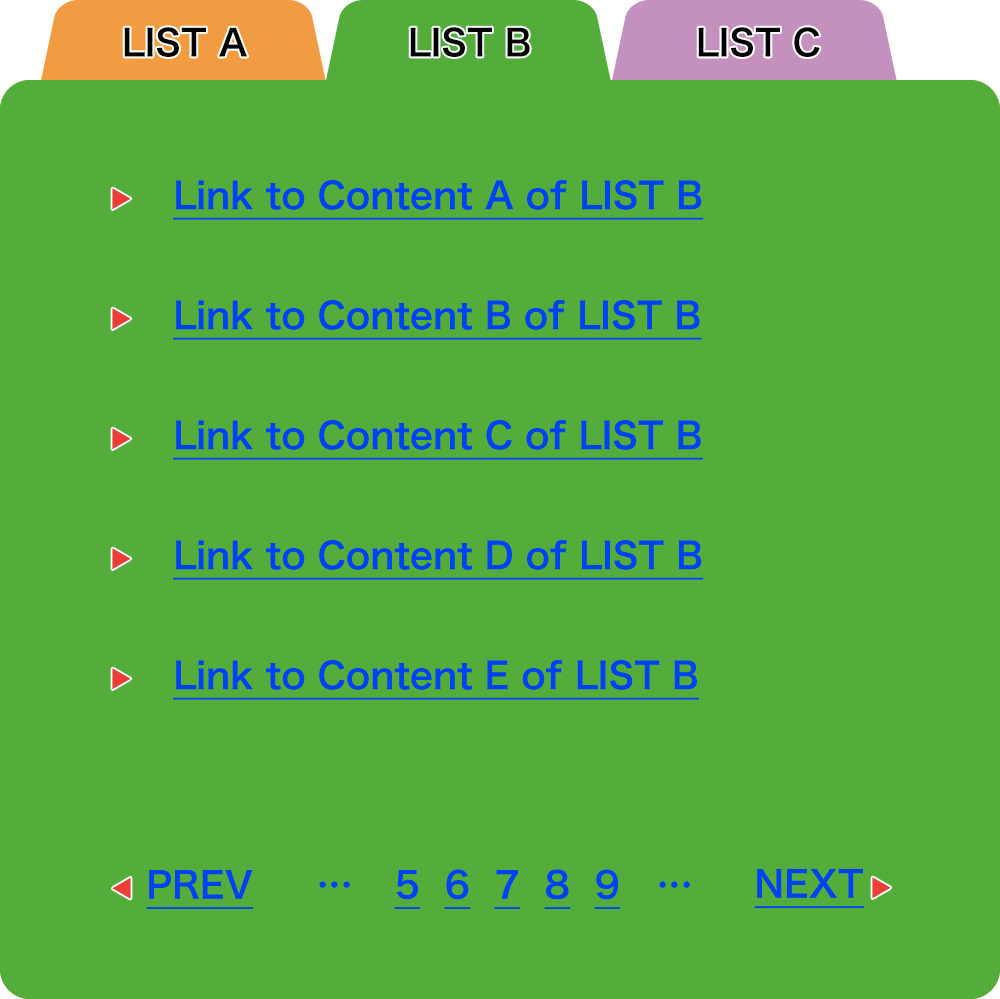
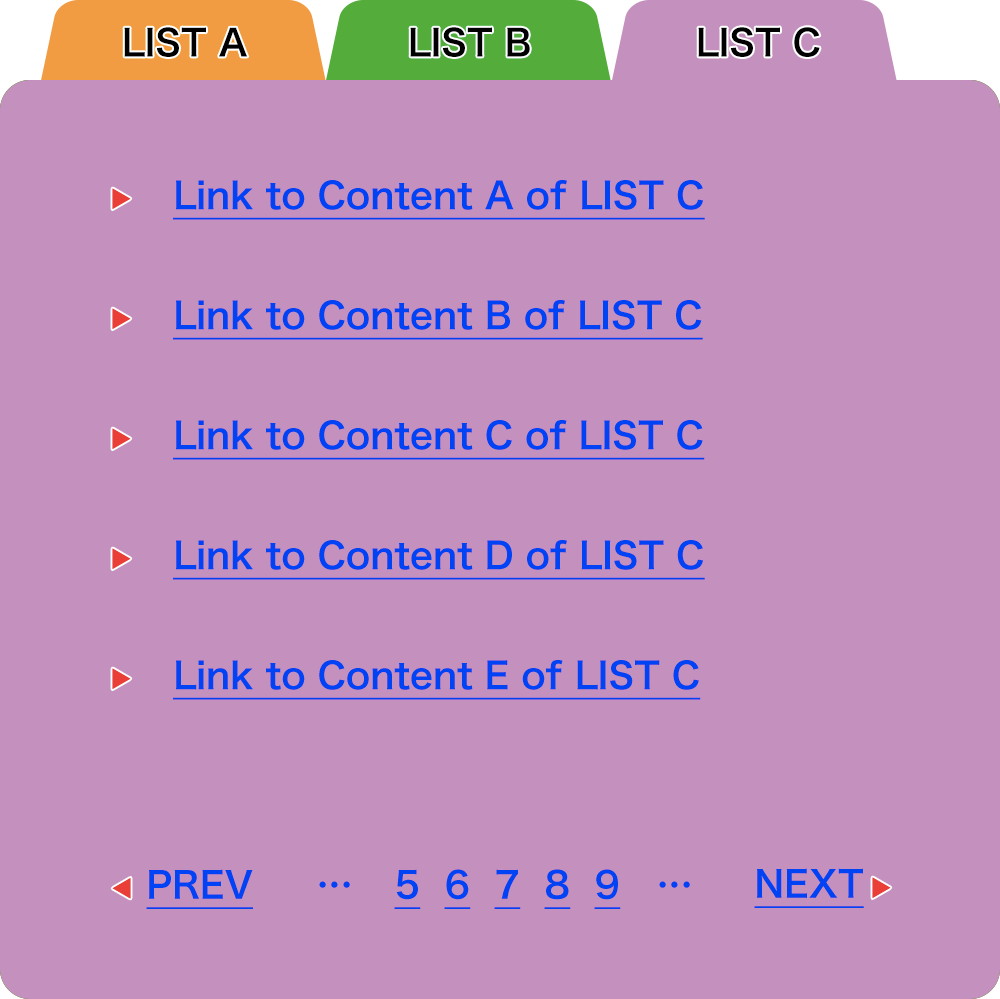
処がコンテンツによっては其の基本的な手法が適切でない場合もあります。 其の様なケースではスマホ画面の場合にはタブ切り替えは屡々採用されるテクニックです。 ネットで検索しても有用な情報が多く見付けられます。 例えばQiitaにも2017年8月6日付けで以下の情報が寄せられています。
記載されるコードは散見される同様な情報が上手くまとめられたように、 簡便さに加え汎用性も考慮され書かれています。 基本的には切り替えボタン用のタブを構成するタグと、切り替えられるコンテンツを表示させるタグが同数用意され、 初期に表示される以外のコンテンツを含むタグには非表示属性、 display: none; がスタイルシートで付与されており、 クリックされたタブと同じ、先頭から数えた数のコンテンツタグ以外に非表示属性が与えられるように jQuery で処理される、当該機能の定番的な構成が取られています。
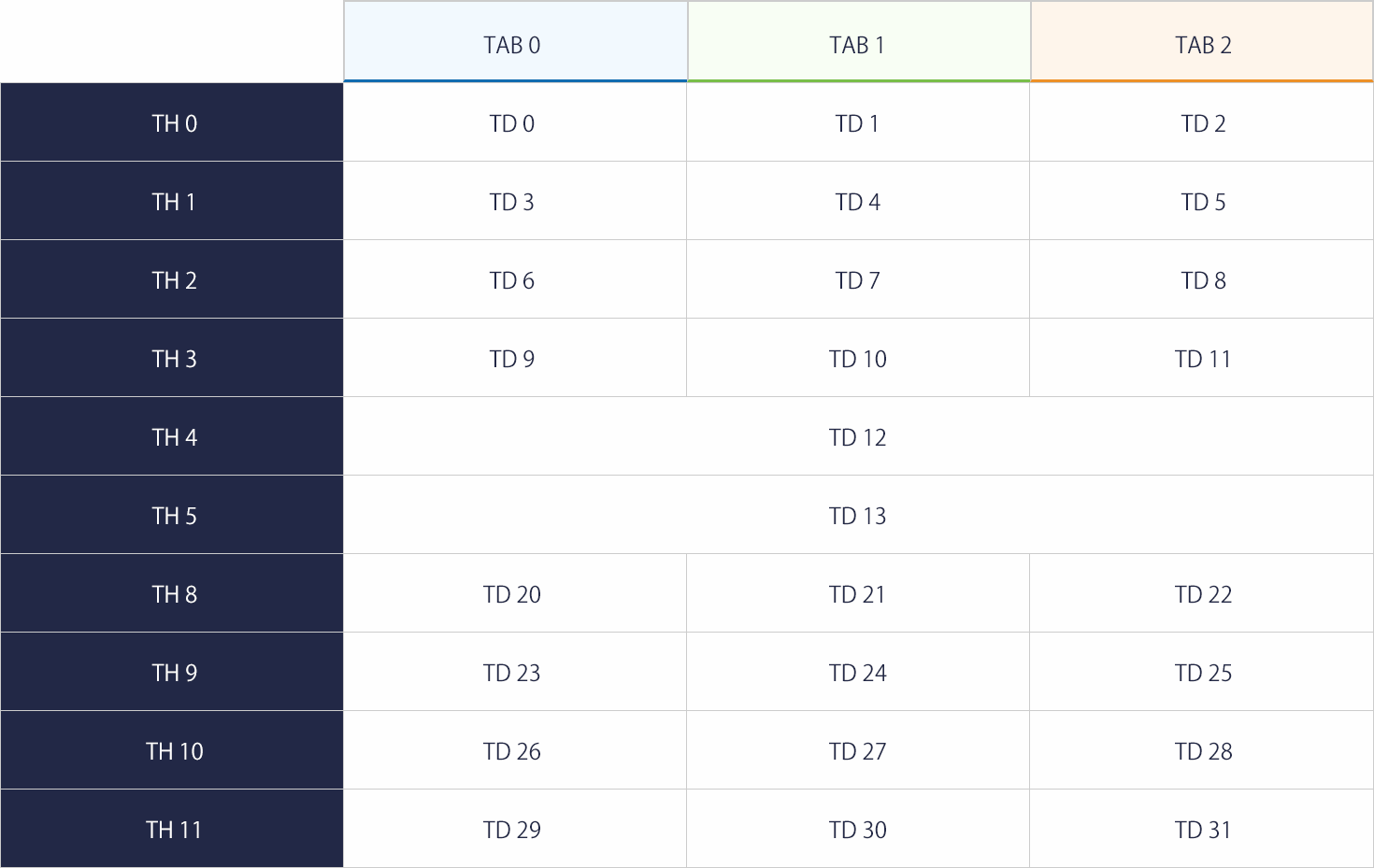
TABLEタグの場合

処でレスポンシブWebデザインで扱い難いデータに表組み(tableタグ)があります。 一般的にパソコンの広い画面では一覧性に富み、 表組みも全体を表示させられる余裕がありますが…