Webデザインとレスポンシブの現況
CSS3 から追加されたプロパティ Flexbox は其のレイアウトの柔軟さ故に現在主流の レスポンシブ (Webデザイン)と相性が良く、 行列のグリッド配置を扱わねばならない場合、 Floatプロパティに代わり頻繁に用いられるようになりました。 端末幅に応じて横5つ並びのアイテムが 4つ、3つと減じても見た目に違和感は抱かれない塩梅となっています。
処でレスポンシブに於いてはプロパティの値の単位に 百分率も頻繁に用いられる処です。 従来PCでの閲覧に限られて考えられていたデザインに於いては サイズは固定で主に単位としてピクセルが用いられていましたが、 閲覧者の環境に応じて多くのサイズが考えられるデバイスの 横幅にピタリと合わせる為には其れでは間に合わず パーセンテージの採用されるに至りました。
また主流の座からは滑り落ちたものの Microsoft社製のブラウザもまだまだ残念ながら健在です。 世の中のデファクトスタンダードにも総意とも言える標準にも従わぬ、 Windows独占時代の残滓の如き路線たるオレオレ詐欺ならぬオレオレ仕様から 忌み嫌われたブラウザはインターネットエクスプローラ(IE)から今では Edge(エッジ)へと装いを改められていますが、其の中身はどうでしょうか。
今回、Edgeに特有に発生するFlexboxプロパティで パーセンテージを単位に使った場合に問題が発生するのを端無くも発見しましたので 本記事に共有するものです。
問題の詳細と図示
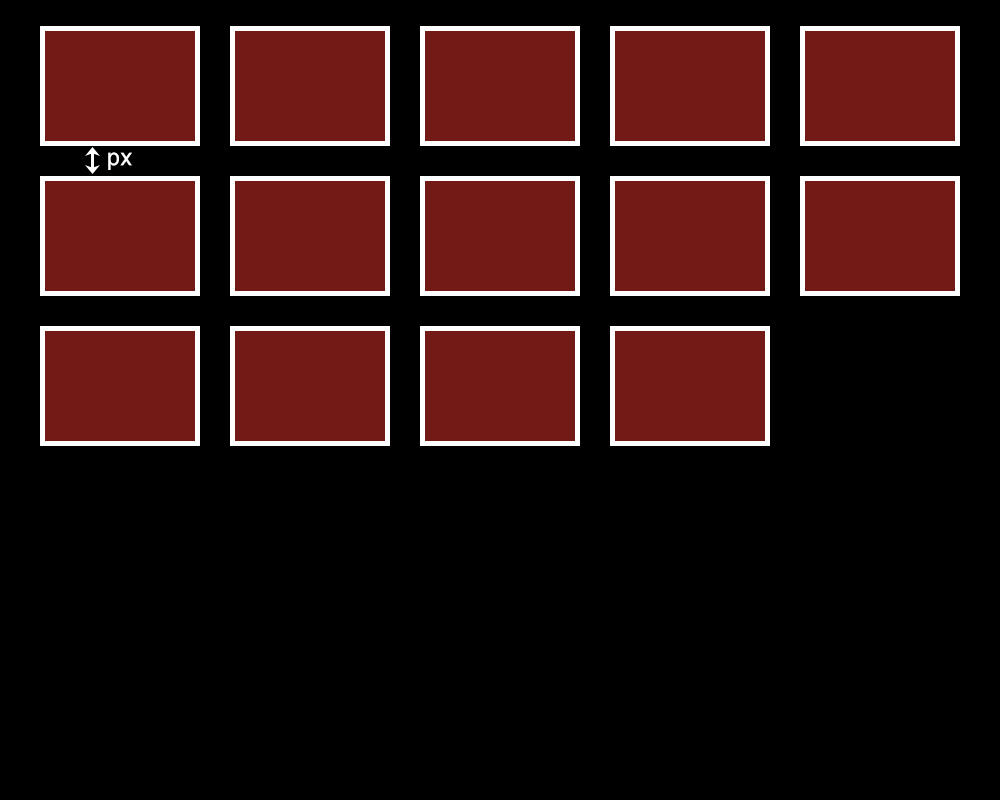
問題を図にして示してみましょう。 先ずは従来のPC画面で不定数のアイテムを横並びに並べてみたのが下の図です。 黒いペースの中に白枠に赤の半透明のアイテムが整然と並びます。 アイテムは横に5つづつ並ぶだけの横幅に余裕があります。 アイテムの上下間はpx(ピクセル)で指定しています。

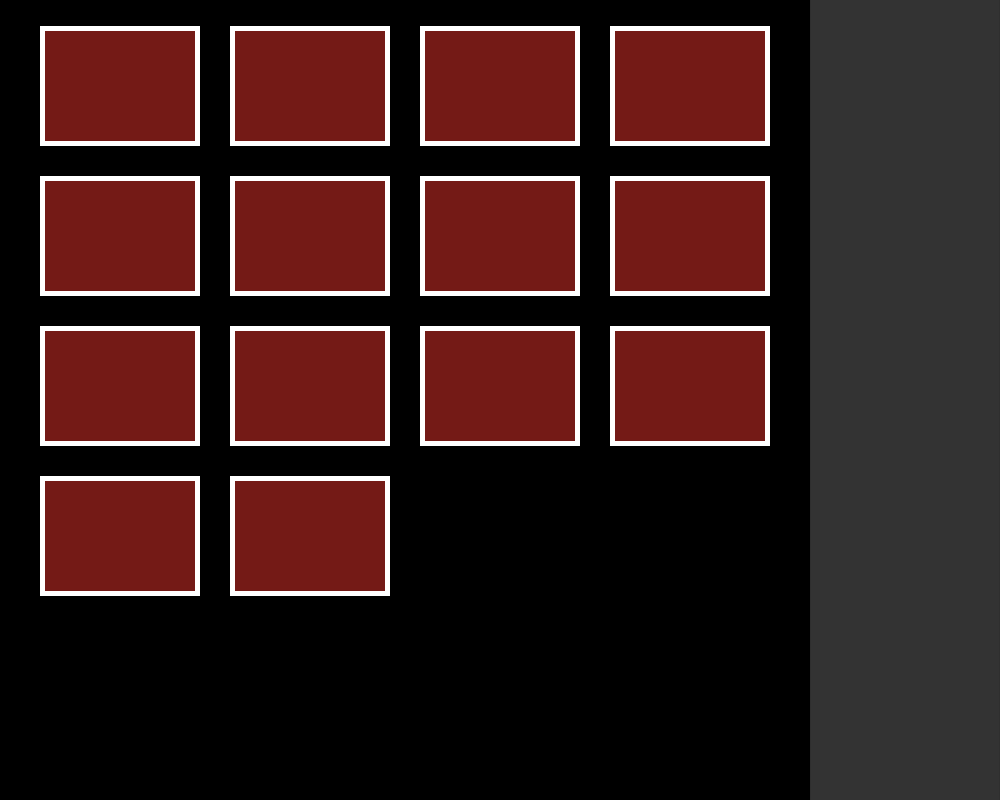
此のレイアウトに於いてアクセス端末のデバイス幅が若干狭くなった図が下です。 アイテムの数と幅は不変とすると、 狭くなった灰色の分だけ横幅が足りなくなりますので、 アイテムは5つ目が折り返して次の行に移ります。

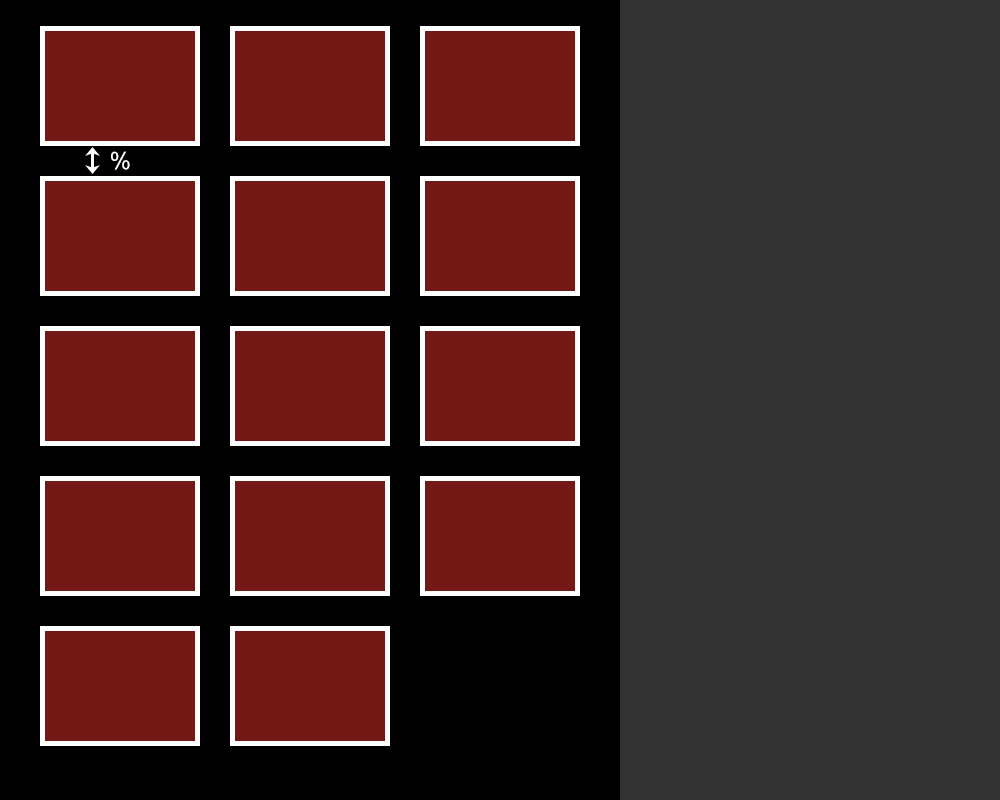
アクセス端末幅が更に狭くなったのが下の図です。 スマートフォンを想定しています。 アイテムは遂に横に3つしか並べず、4つ目からは次の行に折り返してしまいます。 此の先はしばしばアイテム幅も横幅に対する百分率を用いて 横に3つ並ぶのを固定化するのもレスポンシブでは定番の手法となっているでしょう。 此の時、アイテムの上下間の余白をパーセンテージ指定すれば 端末幅に従い上下間も調整される筈です。

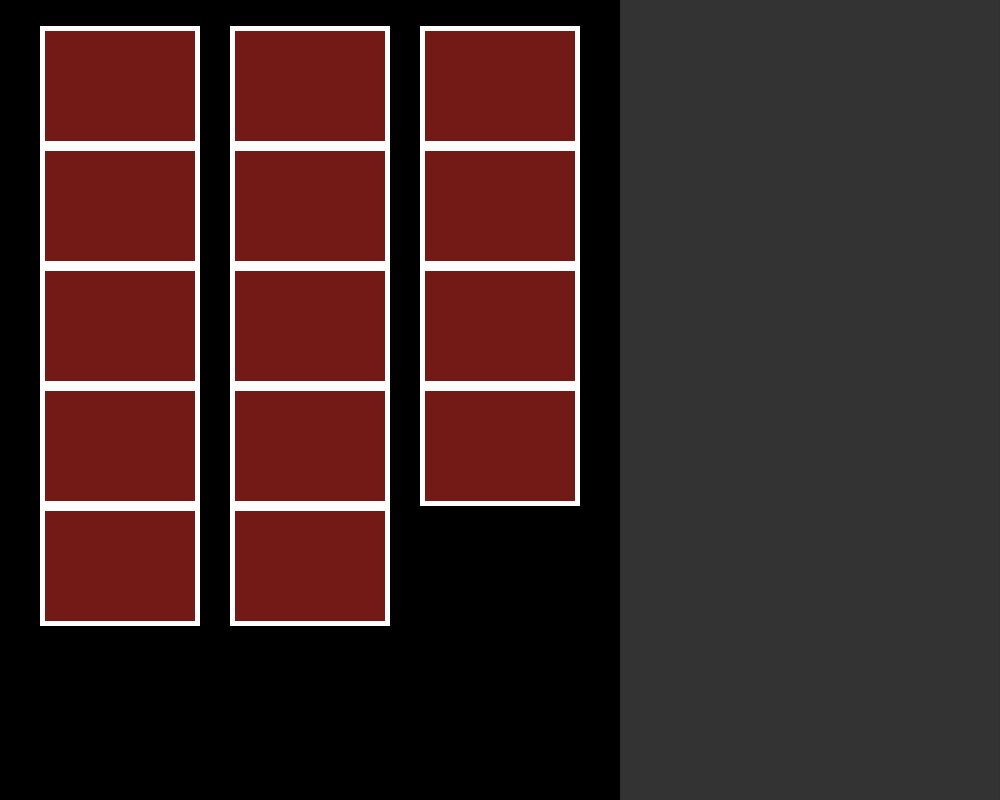
ところが此処に於いてEdgeブラウザで動作確認すると 以下のようにアイテムの上下間が潰れてくっ付いてしまうのが今回指摘したい問題です。 此の問題は余白の単位をパーセンテージで指定した場合に於いてのみ発生し、 例えばpxで指定しても余白は潰されはしません。

パーセント単位に於いては高さも幅に対しての割合で効くので高さの未定なWebデザインでは重宝します。 また親要素に対してheightを0にしてpaddingで高さを指定し、 absoluteで子要素をレスポンシブ表示させるのはしばしば使用されるテクニックでもあります。 此れ等のテクニックがEdgeでdisplay:flex;を使用すると水の泡になってしまうのは困りものです。 余白が潰れるのは未だしも、 heightを0指定にすれば其のブロックはレイアウトから綺麗に消え去ってしまうのは異常事態です。
取り敢えずの対策
根本的な対策としては、 Microsoft社がEdgeのバージョンアップで対応してくれるのが一番でしょうし、 問題が共有され広がれば流石に近い内にはそうなるでしょうが、 取り敢えずは独自で此れに対応しなければならない環境に置かれる向きも多いでしょう。
先ずは成る可く単位をpxで指定すれば問題は発生しない筈ですが、 先述した通り、PCでは先ず此の方法で問題ありませんがスマホでレスポンシブ表示させるには困ってしまいます。 其処で苦肉の策としてEdgeでのみpx指定します。 従ってEdgeでは画面サイズに因ってはアンバランスな状態も発生してしまいます。 翻って考えれば、もともと其のアンバランスを発生させたくないためのパーセント指定ではあります。 Edgeにのみ適用させたいスタイルがあるのであれば、 昔懐かしいCSSハックを利用して分岐すれば良いでしょう。 以下リンク先の Corredor の2018年3月12日の記事など、参考になります。
2018年版 Edge のみ適用する CSS ハック (@supports) の書き方
基本的には全てpxで記述すれば今回の問題は発生しませんが、 どうしてもスマホでEdge以外はパーセンテージを単位に用いたいとなれば CSSハックを利用してスタイルシートは手元の環境からの抜書きで多少整合性に欠ける嫌いはありますが、 以下の如き構成になるでしょうか。 書式は見易さの為Sassに準拠しています。
.items {
padding-bottom: 20px;
display: flex;
.item {
width: 300px;
height: 120px;
}
}
@media screen and (min-width: 0px) and (max-width: ***px) {
.items {
.item {
width: 31.5%;
height: 0;
padding-top: 12.6%;
padding: 1% 1% 5% 1%;
margin: 1.5% 0 4% 0;
}
}
@supports (-ms-ime-align: auto) {
/* Edge */
.items {
display: block;
.item {
padding: 2px 2px 30px 2px;
margin: 5px 0 20px 0;
}
}
}
}または、多少後ろ向きの姿勢ではありますが、 相も変わらずFloatプロパティに頼るに如くはないかも知れません。 Edgeでのみ手間が掛かる分損な気もしますがFloatと言う手を用いれば スマホでのみ効けば良いと考えたとき、上のCSSハック手法を流用し、 手元の環境からの抜書きで多少整合性に欠ける嫌いはありますが、 スタイルシートは以下の如くなるかも知れません。 PC表示ではpx指定し、スマホ表示でパーセント指定する際の記述となっています。 書式は見易さの為Sassに準拠しています。
.items {
padding-bottom: 20px;
display: flex;
.item {
display: block;
width: 300px;
height: 120px;
}
}
@media screen and (min-width: 0px) and (max-width: ***px) {
.items {
display: block;
.item {
width: 31.5%;
height: 0;
padding-top: 12.6%;
}
}
@supports (-ms-ime-align: auto) {
/* Edge */
.items {
display: block;
overflow: hidden;
.item {
&:nth-child(3n) {
float: left;
}
&:nth-child(3n+1) {
float: left;
}
&:nth-child(3n+2) {
float: right;
}
}
}
}
}結言
そもそもがスマートフォン市場に於いてはMicrosoft社は存在感を失っています。 スマートフォンでユーザーが閲覧する場合には従って問題が潜伏するのみで表沙汰にもならず、 巷間広がることもないのかも知れません。 例えばクライアントがEdgeの幅を縮めて新規Webサイトの検証をする場面が迷惑にもないとは言えず、 其の対応に終われるような向きには多少なりとも役立てる情報かも知れません。 後は多少色々試してみるようなマニア向け情報に本記事はなっているかも知れません。
今回の問題の発生したEdgeのバージョンは次のもので確認しています。
業界標準には従わない独自の仕様を市場に押し付けるDNAが強く組み込まれてしまった Microsoft社であっても流石に此の問題は長くは続かないとは思いますが、 出来ればMicrosoft社には現在の詮方なく継続されている様に見える インターネットブラウザ開発から手を引いて欲しいものですし、 其れはIE対応を迫られた時から迫られた向きには長く続いた懇望でもあるでしょう。


