標題について結論から言えば、比較的新しいCSSプロパティの「aspect-ratio」を使うものです。以下、従来多く採用されていた手法から此処に至る状況などを記します。2024年版とは口幅ったいですが、環境の変化などから生じた比較的新しい手法を、備忘録的に書き残した時期が今年2024年ということでご容赦願いたく思います。
レスポンシブとは?
表示される縦横の寸法が定まっていれば、本来此の記事に記す如き厄介な手法を使う必要もありません。では、YouTubeなどをホームページに埋め込む際に、何故、標題に記す処のレスポンシブ対応などが必要になるのでしょうか。
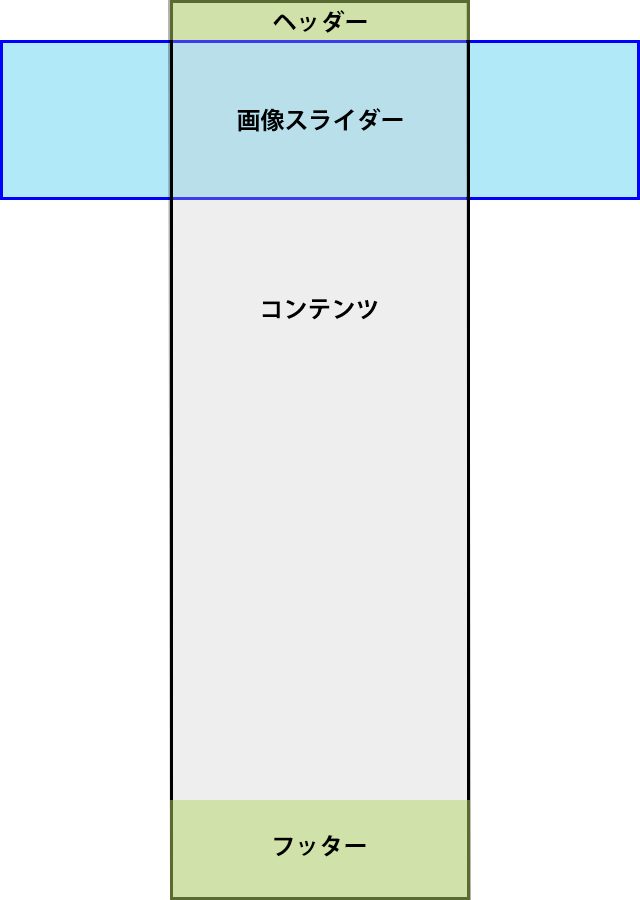
近年のホームページに於いてはネットの雄Googleの後押しも有ってか、「レスポンシブ」なる手法が採用されるケースが多く見られます。「レスポンシブ」とは一々「レスポンシブWEBデザイン」と言うのが面倒で、最初の部分を取って称するもので、英語の「responsive」が反応する、とか、敏感な、とか言う意味の形容詞で有る如く、反応するWEBデザインです。では、何に反応するかと言えばブラウザの幅に反応するのであって、幅に応じて姿形を変えるデザインを意味しています。斯く言う本サイトもレスポンシブを採用しています。
以前、ホームページはパソコンで見るものと相場が決まっていた時期には此の様な面倒な処置も必要有りませんでしたが、世の中にスマホが普及するに連れ、一般にスマホでもホームページが多く閲覧される様になり、状況の移り変わる過渡期、端境期に於いてはWordPressにもPCとスマホで表示のテーマを分けるプラグインなども有りました。詰まり現在のホームページでは基本横長画面のPC用と縦長画面のスマホ用に最適化した、最低二つの表示様式を用意しなければならなくなりました。