
アプリの開発中はなるべくなら環境を変えたくはないものですが 長期に及べば然うも言ってはいられません。 開発環境がソフトウェアとしての不具合など修正されている場合も多ければ尚更です。 初めてのXcodeアップデート には此の如き不安も抱えての実施ではありました。
案の定問題の発生したのは AdMobメディエーション に於いてでした。 Xcode5から5.1へのアップデートに伴い開発中のゲームアプリが ビルド出来なくなってしまったのです。
IT database for myself

アプリの開発中はなるべくなら環境を変えたくはないものですが 長期に及べば然うも言ってはいられません。 開発環境がソフトウェアとしての不具合など修正されている場合も多ければ尚更です。 初めてのXcodeアップデート には此の如き不安も抱えての実施ではありました。
案の定問題の発生したのは AdMobメディエーション に於いてでした。 Xcode5から5.1へのアップデートに伴い開発中のゲームアプリが ビルド出来なくなってしまったのです。

初開発iPhoneゲームに ブロック崩し を選択し、 参考サイトに助けられながら も実装を進捗するに 徐々に己独自の要素を持ち込みたくなるもの、 また此れなくばアプリ開発の意味はありませんし アップル社に申請したとて審査通過の後 App Storeに陳列されなどしないでしょう。
盛り込みたく目論んだのはゲームの一方の主役たるブロックが

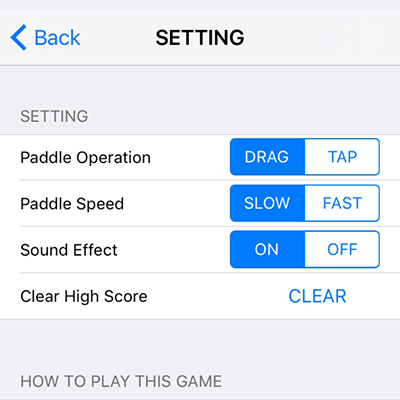
iOSアプリの作法に於いては表組み画面を作成するには UITableView を用いるのが一般的な手法です。 此れを 設定画面作成のための紆余曲折 を経て漸く得られたのでした。 一旦iPhoneアプリ開発に於いて表組みを得ようとすれば其の複雑さに ホームページ作成ための言語HTMLは 表組みのためには実に良く出来ていると思わせられたところです。

Xcodeに初めてのアップデート通知がやってきて ソフトウェアアップデートを実行したのは 2014年3月11日です。 バージョンは5.0から 5.1 へとなりました。 制作中のiPhoneゲームアプリ uPanda Breaks Out Fruits も当該バージョンでの試験稼働をクリアしました。
初めてとなるとどうしても不安は感じられるものですが 実際に起動してもどうやら何も問題なく一安心で開発を続けられた次第。
どうやら 取り敢えずは広告ネットワークを切り替えながらの表示に成功した と言えども此の状態では未だ未だ人様の前に出せるような代物にはなりません。 広告はプレイヤーに取っては主体で見るものではありませんから 此の表示がプレイ画面の表示を邪魔してはならないのは道理です。

アプリとして体裁を整えたパッケージにまとめるには 互いに邪魔し合わない画面表示を実装しなければならないのは当然で、 しかし広告掲載の一般的な方法は確立されており 情報はネット上にも書籍としても多く配信されているにも関わらず 其の実現は其れ程容易なものには感じられませんでした。 なんとなればアプリのメイン画面とは全く異なるスキームの広告画面を 同画面内に共存させなければならないからです。 今回問題になったのは想定した画面配置とずれてしまう現象でした。
AdMobメディエーション機能を活かさん と欲したのは複数の広告フレームワークを利用できるからでした。 そうであれば実装が叶った今 iAd と AdMob だけでは折角の苦労も得られるものが少なく感じます。 そこで本記事では新しい広告フレームワーク nend (ねんど)を追加する次第を記し置くものです。

nendは 株式会社ファンコミュニケーションズ が提供する広告ネットワークでiOS用のフレームワークも提供されています。 日本企業ならでは日本の広告主が多く利用するところで 日本で提供するアプリには有効だと考えられます。 AdMobメディエーションに追加するには先ずnendに登録する必要があるのは言わずもがな、 nendには2016年3月5日に登録しました。 メールアドレスさえあれば登録可能なもので アプリがApp Storeに陳列されていない時点でも 必須入力箇所の App Store URL では http://www.apple.com/jp/itunes/ とすれば登録可能になっていました。

事始め として取り敢えずはアップル社提供のiAd及びグーグル社提供のAdMobと言う 広告フレームワークを各実装してそれぞれ単独での広告表示は達成したのでしたが AdMobには AdMobメディエーション と言う自動広告切り替え機能が搭載されており 使うべからざるを得ないとの結論にも達していました。
全てが目論見通り機能する迄には未だ紆余曲折があるのですが 今回は上記代表的なアップル社とグーグル社の提供する広告ネットワークを 切り替えながら配信させ得た記事となります。
アプリ制作費を捻出するために収益化を図る際に現在一般的には以下の三つほどの方法が考えられるでしょう。
中にも広告はテレビメディアの普及依頼メディアの収益化には最も一般的な方法ですし、 現在スマートフォンアプリの立ち位置を鑑みても敷居の低い無理のない方法だと思います。 現時点で3つアプリを配信していますが孰れも広告を掲載しています。

iPhoneで広告を配信するにはアップル社の提供する iAd 始め様々な広告ネットワークが提供されています。 ネットで情報を繰っていけば AdMob なら其れ等複数の広告ネットワークを自動的に切り替えて配信してくれると言う願ってもない情報が得られるでしょう。 流石世界最大の広告代理店足るGoogle社の広告配信用フレームワークと感心させられます。
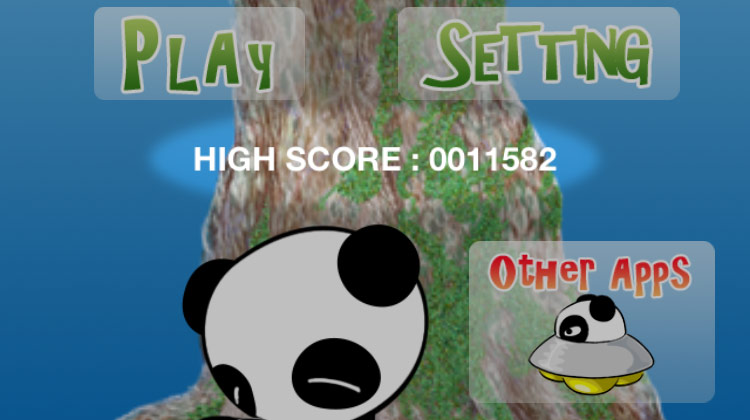
ゲームの定番機能と言えばそれこそインベーダーゲームの頃より ハイスコア であるのは論を俟たないでしょう。 弾を勘定しながらUFOを待つのだって 名古屋撃ち だって全ては他人より高い得点を出すためで 従ってプレイヤーに取ってはゲームでは証拠となる最高得点が保存、出力されるべく なくてはならない必須機能となる道理です。

それではiPhoneアプリではどのようにその機能を実現すれば良いのでしょうか。 幾つか考えられる内の今回は標題にもある NSUserDefaults を用いた方法で実装してみました。
iPhoneのアプリなればこそ特徴的な処理も施さねばならず ステータスバーの措置は其の一つと言えるでしょう。 ゲーム画面に於いては基本的にステータスバーは表示は好ましくなけれど ゲーム画面を離れた設定画面では時間や電池残量などの把握のためにも表示した方が宜しかろう、 などと考慮するから発展するに 任意に表示、非表示を制御すべし、との目論見を抱いたのでしたが、 然うは問屋が卸してはくれませんでした。

今回結論から言えばアプリ全体を通して ステータスバーを非表示設定にさせるように落ち着いたのですが 少しく試行錯誤を記し置くものです。