今月で開始からもう第7回を数える
浜松西部ブログ村
はローテーション通り月の第3木曜日に開催が予定されています。
7回の中には既に多くの質問が呈出されました。
それら数々の疑問と同様、今回も講師の
ダンディ和田
さんが分かり易く解決してくれるに違いありません!
日付 : 2011年7月21日(木)
時間 : 10:00 ~ 12:00
場所 : ゆめ応援プラザ
〒432-8061
静岡県浜松市西区 入野町16102-9
電話番号 : 053-448-1723
参加費 : 500円
駐車場 : 通り向かいツチヤフソウホーム駐車場をご利用下さい。
会場はお馴染みツチヤフソウホームさんがモデルハウスを
貸しスペースとして提供してくれている
ゆめ応援プラザ
の2階、南向かいの西側スペースです。
駐車場もツチヤフソウホームさんの駐車場を余裕をもってご利用して貰えるでしょう。
プラザは入り口が大きく開口し、ワンフロアーの大きな三和土となっており、
正面が2階への階段となっていますので靴を脱いでお上がり下さい。
本記事冒頭にもありますような例に漏れず
第6回浜松西部ブログ村
でも新鮮且つ基本的で目から鱗の質問がたくさん出されました。
ご参考の為にもそれらを実際の質問例として此処に記しておきたいと思います。
- フォトラバで関係ないテーマに関係ない写真を送ってしまいました…どうすればいい?
- トラックバックってなに?ブロックって?
- 飲食店などで写真を撮る時の注意点って有りますか?
- カテゴリーの使い方、まとめ方、考え方を教えて
- トップ画像を入れ替えたら全体のデザインが崩れてしまいました、どうして?
- タグって何?三つも意味が有るの?
- いろんな人にブログを見て貰うにはどうすればいいの?
などなど、バラエティーに富んだ質問が繰り出されました。
上に質問例をもう一回するのも勿論有りで有り!
これをちょうど知りたかったんだ、と云う質問があれば何度質問するのもOKです。
よくご自分で質問が少し易し過ぎるからと遠慮なさっているのを聞きますが、
この西部ブログ村ではそんな質問も気兼ねなく出来る空気がうま味なんです!
 休憩中には
ゆかりのガラスエッチング
さんが持参してくれました手作りケーキが参加者に振る舞われました。
実は本ブログ運営者はタイミングを逃して口にすることが出来ませんでしたょ…残念。
豊橋から参加された方
はうまくゲット出来たのかなぁ(笑)?
休憩中には
ゆかりのガラスエッチング
さんが持参してくれました手作りケーキが参加者に振る舞われました。
実は本ブログ運営者はタイミングを逃して口にすることが出来ませんでしたょ…残念。
豊橋から参加された方
はうまくゲット出来たのかなぁ(笑)?
いろんな方にブログを見て貰うには、という質問をされたのが
名刺屋.com
さんで、それに対する回答の一つが
名刺をうまく使いましょう
でした。
うまくご商売に活用されるヒントが生まれたかも!
と言うことで本記事を読まれてご参加される方は
出来ればブログにアクセスして貰えるような名刺を持参されることをお薦めします。
ぅぅむ…これは誰より本ブログ運営者が気をつけねばならないことでした。
勿論ご来場の向きにもお付き合いが広がることは請け合います。
会場のゆめ応援プラザは1階がちょっとした団欒スペースにもなっていて、
休憩中にもブログ村を終えた後にも、参加者の皆さんが三々五々ゆっくりお茶をしながら
おしゃべりをしたり、情報交換をしたりされています。
段々とブログ村が板に付きつつある浜松西部ブログ村、
ご興味の湧いた方は是非いらしてみて下さい。
ゆめ応援プラザ(浜松市西区入野町16102-9 053-448-1723) 大きな地図で見る
 いよいよ
Google+(グーグルプラス)
が鳴り物入りで登場しました。
検索エンジンで有名な Google社の提供する
SNS(エスエヌエス:ソーシャルネットワークサービス)です。
SNSはインターネットの様に開かれた空間ではなく、
サービスを提供された内側の閉じた空間で知り合いと情報を共有するサービスです。
mixi(ミクシィ)
や
GREE(グリー)
と言えば分かる方も多いと思います。
今なら2010年末から2011年始に掛けて映画
ソーシャルネットワーク
を中心に盛り上がったサービス、
Facebook(フェースブック)
と言った方が通りが良い方もいるかも知れません。
いよいよ
Google+(グーグルプラス)
が鳴り物入りで登場しました。
検索エンジンで有名な Google社の提供する
SNS(エスエヌエス:ソーシャルネットワークサービス)です。
SNSはインターネットの様に開かれた空間ではなく、
サービスを提供された内側の閉じた空間で知り合いと情報を共有するサービスです。
mixi(ミクシィ)
や
GREE(グリー)
と言えば分かる方も多いと思います。
今なら2010年末から2011年始に掛けて映画
ソーシャルネットワーク
を中心に盛り上がったサービス、
Facebook(フェースブック)
と言った方が通りが良い方もいるかも知れません。 休憩中には
休憩中には
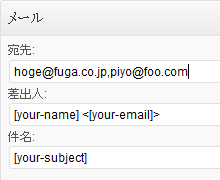
 設定画面ではメールの宛先が設定出来ます。
このとき宛先を複数設定することが出来ます。
そのためにはメールアドレスとメールアドレスの間を
,(カンマ)
で区切って記述します。
設定画面ではメールの宛先が設定出来ます。
このとき宛先を複数設定することが出来ます。
そのためにはメールアドレスとメールアドレスの間を
,(カンマ)
で区切って記述します。 WiMAXとは無線通信技術の国際規格です。
日本では
UQコミュニケーションズ
社が移動体通信サービス
モバイルWiMAX
として展開しています。
WiMAXを利用すれば家から飛び出して
公園や喫茶店でインターネットが出来るという寸法です。
WiMAXとは無線通信技術の国際規格です。
日本では
UQコミュニケーションズ
社が移動体通信サービス
モバイルWiMAX
として展開しています。
WiMAXを利用すれば家から飛び出して
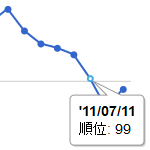
公園や喫茶店でインターネットが出来るという寸法です。 加えてこの事態の延長上にはホスト名のない生ドメインがブログURLである場合も出てきます。
実際、昨日2011年7月16日には該当するブログがランキング入りしました。
同サービスではホスト名が空の場合を想定していませんでしたので、
システムが対応出来ず、集計もされていませんでしたが、
昨日の内に急ぎ対応しましたので本記事にお知らせします。
加えてこの事態の延長上にはホスト名のない生ドメインがブログURLである場合も出てきます。
実際、昨日2011年7月16日には該当するブログがランキング入りしました。
同サービスではホスト名が空の場合を想定していませんでしたので、
システムが対応出来ず、集計もされていませんでしたが、
昨日の内に急ぎ対応しましたので本記事にお知らせします。 先日ホームページ作成をお手伝いした方とのお話の中で
パソコンから携帯、インターネットまで、
ITの普及と利用についてのぼやきが有りました。
曰く
「ITなんかやらないで済めばこしたことはないんだけど、
競争相手が皆やってるからやらないと…いやな時代になっちゃったねぇ…。」
なんて正直なんでしょう(笑)。
皆がやってるから自分もという言は流行を追っているというのなら好いんですが、
これが取り残されると恥ずかしいで済むなんてもんじゃなく死活問題ですから深刻です。
先日ホームページ作成をお手伝いした方とのお話の中で
パソコンから携帯、インターネットまで、
ITの普及と利用についてのぼやきが有りました。
曰く
「ITなんかやらないで済めばこしたことはないんだけど、
競争相手が皆やってるからやらないと…いやな時代になっちゃったねぇ…。」
なんて正直なんでしょう(笑)。
皆がやってるから自分もという言は流行を追っているというのなら好いんですが、
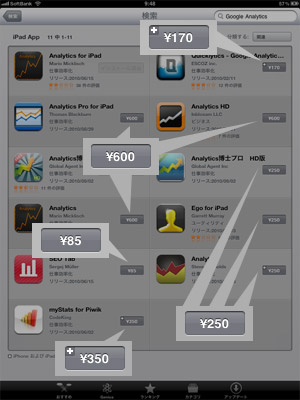
これが取り残されると恥ずかしいで済むなんてもんじゃなく死活問題ですから深刻です。 実際に本ブログ運営者の興味有るところの
Google Analytics
で検索して得られた結果のアプリ群が右の図です。
価格改定が適用されたばかりで
紹介記事の引用表と符合する値段ばかりが並んでいるようです。
実際に本ブログ運営者の興味有るところの
Google Analytics
で検索して得られた結果のアプリ群が右の図です。
価格改定が適用されたばかりで
紹介記事の引用表と符合する値段ばかりが並んでいるようです。 本ブログ運営者が思っていたのは1番でした。
1番と共に5、6、7番辺りが車内で簡便に確認できる規格と言えるでしょうね。
本ブログ運営者が思っていたのは1番でした。
1番と共に5、6、7番辺りが車内で簡便に確認できる規格と言えるでしょうね。
 地域密着型のブログポータルはまぞう(HamaZo)と言えども
100位以内にランキング入りするのはなかなか困難なことだと言及したのが
本ブログ2011年6月30日の記事
地域密着型のブログポータルはまぞう(HamaZo)と言えども
100位以内にランキング入りするのはなかなか困難なことだと言及したのが
本ブログ2011年6月30日の記事