
定まっちゃ
ねんだろねぇ
純和風がお好みのコトラ先生、 少々横文字攻撃に食傷気味ですね。 確かに日本語に直すと分かり易いものも多いので、 これからそんな時は出来るだけ日本語で対応しましょう。 でも一般名詞で通用しちゃってると、ちょっとね。
IT database for myself

純和風がお好みのコトラ先生、 少々横文字攻撃に食傷気味ですね。 確かに日本語に直すと分かり易いものも多いので、 これからそんな時は出来るだけ日本語で対応しましょう。 でも一般名詞で通用しちゃってると、ちょっとね。
 本ブログのタイトル表示は環境に拠っては、
虹色に変化して最終的に黄緑色に落ち着いて見られるのではないでしょうか。
これは
javascript
と言う技術を使って実現しています。
本ブログのタイトル表示は環境に拠っては、
虹色に変化して最終的に黄緑色に落ち着いて見られるのではないでしょうか。
これは
javascript
と言う技術を使って実現しています。
若し興味を持たれた方は多少専門的になりますが、 本ブログの姉妹ブログ ホームページ作成浜松Tips の2008年7月11日の記事、 七色に輝くブログタイトル 及び、関連タグ記事 レインボータイトル に詳細を記してありますのでご参照下さい。

但し、リスティング広告には 厳密に言えば検索結果に依存しない種類のものも含んでいます。 しかし広い意味で捉えて、其れも合わせて、 検索連動型広告はリスティング広告と同じ意味で用いて問題ないでしょう。
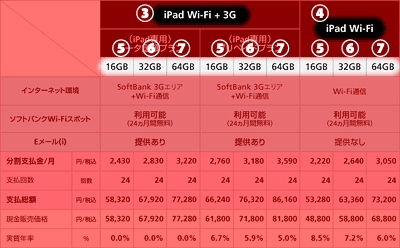
いざ店頭に出向くといろいろ種類があって 分かり難くて其の儘受付を通り過ぎて出口に向かってしまいそうなiPadですが、 本当はどれだけの種類があるのでしょう。 種類は混乱する程に有る様に見えますが、 実はこれは基本的には二種類の分類法の掛け算と考えていいと思います。 この掛け算の元となる二種類が分かれば 比較的にiPadの種類を理解し易くなります。
その二種類とは
すると一番上の行に
次に同一覧表の次の行を見てみましょう (ここで支払いの方法を表す3.の中の分類は略します)。

以上がiPadの基本的な二種類の分類法になります。 この様に見れば、値段の意味も分かり易くなるのではないでしょうか。 インターネットの繋ぐ方法が多ければ多い程、 内蔵している記憶容量が大きければ大きい程、 面倒臭いことを考える必要がなくなります。 値段はそのことを反映しているのですね。 正しく現金なものです。

でも、 そんな風にチラシを景気良くばら撒く イメージじゃないんですけどね。
浜松商工会議所の主催で今年2010年は第6回となる
第6回 浜松ホームページコンテスト
 について、
本ブログでも何度か取り扱いました。
それらが一覧出来るインデックスページも2010年9月25日の記事として用意があります。
第6回浜松ホームページコンテストインデックス
について、
本ブログでも何度か取り扱いました。
それらが一覧出来るインデックスページも2010年9月25日の記事として用意があります。
第6回浜松ホームページコンテストインデックス
上記インデックス記事では其の〆切りを 9月30日 と表記していましたが、 その後期日が延長されました。 その期日が 10月8日 と今週末、金曜日になります。
チラシなど延長前の〆切り日をご覧になって、 残念、もう期限を過ぎていた! とお嘆きの貴兄、まだ間に合いますよ。 エントリーは以下から出来ます。 ホームページコンテストエントリーページ どうぞ奮ってご応募下さい。

唐突に始まりました コトラのリスティング広告講座 シリーズ、 以後宜しくお見知りおきを!
 RBB Today の2010年10月4日のニュースとして
フォーカル、古い洋書のようなデザインのiPadインナーケース「BookBook for iPad」
が掲載されていました。
一見、開けば羊皮紙が往古の香りを漂わせ
左右に分かれて羅甸文字の世界が広がりそうな雰囲気があります。
此の手の製品は、iPad登場当時から枚挙に暇がないのですが、
いざ実際に写真を見るとちょっと食指が動かされますね。
RBB Today の2010年10月4日のニュースとして
フォーカル、古い洋書のようなデザインのiPadインナーケース「BookBook for iPad」
が掲載されていました。
一見、開けば羊皮紙が往古の香りを漂わせ
左右に分かれて羅甸文字の世界が広がりそうな雰囲気があります。
此の手の製品は、iPad登場当時から枚挙に暇がないのですが、
いざ実際に写真を見るとちょっと食指が動かされますね。
このiPadケースは 米Twelve South社 の製品で、記事に依ると日本では フォーカルポイントコンピューター社 が扱い、直販価格は7,980円だそうです。
 実はこのブログがその使い方を解説している
HamaZoランクチェック!
もクラウドを使って作られています。
Googleがプログラミング環境を提供してくれているものです。
(専門的にはクラウドでもPaaS(パース)なんて呼んだりする範疇のものです。)
つまりプログラムを作成してGoogleサーバーに上げておくだけで、
後はGoogleが良きに計らってくれます、とても便利(笑)
実はこのブログがその使い方を解説している
HamaZoランクチェック!
もクラウドを使って作られています。
Googleがプログラミング環境を提供してくれているものです。
(専門的にはクラウドでもPaaS(パース)なんて呼んだりする範疇のものです。)
つまりプログラムを作成してGoogleサーバーに上げておくだけで、
後はGoogleが良きに計らってくれます、とても便利(笑)
アクセスが余りにも増えると
本ブログの2010年9月27日の記事
図書館問題とアクセスの制限について
にある通りコスト増となりますので増量分に応じて料金が発生しますが、
月々概算で500万ページビュー迄は無料です。
勿論
HamaZoランクチェック!
もまだまだ無料の儘、余裕有り。
どうぞ、じゃんじゃん使ってやって下さい。
また当サービスばかりに使わせておく手もありません。
皆さんも、趣味にも、業務にもどんどん、
ご利用なされることをお薦めします。
そんなに皆に只で使われちゃ
Google が嫌がるだろうって?
いえいえ、
HamaZoランクチェック!
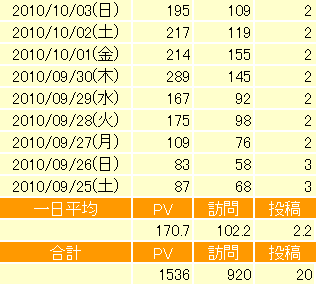
本ブログを2010年9月10日に開設以来、 一月弱を経、2010年9月26日の記事 今週のアクセス統計2 に続き、はまぞうブログに備え付けの管理画面TOPにあるアクセス数表示を 纏めてみましたものが下の図になります。

統計1では記事を投稿する度に、 約21のユニークユーザから約31のページビューを得られていました。 統計2では統計1より多少下がり、 約19.5のユニークユーザから約27.5のページビューを得られました。 今回は記事を投稿する度ごとに、 約46のユニークユーザから約77のページビュー、 とかなりのアクセス数の増加があり、 これについては『ももよろず日記』さんの2010年9月29日の記事 USBメモリが反応しないトラブル1 に取り上げていただいた様な、 他ブロガーさんとの交流から産み出されたアクセスも要因の一つかに思います。 なお、はまぞうアクセス解析とは別に 本ブログにはアクセス解析の定番、 Google Analytics を設置していますが、 『ももよろず日記』さんからの流入は測定値が かなり異なり3倍程の差があり、 アクセス解析ツールによっては其の様な事例もあることの 一例としてお知らせ致します。 累計としては記事を投稿する度ごとに、 約28のユニークユーザから約43のページビューを得られたことになります。
統計2では 謎(笑)の と形容した Dots Domino について、またもや同系統のキーワード Dots Domino フリー素材 が出現し、 フリー素材 が其処に含まれ、やっと謎が解けました(笑)。 本ブログ2010年9月15日の記事 iPadアイコン画像素材 に素材紹介サイトとして Dots Domino を記したのでした。 また同様にキーワードを見ると統計2で HamaZo トップ 画像 変更 なるキーワードにより
はまぞうブログでトップ頁のメイン画像を オリジナルなものにしたいと言う要求度は高いのかも知れません。 どなたか記事にされれば喜ばれる方も多いでしょう。と言及しましたが、今回 HamaZo 画像 変更 なるキーワードの出現も其れを後押しするのではないかと思われます。