モバイル端末へのホームページの対応は現今必須処か 喫緊の課題として眼前に横たわっています。 なんとなればいちいちパソコンを立ち上げてホームページを見るなど面倒臭いことこの上なく、 大体が出先でパソコン操作など儘ならないとなればモバイル端末に頼るしかないのですし、 今や其れを受け容れる環境も素晴らしく整い始めているのでした。
ホームページリニューアル
本ブログ運営者は前世紀から運営するホームページ
 うさ犬ランド
を保有しており、有り難くもヤフーカテゴリにも登録されていますが、
此処5年程も更新が無く放置とあっては貴重な資産が無駄なままとて
遂にリニューアルに昨年末踏み切るに至り、
合間を見てはコツコツと作業中です。
うさ犬ランド
を保有しており、有り難くもヤフーカテゴリにも登録されていますが、
此処5年程も更新が無く放置とあっては貴重な資産が無駄なままとて
遂にリニューアルに昨年末踏み切るに至り、
合間を見てはコツコツと作業中です。
これを本ブログにもカテゴライズする WordPress が現時点では最適の仕組みと見込んで採用、 様々な古いフォーマットを改めると共に目論んだのがスマートフォン対応です。
2カラム構成のWordPress
ホームページの画面構成で縦列が2列に並ぶものを2カラムと呼んでいます。 今回リニューアルの最中、スマートフォン対応を図る中で様々画面構成を工夫する中途で 最終的にはサイドバーの無い画面構成を考えているものの…
只にサイドバーをメインコンテンツの下に位置を落とすだけではなく サイドバー内の要素である ウィジェット の表示を恣意的に決定したい思惑があります。
ウィジェット表示、非表示を切り替えたいのには ウィジェット内に表示する画面が自らのコンテンツではなく他者から提供されるもので サイズの自由が利かないことに因ります。 幅が固定されることでパソコンの大画面では問題なかった表示が スマートフォンの画面では問題を惹き起こしてしまうのでした。
固定幅のウィジェット表示に因る問題実例
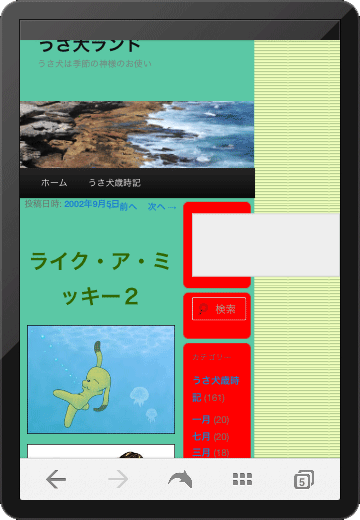
実際にリニューアル中のうさ犬ランドで2カラムとした際に ウィジェットが表示されるために問題が発生する画面を下に例示して見ましょう。

画面が2分割される右側の山葵色の横縞模様はページ画面以上に広い大画面のために用意された背景画像で 本来は小さな画面のスマートフォンで見えてはならないものです。 これがウェジェット内の灰色部分が横幅200pxで固定されているために 左側のページ部分の右側の赤い背景のサイドバーから食み出してページ部分を押し広げた結果 大画面用に用意した背景画像が意図せず表示されてしまうのでした。
任意のウィジェットを消す方法
ここでウィジェットを消すには2段階のプロセス間に於ける方法が考えられます。
先ず一つ目はWebページを書き出してしまってから CSS(スタイルシート)を用いて非表示にする方法です。 しかしこれをCSSで消してしまうのは問題が有ります。 書き出す際には必ず他者の用意したサーバー、回線等の資源に負担を掛けてしまうからです。 従って書き出してから非表示にする方法は取りたくありません。
もう一つの方法が最初からWebページに書き出さない方法です。 此方であればページに書き出しの際、 他者の資源にアクセスすることもありませんから負担を掛けはしません。
ウェジェットの表示、非表示の問題は其々事情が異なりますので 一概にどちらが良いとは言えず、ケースバイケースで適切な処置を取る必要がありますが、 うさ犬ランドのリニューアルに於いては後者を選択します。
Widget Logicプラグイン
但し後者ではWordPressのプログラムに手を加える必要があるため 多少敷居が高くならざるを得ません。 しかしこんな時に強いのがWordPressのWordPressたる所以です。 今回の要請にまるで誂えたかのようなプラグインが用意されていました。 このプラグインの紹介をしてくれている記事が かちびと.net さんの2012年6月26日の以下の記事です。
WordPressのウィジェット単位で条件分岐出来る様にするプラグイン・Widget Logic例に依ってWordPressの管理画面のプラグイン新規追加ページから Widget Logic のバージョン0.55をインストールしました。 インストール後直ぐ様バージョンアップがなされ2013年1月10日現在 バージョンは0.56となっています。
Widget Logicの使い方
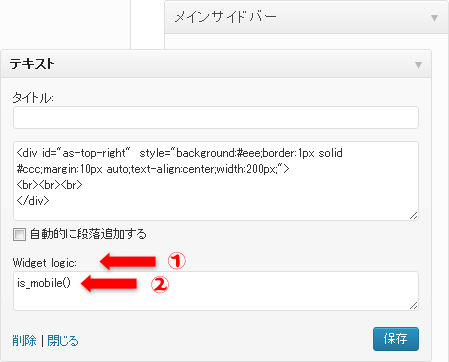
このプラグインをインストールするとウィジェット画面でウィジェットを開いたときに編集項目 Widget Logic が追加されているのに気付くでしょう。 この入力欄に論理式を入力してやればその真偽判定に依って 当該ウィジェットの表示、非表示が切り替えられると言う寸法です。
実はこのために用意したのが本ブログ、2013年1月5日の記事 WordPressでiPadを除くモバイル端末の検出をする で用意した is_mobile() 関数でした。 下は実際に編集するために開いたウィジェットの Widget Logic 欄(赤矢印①)に is_mobile() (赤矢印②)と書き込んだ画面です。

これで保存すればis_mobile()関数の真偽値、 即ちアクセスして来た端末がiPadを含むデスクトップやノートなどのパソコンであればこのウィジェットを表示し、 iPadを除くモバイル端末であればこのウィジェットを非表示にする仕組みが出来上がりました。
スマートフォン端末で確認する
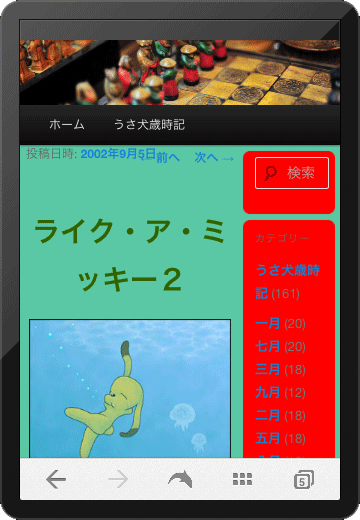
実際にスマートフォンでアクセスした際に Widget Logic を設定したウィジェットが非表示になるか確認したのが下の画面です。

灰色部分を含む任意のウィジェットを非表示に出来たため 横幅を拡げていた原因が取り除かれ左側のページ部分がスマートフォン画面全体に広がり、 大画面用の背景画像が見えなくなってくれました。 これならば閲覧者に見せたいうさ犬の漫画が 大きい画像で楽しんで貰えそうです。