iPadはその直感的な操作法に定評があります。 パソコンのキーボードの様な習得に時間を掛ける必要がないということですね。 その特徴的な操作法として
- ダブルタップで読みたい部分が画面にピタリと収まる (2010年9月23日)
- iPadの操作法スワイプと二本指スワイプ (2011年5月12日)
 iPad ではハードウェアはそのままに、
基本的ソフトウェア
(OS:オーエス:オペレーションシステムの略)
をアップデートして使い勝手を向上させることが時々あります。
このOSの番号が去る2011年3月10日に4.3に発展した時、
利用出来る様になるのではないかと期待された操作法が有りました。
その一つ前、2010年11月22日に4.2になった時に
マルチタスク
という一度に幾つものアプリが動くように発展したのですが、
その切り替えにホームボタンを押さなくても
指の操作で出来る様になるというものです。
2010年9月22日には
iPadで困った時には
ホームボタンを押せば宜しい、と書きはしたのですが、
使い慣れてくるとアプリを終了させるのにいちいちホームボタンを押すのは煩わしいものです。
若しかしたら
ホームボタンの無い姿がiPadの究極進化形
ではないかとも思えてくる程です。
数本の指をスッと
iPadに添えれば希望の動きをしてくれるとなればどんなに好いでしょう!
iPad ではハードウェアはそのままに、
基本的ソフトウェア
(OS:オーエス:オペレーションシステムの略)
をアップデートして使い勝手を向上させることが時々あります。
このOSの番号が去る2011年3月10日に4.3に発展した時、
利用出来る様になるのではないかと期待された操作法が有りました。
その一つ前、2010年11月22日に4.2になった時に
マルチタスク
という一度に幾つものアプリが動くように発展したのですが、
その切り替えにホームボタンを押さなくても
指の操作で出来る様になるというものです。
2010年9月22日には
iPadで困った時には
ホームボタンを押せば宜しい、と書きはしたのですが、
使い慣れてくるとアプリを終了させるのにいちいちホームボタンを押すのは煩わしいものです。
若しかしたら
ホームボタンの無い姿がiPadの究極進化形
ではないかとも思えてくる程です。
数本の指をスッと
iPadに添えれば希望の動きをしてくれるとなればどんなに好いでしょう!
この操作法を総称して マルチタスク用ジェスチャー と呼びます。 しかし残念乍この操作法の搭載は見送られました。
ところが、です。 今の処、標準では利用出来ないこの マルチタスク用ジェスチャー を利用出来るようにする方法がネットに流れるようになりました。 Twitter や Facebook で教えていただいたものがその一つで以下にリンクを置きます。 全てのiPadユーザーは今スグ設定すべき!!マルチタスク用ジェスチャがマジでヤバ(・∀・)イイ!! この紹介記事をご覧いただけば マルチタスク用ジェスチャー が
4本指または、5本指で、iPadを操作できるようになります。追加される操作は以下です。とあるのに合わせ図解も入ってとても分かり易く説明されていることがお分かりいただけるでしょう。 加えてこの機能を追加するための方法を記した記事を紹介されているのですが、 アップル社のパソコンである マック が必要になったり、其の上に必要なソフトウェアをダウンロードしたりと 少し敷居が高い感じを受けます。 けれども環境も整っていて、腕にも覚えがある方は、 試してみる価値は大いにあるでしょうね。
- 4本または、5本指でピンチ – ホーム画面に移動
- 4本または、5本指で上にスワイプ – マルチタスクバーを表示
- 4本または、5本指で左右にスワイプ – Appを切り替える
 近日二代目も発売されて絶好調の
iPad
では
タップ・ダブルタップ
という操作が行えました。(
近日二代目も発売されて絶好調の
iPad
では
タップ・ダブルタップ
という操作が行えました。(
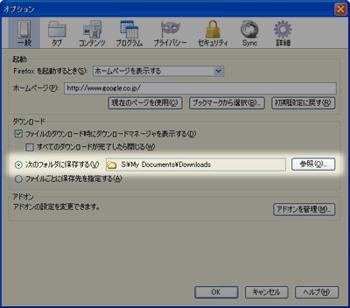
 この5番の項目の右にある参照ボタンをクリックして開くダイアログから
例えば上記の Chrome の標準のダウンロード先と同じに設定を変更すれば
ダウンロードフォルダの統一が実現出来ます。
この5番の項目の右にある参照ボタンをクリックして開くダイアログから
例えば上記の Chrome の標準のダウンロード先と同じに設定を変更すれば
ダウンロードフォルダの統一が実現出来ます。
 で大雑把に言ってしまえば、利用サイトへ特化した
Google社のコアコンピタンスである検索エンジンの
有料版と無料版の提供と言うことになるでしょうか。
有料版の
Google Site Search
は正式サービスですが、
無料版の
Googleカスタム検索
当世らしく二年以上経てもβ版と言う処が面白い。
特化したと言うのは良く見る
で大雑把に言ってしまえば、利用サイトへ特化した
Google社のコアコンピタンスである検索エンジンの
有料版と無料版の提供と言うことになるでしょうか。
有料版の
Google Site Search
は正式サービスですが、
無料版の
Googleカスタム検索
当世らしく二年以上経てもβ版と言う処が面白い。
特化したと言うのは良く見る

 この上の今回のビフォー画面となる改修は、
実はブログ画面の拡幅もこれが目的の半分、
本ブログの更新情報を姉妹ブログ
この上の今回のビフォー画面となる改修は、
実はブログ画面の拡幅もこれが目的の半分、
本ブログの更新情報を姉妹ブログ
