下書きに起こしはすれどもそこはかとなき障害に 記事にせずまま終わらせたものにも再び 日の目を見させてやろうという企画の Ajax-lleval 1 (2011年5月25日記事) に続く第四弾は、これも姉妹ブログ ホームページ作成浜松Tips に用意されていたもので、 興に惹かれる元となった記事が ホームページを作る人のネタ帳 に於ける まるでphotoshop!JavaScriptで実装するクールなカラーピッカー[prototype.js] での紹介の日付を見れば 2008年5月28日とこれはまた三年ほど遡る情報ですが、 なんと紹介記事の紹介する大元サービスは今でも提供されており、利用が可能です。
そのサービスこそ javascriptライブラリ prototype.js を用いたカラーピッカー PhotoShop-like JavaScript Color Picker です。 提供サイトではデモも用意されリンクは以下になります。 PhotoShop-like JavaScript Color Picker::DEMO 実は当時はブログ上に掲載した上で上手く動作させるには至らなかった為、 記事としては保留していたのですが、 このお蔵出し企画の為に少し時間を掛けて注意深く記述してみた処、 下に見られる様にどうやら上手く動いてくれます。 本当に画像編集ソフトの定番 フォトショップ のカラーピッカーの様ですね!
Photoshop-like JavaScript Color Picker
This color picker mimics Photoshop color picker by layering transparent images.
|
|||||||||||||||||||||||||||||
実はいちいちフォトショップ等の画像編集ソフトを立ち上げずとも Webページ上で望みの色の対応コードを取得出来るこの手のカラーピッカーは ブログ運営上からも相当便利なもので当時様々物色したのですが、 この情報に先立つこと二月程前の2008年4月8日に姉妹ブログ ホームページ作成浜松Tips で記事にしたのが jQuery カラーピッカー プラグイン で、此方は当初から上手く機能したのでした。


























 NEC製のモバイル無線ルータ
WM3500Rのバッテリーランプは
電池の形をしたLEDランプです。
通常使用時は緑の点灯、
充電時にはオレンジの点灯になります。
これが点滅を繰り返すときは電池残量が減っていることを示しています。
発売より半年経てもトップクラスのスタミナを誇るタフネスな機種ですから
このバッテリーが切れる寸前までいくことは余りなく、ちょっと驚かされます。
NEC製のモバイル無線ルータ
WM3500Rのバッテリーランプは
電池の形をしたLEDランプです。
通常使用時は緑の点灯、
充電時にはオレンジの点灯になります。
これが点滅を繰り返すときは電池残量が減っていることを示しています。
発売より半年経てもトップクラスのスタミナを誇るタフネスな機種ですから
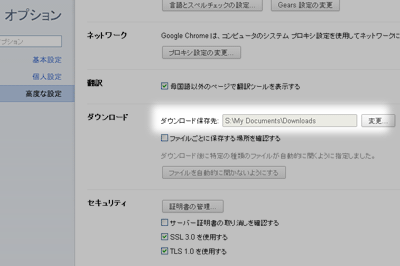
このバッテリーが切れる寸前までいくことは余りなく、ちょっと驚かされます。 この4番の項目の右にある変更ボタンをクリックして開くダイアログから
例えば上記の Chrome の標準のダウンロード先と同じに設定を変更すれば
ダウンロードフォルダの統一が実現出来ることになります。
実は上記のOS毎に異なるダウンロードフォルダの位置もこの方法で調べています。
この4番の項目の右にある変更ボタンをクリックして開くダイアログから
例えば上記の Chrome の標準のダウンロード先と同じに設定を変更すれば
ダウンロードフォルダの統一が実現出来ることになります。
実は上記のOS毎に異なるダウンロードフォルダの位置もこの方法で調べています。
 Twitter の使い方は人それぞれですから、
そのツイートは単なるつぶやきに過ぎないので、
そんなものの保存などは考えたこともない、という向きもあれば、
ぃやぃや、自分は備忘録としてのツイートも多いのだから
然るべき保存をしているという方もいらっしゃると思います。
Twitter の使い方は人それぞれですから、
そのツイートは単なるつぶやきに過ぎないので、
そんなものの保存などは考えたこともない、という向きもあれば、
ぃやぃや、自分は備忘録としてのツイートも多いのだから
然るべき保存をしているという方もいらっしゃると思います。 ところで、本ブログ2010年10月12日の記事
ところで、本ブログ2010年10月12日の記事
 現在出先では主に
UQ WiMAX
を利用しており、漸次接続状況も改善されてきている様です。
この接続にはNEC製のモバイルルータ
Aterm WM3500R
を利用しているのですが、これはプロバイダー BIGLOBE との契約時に
キャンペーン特典として提供されたものでした。
この機種は登場から半年を経た今でも
連続利用可能時間が8時間と、トップクラスの性能を誇っています。
現在出先では主に
UQ WiMAX
を利用しており、漸次接続状況も改善されてきている様です。
この接続にはNEC製のモバイルルータ
Aterm WM3500R
を利用しているのですが、これはプロバイダー BIGLOBE との契約時に
キャンペーン特典として提供されたものでした。
この機種は登場から半年を経た今でも
連続利用可能時間が8時間と、トップクラスの性能を誇っています。