専門的知識がなくても更新の可能なホームページ(CMS)としても使えるという WordPress(ワードプレス)ですが、本来ブログシステムとして機能する為に、 トップページがブログブログしてしまう (新規投稿順に投稿が繰り返し表示されてしまう) のは致し方ない処です。 その問題の解決法として提示したのが2011年6月21日 ホームページとしてWordPressを使うときのトップ頁の変更 でした。 しかしこの方法の実践には FTP というソフトウェアを使って WordPressのインストールされたサーバーとやり取りしなければいけませんでした。
記事内にも記したように
トップページだけ別デザインにすると言う様な要請がなければ
FTPソフトを使わなくても
WordPress上で作成した固定ページをトップページに指定する方法があります。
WordPressのダッシュボードのメニューに於いて、
設定 >> 表示設定
と進みます。
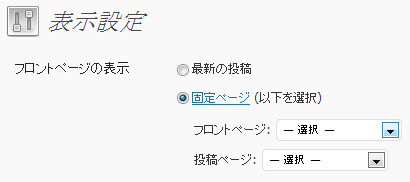
すると画面の一番上に
フロントページの表示
と言う設定項目があります。
(下図参照)
 この設定が最初は
最新の投稿
が選択されていると思います。
ここで
固定ページ
を選択すると
フロントページ
の設定が出来るようになります。
プルダウンメニューを開くと既に作成した個別ページが表示されると思いますので、
トップページにしたいページを選択します。
これで画面一番下の
変更を保存
ボタンをクリックして設定を保存し、
実際にトップページを確認すれば設定した個別ページが表示されている筈です。
この設定が最初は
最新の投稿
が選択されていると思います。
ここで
固定ページ
を選択すると
フロントページ
の設定が出来るようになります。
プルダウンメニューを開くと既に作成した個別ページが表示されると思いますので、
トップページにしたいページを選択します。
これで画面一番下の
変更を保存
ボタンをクリックして設定を保存し、
実際にトップページを確認すれば設定した個別ページが表示されている筈です。
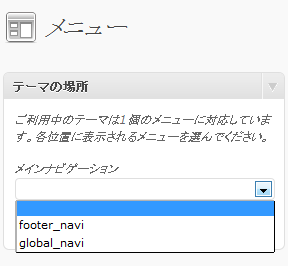
 実はこれは作成したカスタムメニューが
WordPressで作成したホームページのメニューとして設定されていないことに拠ります。
カスタムメニューは
概観 >> メニュー
で表示される画面の右の
(+)
タブ付き設定項目でタブをクリックすることで複数作成可能です。
またこれら複数のカスタムメニューには名前をつけられ、
つけた名前が上部のタブに表示されます。
実はこれは作成したカスタムメニューが
WordPressで作成したホームページのメニューとして設定されていないことに拠ります。
カスタムメニューは
概観 >> メニュー
で表示される画面の右の
(+)
タブ付き設定項目でタブをクリックすることで複数作成可能です。
またこれら複数のカスタムメニューには名前をつけられ、
つけた名前が上部のタブに表示されます。 Twitter(ツイッター)はかなり一般的にも普及してきた感がありますね。
携帯電話によっては最初から機能として持っているものもありますし、
今度 iPhone(アイフォン)でお馴染みのアップル社から提供される
基本ソフトウェアにも標準で組み込まれるそうです。
Twitter(ツイッター)はかなり一般的にも普及してきた感がありますね。
携帯電話によっては最初から機能として持っているものもありますし、
今度 iPhone(アイフォン)でお馴染みのアップル社から提供される
基本ソフトウェアにも標準で組み込まれるそうです。 WordPress ではバージョンの3からデザイン・レイアウトの基本となる
Twenty Ten(トゥエンティテン:2010)
というテンプレートが用意されています。
このテンプレートファイル群の中で
WordPressのトップ頁に適用されているのが、
index.php
であり、この中でブログタイプの投稿繰り返しの処理が指定されています。
但しこのファイルの中身を書き換える必要はありません。
WordPress ではバージョンの3からデザイン・レイアウトの基本となる
Twenty Ten(トゥエンティテン:2010)
というテンプレートが用意されています。
このテンプレートファイル群の中で
WordPressのトップ頁に適用されているのが、
index.php
であり、この中でブログタイプの投稿繰り返しの処理が指定されています。
但しこのファイルの中身を書き換える必要はありません。 掲げられたテーマは主に
ソーシャルサービス
に関連することですが、
何を隠そうこの元となる発言の張本人が本ブログ運営者でして、
その発言は
今こそ Twitter を見直そう!
というものでした。
最早 Twitter はボトムアップで民間主導のインフラとなった感があり、
特に未曾有の大震災に於いてはかなりの活用がされたものと聞き及びます。
Twitter についてはIT屋としてその流行前のブログ村での冷ややかな反応から
爆発的な流行を経ての現在の安定期まで概観することが出来ました。
流行時に多く発生した少々怪しげな Twitter関連ビジネス屋達は今、
こぞって Facebook に流れていますから、
今こそ腰を落ち着けて Twitter の活用を考える好い機会ではないかと感じているからです。
掲げられたテーマは主に
ソーシャルサービス
に関連することですが、
何を隠そうこの元となる発言の張本人が本ブログ運営者でして、
その発言は
今こそ Twitter を見直そう!
というものでした。
最早 Twitter はボトムアップで民間主導のインフラとなった感があり、
特に未曾有の大震災に於いてはかなりの活用がされたものと聞き及びます。
Twitter についてはIT屋としてその流行前のブログ村での冷ややかな反応から
爆発的な流行を経ての現在の安定期まで概観することが出来ました。
流行時に多く発生した少々怪しげな Twitter関連ビジネス屋達は今、
こぞって Facebook に流れていますから、
今こそ腰を落ち着けて Twitter の活用を考える好い機会ではないかと感じているからです。 Google社から最近活発な実施促進の働き掛けがあるのが
Googleアカウント
と
Google Appsアカウント
の統合です。
一見しただけではなかなか見分け難い両者である上に、
例に拠って Google社のあまり親切とは言い難い誘導で戸惑う方も多いのではないでしょうか?
斯く言う本ブログ運営者も面倒に思い促しのリンク等は無視して来ました。
しかし表示が度重なれば煩わしくも思うもの、
ひょんな機会にアカウント統合を実施しました。
Google社から最近活発な実施促進の働き掛けがあるのが
Googleアカウント
と
Google Appsアカウント
の統合です。
一見しただけではなかなか見分け難い両者である上に、
例に拠って Google社のあまり親切とは言い難い誘導で戸惑う方も多いのではないでしょうか?
斯く言う本ブログ運営者も面倒に思い促しのリンク等は無視して来ました。
しかし表示が度重なれば煩わしくも思うもの、
ひょんな機会にアカウント統合を実施しました。