 を見れば今日現在
HamaZoランクチェック!
サービスのデータベースに登録されているブログ数が分かります。
本ブログ2010年9月12日の記事
ランキングデータベースに登録されるってどう言うこと?
を参照されればお分かりいただける様にこれは一度でも
はまぞう(HamaZo)ブログの上位200位以内にランキング入りしたことのあるブログ数です。
これを確認すると2011年6月28日本日現在
1,026ブログ
であることが分かります。
はまぞうトップでは今現在はまぞうブログを利用しているブログ数が表示され、それは
22,778ブログ
とあります。
従ってはまぞう全ブログ中でトップ200位ランキング入り出来る確率は
4.5%
であるということになります。
を見れば今日現在
HamaZoランクチェック!
サービスのデータベースに登録されているブログ数が分かります。
本ブログ2010年9月12日の記事
ランキングデータベースに登録されるってどう言うこと?
を参照されればお分かりいただける様にこれは一度でも
はまぞう(HamaZo)ブログの上位200位以内にランキング入りしたことのあるブログ数です。
これを確認すると2011年6月28日本日現在
1,026ブログ
であることが分かります。
はまぞうトップでは今現在はまぞうブログを利用しているブログ数が表示され、それは
22,778ブログ
とあります。
従ってはまぞう全ブログ中でトップ200位ランキング入り出来る確率は
4.5%
であるということになります。
上位200ブログというと僅か1%にも満たないブログ数になりますから、 ランキング入りは非常な難事の様に思えますが、 4.5%となればグッとその敷居は下がるのではないでしょうか? しかも5年以上の歴史のあるはまぞうブログシステムに対して、 HamaZoランクチェック! サービスの開始は去年2010年の7月ですから未だ一年にもなりません。 すると4.5%という確率は更に上がることになります。
上位ランキング入りはブログ継続のひとつのモチベーションにもなります。 はまぞうブログシステムに於いては 上位200以内は特定のページにランキング入りブログとして紹介されます から尚更ですね。 はまぞうでブログを継続なさっているブロガーの皆さん、一緒に頑張りましょう!


 どうやら先進的な機能の取り込みのように思えます。
世の中に新しいHTML5との関係が此処辺りにあるのでしょう。
少々語弊があるかも知れませんが、
逆説的に言えばこの言葉に表現される意味は
大切な部分は一緒
と言っても好いのではないかと考えます。
どうやら先進的な機能の取り込みのように思えます。
世の中に新しいHTML5との関係が此処辺りにあるのでしょう。
少々語弊があるかも知れませんが、
逆説的に言えばこの言葉に表現される意味は
大切な部分は一緒
と言っても好いのではないかと考えます。
 ホームページやブログなどでITに慣れてきた事業者が
更なる活用を求めた時に2011年の前半の今、目に付きやすいのが
Facebook(フェースブック)
でしょう。
確かにその威力の大きさは例えばタレントでは
レディーガガ
、企業では
スターバックスコーヒー
の存在があり、日本に於いても
ユニクロ
や最近では
無印良品
などの企業名がしばしば上げられます。
これら成功例を見るだけで大きな可能性があることは確かです。
しかし同時にこれらの成功例を見たとき、
それに比して自社が成功を収められるかはよくよく思案が必要だと思います。
ユニクロはホームページ上でもしばしばユニークな話題を提供していますし、
無印良品もスマートフォン用のアプリ(
ホームページやブログなどでITに慣れてきた事業者が
更なる活用を求めた時に2011年の前半の今、目に付きやすいのが
Facebook(フェースブック)
でしょう。
確かにその威力の大きさは例えばタレントでは
レディーガガ
、企業では
スターバックスコーヒー
の存在があり、日本に於いても
ユニクロ
や最近では
無印良品
などの企業名がしばしば上げられます。
これら成功例を見るだけで大きな可能性があることは確かです。
しかし同時にこれらの成功例を見たとき、
それに比して自社が成功を収められるかはよくよく思案が必要だと思います。
ユニクロはホームページ上でもしばしばユニークな話題を提供していますし、
無印良品もスマートフォン用のアプリ(
 お知らせにあるのですから Chromeでは出来るのでしょう。
では Firefox ではどうなのか?
実際にやってみたら出来ました。
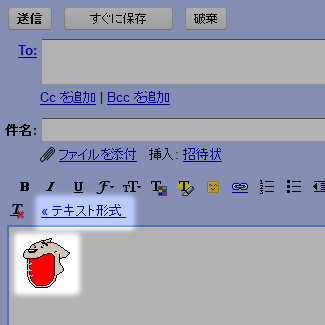
本ブログマスコットキャラクターのコトラのあくびしている画像を
Gmailにコピー&ペーストしてみた、
それが右の図です。
この時メニューに編集機能が見られること、
ハイライト部分にあるように(コトラのあくびの方ではありませんょ)
リッチテキスト形式
とトグル状態にある
テキスト形式
が表示されていること、から分かる様に
リッチテキスト形式
での操作で確認作業はしています。
お知らせにあるのですから Chromeでは出来るのでしょう。
では Firefox ではどうなのか?
実際にやってみたら出来ました。
本ブログマスコットキャラクターのコトラのあくびしている画像を
Gmailにコピー&ペーストしてみた、
それが右の図です。
この時メニューに編集機能が見られること、
ハイライト部分にあるように(コトラのあくびの方ではありませんょ)
リッチテキスト形式
とトグル状態にある
テキスト形式
が表示されていること、から分かる様に
リッチテキスト形式
での操作で確認作業はしています。
 本ブログ記事でしばしば参照する
本ブログ記事でしばしば参照する
 今日2011年7月23日のITメディアエンタープライズのネットニュースとして
今日2011年7月23日のITメディアエンタープライズのネットニュースとして