 本ブログのタイトル表示は環境に拠っては、
虹色に変化して最終的に黄緑色に落ち着いて見られるのではないでしょうか。
これは
javascript
と言う技術を使って実現しています。
本ブログのタイトル表示は環境に拠っては、
虹色に変化して最終的に黄緑色に落ち着いて見られるのではないでしょうか。
これは
javascript
と言う技術を使って実現しています。
若し興味を持たれた方は多少専門的になりますが、 本ブログの姉妹ブログ ホームページ作成浜松Tips の2008年7月11日の記事、 七色に輝くブログタイトル 及び、関連タグ記事 レインボータイトル に詳細を記してありますのでご参照下さい。
IT database for myself
本ブログ「はなまるチェック!」からの移行記事
 本ブログのタイトル表示は環境に拠っては、
虹色に変化して最終的に黄緑色に落ち着いて見られるのではないでしょうか。
これは
javascript
と言う技術を使って実現しています。
本ブログのタイトル表示は環境に拠っては、
虹色に変化して最終的に黄緑色に落ち着いて見られるのではないでしょうか。
これは
javascript
と言う技術を使って実現しています。
若し興味を持たれた方は多少専門的になりますが、 本ブログの姉妹ブログ ホームページ作成浜松Tips の2008年7月11日の記事、 七色に輝くブログタイトル 及び、関連タグ記事 レインボータイトル に詳細を記してありますのでご参照下さい。

但し、リスティング広告には 厳密に言えば検索結果に依存しない種類のものも含んでいます。 しかし広い意味で捉えて、其れも合わせて、 検索連動型広告はリスティング広告と同じ意味で用いて問題ないでしょう。
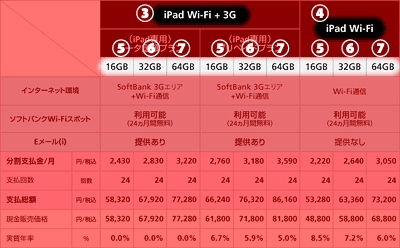
いざ店頭に出向くといろいろ種類があって 分かり難くて其の儘受付を通り過ぎて出口に向かってしまいそうなiPadですが、 本当はどれだけの種類があるのでしょう。 種類は混乱する程に有る様に見えますが、 実はこれは基本的には二種類の分類法の掛け算と考えていいと思います。 この掛け算の元となる二種類が分かれば 比較的にiPadの種類を理解し易くなります。
その二種類とは
すると一番上の行に
次に同一覧表の次の行を見てみましょう (ここで支払いの方法を表す3.の中の分類は略します)。

以上がiPadの基本的な二種類の分類法になります。 この様に見れば、値段の意味も分かり易くなるのではないでしょうか。 インターネットの繋ぐ方法が多ければ多い程、 内蔵している記憶容量が大きければ大きい程、 面倒臭いことを考える必要がなくなります。 値段はそのことを反映しているのですね。 正しく現金なものです。

でも、 そんな風にチラシを景気良くばら撒く イメージじゃないんですけどね。
浜松商工会議所の主催で今年2010年は第6回となる
第6回 浜松ホームページコンテスト
 について、
本ブログでも何度か取り扱いました。
それらが一覧出来るインデックスページも2010年9月25日の記事として用意があります。
第6回浜松ホームページコンテストインデックス
について、
本ブログでも何度か取り扱いました。
それらが一覧出来るインデックスページも2010年9月25日の記事として用意があります。
第6回浜松ホームページコンテストインデックス
上記インデックス記事では其の〆切りを 9月30日 と表記していましたが、 その後期日が延長されました。 その期日が 10月8日 と今週末、金曜日になります。
チラシなど延長前の〆切り日をご覧になって、 残念、もう期限を過ぎていた! とお嘆きの貴兄、まだ間に合いますよ。 エントリーは以下から出来ます。 ホームページコンテストエントリーページ どうぞ奮ってご応募下さい。

唐突に始まりました コトラのリスティング広告講座 シリーズ、 以後宜しくお見知りおきを!
 RBB Today の2010年10月4日のニュースとして
フォーカル、古い洋書のようなデザインのiPadインナーケース「BookBook for iPad」
が掲載されていました。
一見、開けば羊皮紙が往古の香りを漂わせ
左右に分かれて羅甸文字の世界が広がりそうな雰囲気があります。
此の手の製品は、iPad登場当時から枚挙に暇がないのですが、
いざ実際に写真を見るとちょっと食指が動かされますね。
RBB Today の2010年10月4日のニュースとして
フォーカル、古い洋書のようなデザインのiPadインナーケース「BookBook for iPad」
が掲載されていました。
一見、開けば羊皮紙が往古の香りを漂わせ
左右に分かれて羅甸文字の世界が広がりそうな雰囲気があります。
此の手の製品は、iPad登場当時から枚挙に暇がないのですが、
いざ実際に写真を見るとちょっと食指が動かされますね。
このiPadケースは 米Twelve South社 の製品で、記事に依ると日本では フォーカルポイントコンピューター社 が扱い、直販価格は7,980円だそうです。
 実はこのブログがその使い方を解説している
HamaZoランクチェック!
もクラウドを使って作られています。
Googleがプログラミング環境を提供してくれているものです。
(専門的にはクラウドでもPaaS(パース)なんて呼んだりする範疇のものです。)
つまりプログラムを作成してGoogleサーバーに上げておくだけで、
後はGoogleが良きに計らってくれます、とても便利(笑)
実はこのブログがその使い方を解説している
HamaZoランクチェック!
もクラウドを使って作られています。
Googleがプログラミング環境を提供してくれているものです。
(専門的にはクラウドでもPaaS(パース)なんて呼んだりする範疇のものです。)
つまりプログラムを作成してGoogleサーバーに上げておくだけで、
後はGoogleが良きに計らってくれます、とても便利(笑)
アクセスが余りにも増えると
本ブログの2010年9月27日の記事
図書館問題とアクセスの制限について
にある通りコスト増となりますので増量分に応じて料金が発生しますが、
月々概算で500万ページビュー迄は無料です。
勿論
HamaZoランクチェック!
もまだまだ無料の儘、余裕有り。
どうぞ、じゃんじゃん使ってやって下さい。
また当サービスばかりに使わせておく手もありません。
皆さんも、趣味にも、業務にもどんどん、
ご利用なされることをお薦めします。
そんなに皆に只で使われちゃ
Google が嫌がるだろうって?
いえいえ、
HamaZoランクチェック!
本ブログのデザインは2010年9月16日の記事 記事タイトルレイアウトの変更 にも記しました様にはまぞう提供のテンプレート シンプルオレンジ 3カラム を元に順次オリジナリティを出していったものです。 其の中でも元のテンプレートの色が濃く残っていたのが ヘッダの下に3列に並ぶ左右のサイドバーの部分です。 真ん中のブログ記事部分が短い個別記事の場合などは問題無いのですが、 トップページやアーカイブでは其れが縦に長く、 左右の列が高さが届きません。 其の為左右の列の飾り罫に指定した、 オレンジの破線が途中で切れてしまうと言う不具合が発生していました。
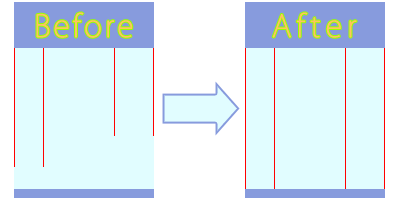
今回其の左右の列の飾り罫が 例え真ん中の記事部分が高い場合でも 下まで届くように改善しました。 其のビフォー・アフター図が下になります。

ビフォーでは飾りの罫線が下まで届かず、 途中で途切れて見苦しいものとなっていましたが、 アフターではそんなこともなく、 見た目も綺麗に仕上がっている様に感じますが、如何でしょうか。
これを実現するには様々方法がありますが、 3列の上に一つブロックが乗っかっていると言うレイアウトが 多少ことを複雑にしますので、 此処は一番簡単な背景画像を利用する方法で解決しました。 実は3列は同じブロック内に兄弟の様に存在しています。 その3列兄弟を含む親ブロックの背景に縦に画像を繰り返し表示して、 飾り罫を下まで繋げてしまおうと言う手法です。
以上のことを実現するため本ブログでの CSS(レイアウト設定の為のファイル)を変更しました。 下が変更前、ビフォーの設定です。
上から親ブロック(略有)、左列、右列の設定です。 これを下の様に変更しました。
親ブロックには背景画像を設定し、 左列、右列のボーダーは削除します。 左列は左に寄せフロートしていますので余白を左に2ピクセル分、 右列では逆に右に2ピクセル分余白を設けます。 此れ等の設定変更でどうやら想定通りの結果が得られました。
以上は少々専門的になりますので、 若し設定が上手くいかないとお悩みの方は、右列 運営者にメッセージ からご連絡下さい。
ITmediaの2010年9月30日のニュースとして 「ガロ」がiPad用電子書籍で復活 「ガロ Ver2.0」 が掲載されていました。 ガロ と言えば懐かしく思われるオールド漫画ファンも居られるのではないでしょうか。

青林堂は、漫画雑誌「ガロ」をiPad用電子書籍アプリとして復活させた。 9月30日、「ガロ Ver2.0」としてApp Storeで発売した。350円。と記事にはありますが、 iTunes アップストア ガロ Ver2.0 の詳細には
WEB・同人で活躍中の作家による作品を集成。とありますので、 カムイ伝 や ねじ式 を期待される向きにはお気を付けを。
萌えから燃え、ジュブナイルSFまでカバーする、日本初のiPad向け新作コミック誌、創刊。
当該記事には最後に
10月初頭からは、「サイクル野郎」、「炭焼物語」など名作のiPadアプリも発行する。ともありその昔、 サイクル野郎 を全巻揃えて自転車で日本一周に憧れた身としては其方にも食指を動かされます。