本ブログには Google Apps としてカテゴライズされる Google社がスイートサービスとして提供する内の一つが Googleカレンダー です。 とても優れたスケジューラーとして多くの人に重宝がられているサービスでもあります。 本ブログ運営者もスケジューラーとしてよりは ライフログとして大いに活用しており、 Googleカレンダーの検索機能復活 と、2011年4月2日にブログ記事にしたりもしました。
 これだけ使えるサービスとなれば
使い慣れ、使い易い環境で使用したくなるのが人情と言うもの、
と言うことで
iPad
でも開く機会の頻繁なサービスでもあります。
ところがここに少し問題が有ります。
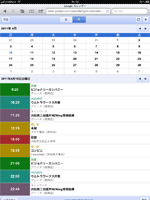
iPad では期待しているPC版ではなくモバイル版の
Googleカレンダー
が自動的に開いてしまうのです。
それが右の図です。
表示画面の限られる iPhone ならばこれで好いのかもしれませんが、
ちょっと iPad には相応しくないようです。
これだけ使えるサービスとなれば
使い慣れ、使い易い環境で使用したくなるのが人情と言うもの、
と言うことで
iPad
でも開く機会の頻繁なサービスでもあります。
ところがここに少し問題が有ります。
iPad では期待しているPC版ではなくモバイル版の
Googleカレンダー
が自動的に開いてしまうのです。
それが右の図です。
表示画面の限られる iPhone ならばこれで好いのかもしれませんが、
ちょっと iPad には相応しくないようです。
そこで iPad でもPC版の画面を開きたくなるのですが、 上に記した通り、PC版と同様に URL を入力すると自動的にモバイル版が開いてしまうのでした。
 この問題には上手い解決法があります。
PC版で使用する URL の後ろに
render
と言う文字を加えてやるのです。
実際のアクセスURLは以下になりますね。
Googleカレンダー
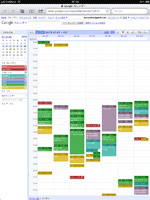
iPad でアクセスしてみてもどうでしょう?
右図の様にPC版でページが開けたのではないでしょうか?
この問題には上手い解決法があります。
PC版で使用する URL の後ろに
render
と言う文字を加えてやるのです。
実際のアクセスURLは以下になりますね。
Googleカレンダー
iPad でアクセスしてみてもどうでしょう?
右図の様にPC版でページが開けたのではないでしょうか?
実はこれ https://www.google.com/calendar にアクセスすれば Googleが勝手にどの機械でアクセスしたが判断して 表示するページを変えていたのでした。 Googleは iPadで Googleカレンダーを閲覧するには モバイル版が適切だと考えているからモバイル版を開こうとします。 iPad でアクセスして尚且つ PC版で閲覧したい場合に、 明確にそれを意思表示する手段が https://www.google.com/calendar/render に直接アクセスすること、詰まり render の補完になる訳ですね。


 会場は右の写真のツチヤフソウホームさんがモデルハウスを
貸しスペースとして運営している
ゆめ応援プラザ
の2階、南向かいの西側スペースです。
駐車場もツチヤフソウホームさんの駐車場を余裕をもってご利用いただけるでしょう。
会場は右の写真のツチヤフソウホームさんがモデルハウスを
貸しスペースとして運営している
ゆめ応援プラザ
の2階、南向かいの西側スペースです。
駐車場もツチヤフソウホームさんの駐車場を余裕をもってご利用いただけるでしょう。 郷に入れば郷に従えと言います。
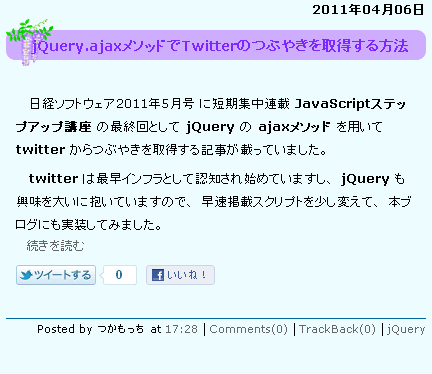
此処は日本にて、今回これを図の下の
AFTER
の様に直してみました。
図ではモザイクが掛かっていますが、
英語表記されていた投稿者名も確り漢字表記に直っています。
郷に入れば郷に従えと言います。
此処は日本にて、今回これを図の下の
AFTER
の様に直してみました。
図ではモザイクが掛かっていますが、
英語表記されていた投稿者名も確り漢字表記に直っています。 さてその方法ですが、至って簡単、
下のリンク先から
FileFormatConverters.exe
なるファイルをダウンロード、
ダブルクリックしてインストールするだけです。
インストールが上手く実施出来た後には
それ迄開くことの適わなかった
Excel 2007 xlsx
ファイルも確り
Excel 2003
で閲覧可能となっている筈です。
さてその方法ですが、至って簡単、
下のリンク先から
FileFormatConverters.exe
なるファイルをダウンロード、
ダブルクリックしてインストールするだけです。
インストールが上手く実施出来た後には
それ迄開くことの適わなかった
Excel 2007 xlsx
ファイルも確り
Excel 2003
で閲覧可能となっている筈です。
 実は
Googleマップ
はブログに簡単に埋め込むことが出来るように便利な機能が用意されています。
案内したい場所を検索、表示した後、
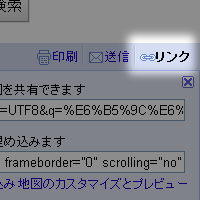
右の図の様に地図の右上に表示されている
リンク
をクリックしてみましょう。
クリックして開かれるメニューの2段目には
HTML を貼り付けてサイトに地図を埋め込みます
とブログへ埋め込むためのコードが用意されています。
更にその右下を見れば
埋め込み地図のカスタマイズとプレビュー
としてサイズなどを好みに合わせることが出来ますね。
其処で実際に
浜松城
で検索してみた結果を、横400px、縦300pxで表示してみます。
実は
Googleマップ
はブログに簡単に埋め込むことが出来るように便利な機能が用意されています。
案内したい場所を検索、表示した後、
右の図の様に地図の右上に表示されている
リンク
をクリックしてみましょう。
クリックして開かれるメニューの2段目には
HTML を貼り付けてサイトに地図を埋め込みます
とブログへ埋め込むためのコードが用意されています。
更にその右下を見れば
埋め込み地図のカスタマイズとプレビュー
としてサイズなどを好みに合わせることが出来ますね。
其処で実際に
浜松城
で検索してみた結果を、横400px、縦300pxで表示してみます。 3カラムで構成されている本ブログの基本レイアウトの、
真ん中部分に繰り返し当該機能は表示される訳ですが、
上記の図に示されるように此処に表示するご本尊たるブログ記事とは
左にずれて表示されてしまっている処がちょっと気に入らないのです。
そこでこれを直してみたいと思います。
3カラムで構成されている本ブログの基本レイアウトの、
真ん中部分に繰り返し当該機能は表示される訳ですが、
上記の図に示されるように此処に表示するご本尊たるブログ記事とは
左にずれて表示されてしまっている処がちょっと気に入らないのです。
そこでこれを直してみたいと思います。 まずまず、ずれは修正されたのでこれで好しとします。
加えて facebook Commnts機能部分には背景色を facebook から提供されるモジュールに合わせましたので、
コメントが無い場合に感じられる無駄な余白感も軽減された様に思います。
まずまず、ずれは修正されたのでこれで好しとします。
加えて facebook Commnts機能部分には背景色を facebook から提供されるモジュールに合わせましたので、
コメントが無い場合に感じられる無駄な余白感も軽減された様に思います。
 最近はすっかりブログがメルマガの告知場と化している
ホリエモン
氏ですが、メールマガジンの売り上げが年間一億円となれば無理もありませんね(笑)。
メルマガの告知が目立ちますが、
氏のブログ活用はそれに留まらないものと感じます。
氏ほどブログのアクセスがあればメディアとしての価値を持ちますから、
当然記事内で取り上げて貰いたいと言う人も出て来ます。
自分が株主であればテレビ局の番宣の様な利用法もある訳ですね。
アルファブロガーが書評を記事としてブログから
amazon
へリンクをはりアフィリエイトとして利用するのもその一部と言えるでしょう。
最近はすっかりブログがメルマガの告知場と化している
ホリエモン
氏ですが、メールマガジンの売り上げが年間一億円となれば無理もありませんね(笑)。
メルマガの告知が目立ちますが、
氏のブログ活用はそれに留まらないものと感じます。
氏ほどブログのアクセスがあればメディアとしての価値を持ちますから、
当然記事内で取り上げて貰いたいと言う人も出て来ます。
自分が株主であればテレビ局の番宣の様な利用法もある訳ですね。
アルファブロガーが書評を記事としてブログから
amazon
へリンクをはりアフィリエイトとして利用するのもその一部と言えるでしょう。