ブログに於いてのプロフィールの重要さはブログ村で ダンディ和田 さんにより度々指摘される事項です。 またはまぞう(HamaZo)ブログには標準で オーナーメール としてブログ運営者へのメールの送信機能が付いています。 プロフィールとオーナーメールは標準では独立したブログの一機能として動作しますので、 通常はサイドバーに別々に表示されることになります。
 ところで、本ブログ2010年10月12日の記事
オーナーメールの記事内への表示
ではサイドバーではなくブログの記事内へ
オーナーメールを表示するテクニックをご紹介しました。
またオーナーメールを複数配置するには
何やら訳の分からない呪文を幾つも記述する必要はにことを2010年10月27日の記事
オーナーメールの記事内への表示(簡易版)
に記しました。
ところで、本ブログ2010年10月12日の記事
オーナーメールの記事内への表示
ではサイドバーではなくブログの記事内へ
オーナーメールを表示するテクニックをご紹介しました。
またオーナーメールを複数配置するには
何やら訳の分からない呪文を幾つも記述する必要はにことを2010年10月27日の記事
オーナーメールの記事内への表示(簡易版)
に記しました。
上記二記事を応用すればブログの中に複数のオーナーメール機能を配置し、 その一つはプロフィールの中に表示することが可能になりますね。 この手法を実際に本ブログに適用してみました。 従って2011年5月現在本ブログ HamaZoランクチェック!Blog には、左サイドバーの最下段にオーナーメールの本体、 運営者にメッセージ が表示され、また右サイドバー二段目のプロフィールの最下部にも 同様にオーナーメール機能が表示されているのが見て取れると思います。
運営者へメッセージ の設定は ブログの設定 > サイドバー で行っています。 そしてプロフィールへの表示は ブログ環境設定 > ブログ作成者のプロフィール > プロフィール自己紹介 内に以下コードを貼り付けています。
<a href="blog_message.php"
title="オーナーへメッセージを送る"
rel="gb_page_center[580, 530]">
<img src="img/message.gif">
</a>
</div>
このブログカスタマイズにより、 プロフィールを見て気になったらメール出来ると同時に、 ブログ記事を見ながら画面を下までスクロールした時にも すぐさまメールのボタンを発見出来る様になっています。 このことで閲覧者にはメール送信の為のボタン発見の苦労が減り、 便宜を図ることが出来ることになり、 連絡を取って貰う敷居が下がることになります。 この様な動線の複数配置はWebサイトの設計に於いて 利用者のユーザビリティを向上させるものとして重視されています。
 現在出先では主に
UQ WiMAX
を利用しており、漸次接続状況も改善されてきている様です。
この接続にはNEC製のモバイルルータ
Aterm WM3500R
を利用しているのですが、これはプロバイダー BIGLOBE との契約時に
キャンペーン特典として提供されたものでした。
この機種は登場から半年を経た今でも
連続利用可能時間が8時間と、トップクラスの性能を誇っています。
現在出先では主に
UQ WiMAX
を利用しており、漸次接続状況も改善されてきている様です。
この接続にはNEC製のモバイルルータ
Aterm WM3500R
を利用しているのですが、これはプロバイダー BIGLOBE との契約時に
キャンペーン特典として提供されたものでした。
この機種は登場から半年を経た今でも
連続利用可能時間が8時間と、トップクラスの性能を誇っています。 先ずは上の
eval
ボタンをクリックするだけでテキスト入力エリアの既述されたコードが
子飼弾氏管理のサーバーに送信されたその結果が下に表示されますのでお試し下さい。
実はこれ
PHP
と言うプログラム言語が動いているのです。
そしてそのテキストエリアの既述のコードを書き換えて送信すれば
プログラムが動いてしまいます!
先ずは上の
eval
ボタンをクリックするだけでテキスト入力エリアの既述されたコードが
子飼弾氏管理のサーバーに送信されたその結果が下に表示されますのでお試し下さい。
実はこれ
PHP
と言うプログラム言語が動いているのです。
そしてそのテキストエリアの既述のコードを書き換えて送信すれば
プログラムが動いてしまいます! 先日、
先日、

 はまぞう(HamaZo)ブログのテンプレートには
はまぞう(HamaZo)ブログのテンプレートには
 では、アドレスの最後を何処で判断するのでしょうか?
ここで空白や改行を最後と判断すれば、
アドレスの続けて文章を書いている場合、
その文章までアドレスとして判断されてしまうことになります。
そんな訳で冒頭の問題が発生したりするのですね。
従ってこの問題を避けるためには、
メールを送信する側ではホームページのアドレスの最後を確りと空白か改行で区切ること、
受け取ってしまった側は、ホームページのアドレスとしては相応しいと思えない部分を省いて
コピーしたものをブラウザに貼り付ければ良いことになります。
では、アドレスの最後を何処で判断するのでしょうか?
ここで空白や改行を最後と判断すれば、
アドレスの続けて文章を書いている場合、
その文章までアドレスとして判断されてしまうことになります。
そんな訳で冒頭の問題が発生したりするのですね。
従ってこの問題を避けるためには、
メールを送信する側ではホームページのアドレスの最後を確りと空白か改行で区切ること、
受け取ってしまった側は、ホームページのアドレスとしては相応しいと思えない部分を省いて
コピーしたものをブラウザに貼り付ければ良いことになります。 駐車場もツチヤフソウホームさんの駐車場を余裕をもってご利用いただけるでしょう。
駐車場もツチヤフソウホームさんの駐車場を余裕をもってご利用いただけるでしょう。 iPad ではハードウェアはそのままに、
基本的ソフトウェア
(OS:オーエス:オペレーションシステムの略)
をアップデートして使い勝手を向上させることが時々あります。
このOSの番号が去る2011年3月10日に4.3に発展した時、
利用出来る様になるのではないかと期待された操作法が有りました。
その一つ前、2010年11月22日に4.2になった時に
マルチタスク
という一度に幾つものアプリが動くように発展したのですが、
その切り替えにホームボタンを押さなくても
指の操作で出来る様になるというものです。
2010年9月22日には
iPad ではハードウェアはそのままに、
基本的ソフトウェア
(OS:オーエス:オペレーションシステムの略)
をアップデートして使い勝手を向上させることが時々あります。
このOSの番号が去る2011年3月10日に4.3に発展した時、
利用出来る様になるのではないかと期待された操作法が有りました。
その一つ前、2010年11月22日に4.2になった時に
マルチタスク
という一度に幾つものアプリが動くように発展したのですが、
その切り替えにホームボタンを押さなくても
指の操作で出来る様になるというものです。
2010年9月22日には
 近日二代目も発売されて絶好調の
iPad
では
タップ・ダブルタップ
という操作が行えました。(
近日二代目も発売されて絶好調の
iPad
では
タップ・ダブルタップ
という操作が行えました。(
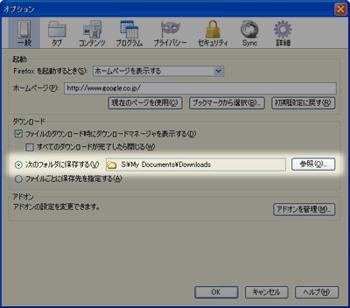
 この5番の項目の右にある参照ボタンをクリックして開くダイアログから
例えば上記の Chrome の標準のダウンロード先と同じに設定を変更すれば
ダウンロードフォルダの統一が実現出来ます。
この5番の項目の右にある参照ボタンをクリックして開くダイアログから
例えば上記の Chrome の標準のダウンロード先と同じに設定を変更すれば
ダウンロードフォルダの統一が実現出来ます。