本ブログで2010年12月19日に 第2回インターネットサービス活用研究会の告知 としてご案内した インターネットサービス活用研究会 の第8回の開催が明後日2011年6月21日(火)に迫りました。
当研究会MCのダンディ☆和田さんがジョイプランツサイトに 当該詳細情報を掲載してくれていますので以下にリンクします。 第8回インターネットサービス活用研究会 また、以下に記事内より参加の為の関連情報を引用します。
時間 : 2011年6月21日(火) 19:00 - 21:00
場所 : ぷらっとほーむ浜松(中区鴨江3-61-1)
参加費 : 500円
※ facebookをご利用の方は こちらのイベント情報 から参加表明できます
テーマに関心のある方、知識や理解を深めたい方、有効な活用事例をお持ちの方、みなさんに披露できるテクニックや技術をお持ちの方、ふるってご参加ください。
本ブログでの告知を控えてきた理由でもあるのですが、 上記リンク先記事内の【お願い】にも有ります様に、 多くの方にご参加いただいて駐車場が不足する場合があります。 何卒、【お願い】の内容をご理解いただき、 ご協力いただけますと有り難く思います。
 掲げられたテーマは主に
ソーシャルサービス
に関連することですが、
何を隠そうこの元となる発言の張本人が本ブログ運営者でして、
その発言は
今こそ Twitter を見直そう!
というものでした。
最早 Twitter はボトムアップで民間主導のインフラとなった感があり、
特に未曾有の大震災に於いてはかなりの活用がされたものと聞き及びます。
Twitter についてはIT屋としてその流行前のブログ村での冷ややかな反応から
爆発的な流行を経ての現在の安定期まで概観することが出来ました。
流行時に多く発生した少々怪しげな Twitter関連ビジネス屋達は今、
こぞって Facebook に流れていますから、
今こそ腰を落ち着けて Twitter の活用を考える好い機会ではないかと感じているからです。
掲げられたテーマは主に
ソーシャルサービス
に関連することですが、
何を隠そうこの元となる発言の張本人が本ブログ運営者でして、
その発言は
今こそ Twitter を見直そう!
というものでした。
最早 Twitter はボトムアップで民間主導のインフラとなった感があり、
特に未曾有の大震災に於いてはかなりの活用がされたものと聞き及びます。
Twitter についてはIT屋としてその流行前のブログ村での冷ややかな反応から
爆発的な流行を経ての現在の安定期まで概観することが出来ました。
流行時に多く発生した少々怪しげな Twitter関連ビジネス屋達は今、
こぞって Facebook に流れていますから、
今こそ腰を落ち着けて Twitter の活用を考える好い機会ではないかと感じているからです。
Twitterについてはこの一ヶ月間に本ブログには
を、また多少専門的にはなりますが姉妹ブログに の様な記事も投稿しました。 宜しければご参照下さい。ぷらっとほーむ浜松(浜松市中区鴨江3-61-1) 大きな地図で見る
 Google社から最近活発な実施促進の働き掛けがあるのが
Googleアカウント
と
Google Appsアカウント
の統合です。
一見しただけではなかなか見分け難い両者である上に、
例に拠って Google社のあまり親切とは言い難い誘導で戸惑う方も多いのではないでしょうか?
斯く言う本ブログ運営者も面倒に思い促しのリンク等は無視して来ました。
しかし表示が度重なれば煩わしくも思うもの、
ひょんな機会にアカウント統合を実施しました。
Google社から最近活発な実施促進の働き掛けがあるのが
Googleアカウント
と
Google Appsアカウント
の統合です。
一見しただけではなかなか見分け難い両者である上に、
例に拠って Google社のあまり親切とは言い難い誘導で戸惑う方も多いのではないでしょうか?
斯く言う本ブログ運営者も面倒に思い促しのリンク等は無視して来ました。
しかし表示が度重なれば煩わしくも思うもの、
ひょんな機会にアカウント統合を実施しました。 WordPressダッシュボードで
プラグイン
管理画面に進み、タイトル表示の右横の
新規追加
ボタンを押して進む
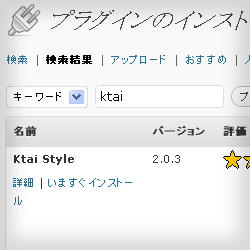
プラグインのインストール
ページに於いて
ktai
と入力し検索すれば検索結果の一番上に表示されるでしょう。
ここで
いますぐインストール
をクリックすればインストールが開始されます。
インストールが上手くいき遷移したインストールの完了画面で
プラグインを有効化
をクリックすれば作業はこれで終わりです。
出来ればプラグインインストールのビフォー画面を確認してから、
アフター画面を確認すれば分かり易いと思います。
WordPressダッシュボードで
プラグイン
管理画面に進み、タイトル表示の右横の
新規追加
ボタンを押して進む
プラグインのインストール
ページに於いて
ktai
と入力し検索すれば検索結果の一番上に表示されるでしょう。
ここで
いますぐインストール
をクリックすればインストールが開始されます。
インストールが上手くいき遷移したインストールの完了画面で
プラグインを有効化
をクリックすれば作業はこれで終わりです。
出来ればプラグインインストールのビフォー画面を確認してから、
アフター画面を確認すれば分かり易いと思います。 Google社から2011年6月10日に届いた
New update information
と題したメールに
Googleサイト
関する情報が掲載されていました。
Google社から2011年6月10日に届いた
New update information
と題したメールに
Googleサイト
関する情報が掲載されていました。 またまた
またまた



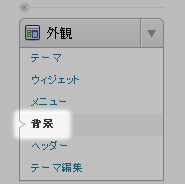
 背景画像を変更する為のページはダッシュボート左メニューの
概観 >> 背景
に用意されておりクリックすると
カスタム背景
と称す該当ページが開きます。
このページで
背景画像 >> 画像をアップロード
なる項目を辿るとその右に
自分のコンピューターから画像を選択
項目が用意されその下には
参照
ボタン若しくは、
ファイルを選択
ボタンが見えると思います。
後者ではここではまだファイルが選択されていませんので右には
選択されていません
と表示されているものと思います。
ここで手元のパソコンなりからファイルを参照の上選択します。
すると前者ではパソコンの中のファイルの位置が、
後者ではそのファイル名が表示されますので、
更に右に位置する
アップロード
ボタンをクリックしましょう。
上手く行けば上のプレビュー画面に今アップロードした画像が表示されているでしょう。
これで既に背景画像が設定されている筈です。
この時だけ表示される確認を促すリンクか、
若しくは左上のタイトルをクリックすれば設定が反映されているか確認出来ます。
背景画像を変更する為のページはダッシュボート左メニューの
概観 >> 背景
に用意されておりクリックすると
カスタム背景
と称す該当ページが開きます。
このページで
背景画像 >> 画像をアップロード
なる項目を辿るとその右に
自分のコンピューターから画像を選択
項目が用意されその下には
参照
ボタン若しくは、
ファイルを選択
ボタンが見えると思います。
後者ではここではまだファイルが選択されていませんので右には
選択されていません
と表示されているものと思います。
ここで手元のパソコンなりからファイルを参照の上選択します。
すると前者ではパソコンの中のファイルの位置が、
後者ではそのファイル名が表示されますので、
更に右に位置する
アップロード
ボタンをクリックしましょう。
上手く行けば上のプレビュー画面に今アップロードした画像が表示されているでしょう。
これで既に背景画像が設定されている筈です。
この時だけ表示される確認を促すリンクか、
若しくは左上のタイトルをクリックすれば設定が反映されているか確認出来ます。 2011年6月朔日
Google Apps update alerts
と言うメールが
New update information
として報じてくれた
Labs graduations
なるお知らせのいくつかの内の一つが
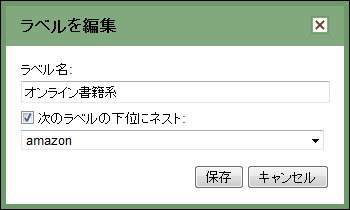
Gmail(ジーメイル)のラベルがネスト(入れ子、ツリー構造)に出来る様になった
ということでした。
これは
Labs
と言う実験段階にある機能が正式に採用されたと言うことでもあり、
これからは特別な設定をしなくてもGmailを使う際には
最初からこの機能が働く様に設定されていると言うことです。
2011年6月朔日
Google Apps update alerts
と言うメールが
New update information
として報じてくれた
Labs graduations
なるお知らせのいくつかの内の一つが
Gmail(ジーメイル)のラベルがネスト(入れ子、ツリー構造)に出来る様になった
ということでした。
これは
Labs
と言う実験段階にある機能が正式に採用されたと言うことでもあり、
これからは特別な設定をしなくてもGmailを使う際には
最初からこの機能が働く様に設定されていると言うことです。
 此処に於いてIE7が主に言われている論調なのはそれなりの理由が有ります。
マイクロソフト社のブラウザ
インターネット・エクスプローラー
(しばしば
IE
と略されます。)
が一時代を牽引したことも確かですが、
それに拠って普及したブラウザ群がインターネット発達の
今や足枷となっていることも確かです。
マイクロソフト社自身、バージョンアップを利用者に要請している処からもそれは分かります。
此処に於いてIE7が主に言われている論調なのはそれなりの理由が有ります。
マイクロソフト社のブラウザ
インターネット・エクスプローラー
(しばしば
IE
と略されます。)
が一時代を牽引したことも確かですが、
それに拠って普及したブラウザ群がインターネット発達の
今や足枷となっていることも確かです。
マイクロソフト社自身、バージョンアップを利用者に要請している処からもそれは分かります。