本ブログでは時折、 話がWebやITとして専門的になった時に、 右サイドバーの運営者にメッセージから問い合わせて欲しい旨、 記しますが、 記事内に問合せ用のボタンを設置すれば、 閲覧者に煩わしい視線の移動を強いる必要がありません。 ではそんなことが出来るのでしょうか。
実際に表示している本ブログの HTMLソースを見てみます。 随分と長いテキストになりますから 運営者へメッセージ で検索します。 するとその下に以下の様なテキストが見つかります。
<div class="sidebody" style="text-align:center;">
<script type="text/javascript">
var GB_ROOT_DIR = "./admin/js/greybox/"</script>
<script type="text/javascript"
src="admin/js/greybox/AJS.js"></script>
<script type="text/javascript"
src="admin/js/greybox/AJS_fx.js"></script>
<script type="text/javascript"
src="admin/js/greybox/gb_scripts.js"></script>
<link href="admin/js/greybox/gb_styles.css"
rel="stylesheet" type="text/css" media="all" />
<a href="blog_message.php"
title="オーナーへメッセージを送る"
rel="gb_page_center[580, 530]">
<img src="img/message.gif"></a>
</div>
</div>
ここで赤字で表示したdivタグの side ・ sidebody の両クラスはサイドバーに表示するための装飾ですから省き、 それ以外を記事内に貼り付けてみた結果が下になります。
如何でしょうか? 少々分かり兼ねると言う方はどうぞご遠慮なく このボタンからお問い合わせ下さい(笑)
 本ブログでは右サイドバーに表示しているプロフィールに
ニックネームだけではと思い、詳細を書き加えることにしました。
その際先走って姉妹ブログでの設定を其の儘持って来た為、
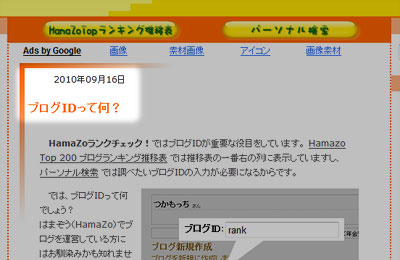
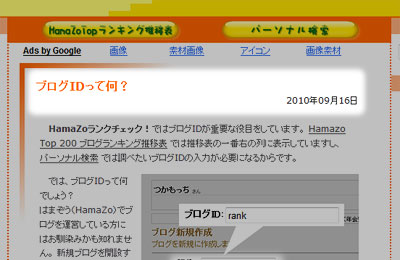
表示は図の様に余計な装飾が施されたものとなってしまいました。
はまぞうブログでは
ブログ環境設定
項目でプロフィールの詳細を設定できますが、
そこに書き込んだ先走った設定が以下です。
本ブログでは右サイドバーに表示しているプロフィールに
ニックネームだけではと思い、詳細を書き加えることにしました。
その際先走って姉妹ブログでの設定を其の儘持って来た為、
表示は図の様に余計な装飾が施されたものとなってしまいました。
はまぞうブログでは
ブログ環境設定
項目でプロフィールの詳細を設定できますが、
そこに書き込んだ先走った設定が以下です。 はまぞうブログには豊富にテンプレートが用意されているのですが、
本ブログ2010年9月26日、
はまぞうブログには豊富にテンプレートが用意されているのですが、
本ブログ2010年9月26日、
 本ブログのタイトル表示は環境に拠っては、
虹色に変化して最終的に黄緑色に落ち着いて見られるのではないでしょうか。
これは
javascript
と言う技術を使って実現しています。
本ブログのタイトル表示は環境に拠っては、
虹色に変化して最終的に黄緑色に落ち着いて見られるのではないでしょうか。
これは
javascript
と言う技術を使って実現しています。