WordPress(ワードプレス)でのメールフォームプラグインと言えば Contact Form 7 で、本ブログでも
- WordPressメールフォームプラグイン Contact Form 7 (2011年7月8日)
- Contact Form 7でメールアドレスの確認入力を促す (2011年7月12日)
- Contact Form 7で複数の宛先を設定する (2011年7月18日)
住所入力には
- 郵便番号
- 都道府県
- 住所
そう思いながらインターネット上を見回してみると多くの方が 郵便番号を入力すると自動的に住所のある程度まで入力されてしまう方法を採用しているのに気付きます。
上の様なサイトで方法が紹介されていて、本ブログ記事でも参考にさせて貰いました。 その方法とは Kawa.netxp AjaxZip 2.0 - Ajax郵便番号→住所自動入力フォーム(CGI不要版) で提供されている AjaxZip 2.0 を利用する方法です。先ずは JavaScript ライブラリ jQuery を WordPress に読み込む必要があります。 その方法については wp_enqueue_script()で重複読み込みも安心 (2011年7月10日記事)を参照して下さい。 次に Kawa.netxp から AjaxZip 2.0 をダウンロードして解凍します。 解凍したらフォルダごと WordPress 内の任意のディレクトリにアップロードします。 この時のディレクトリのパスは後で指定する必要がありますので覚えておきます。
次に以下のコードbodyタグの閉じる直前に記述します。 手元の環境ではテンプレートの footer.php ファイル内に記述してうまく動きました。
<script type="text/javascript">
//<![CDATA[
jQuery(function(){
AjaxZip2.JSONDATA = "<?php bloginfo("stylesheet_directory") ?>/js/ajaxzip2/data";
jQuery('#your-zip').keyup(function(event){
AjaxZip2.zip2addr(this,'your-pref','your-addr');
})
})
//]]>
</script>
このとき解凍されて出来た ajaxzip2 フォルダは使用子テーマフォルダの中の js フォルダ内に配置しましたので、パスは WordPressの子テーマのパスの自動出力 (2011年7月9日記事) に従って記述しています(上コード赤字部分)。
最後に Contact Form 7 側を設定しますが 上のコード内(緑時部分)に
- your-zip:郵便番号
- your-pref:都道府県
- your-addr:住所
<td>住所</td>
<td>郵便番号:[text your-zip id:your-zip]<br>
※郵便番号に応じて自動的に都道府県、住所が入力されます。<br>
都道府県:[text your-pref id:your-pref]<br>
住所:[text your-addr id:your-addr]</td>
</tr></table>
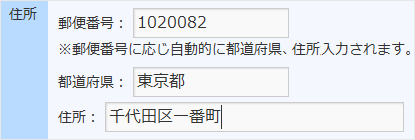
以上の操作を以てどうやら想定通りに動き、以下の表示がされました。 下の図では郵便番号 1020082 を入力しただけで 都道府県は 東京都 住所は 千代田区一番町 が自動的に得られ表示されています。

※ なお、ここで言及、動作確認している WordPress のバージョンは 2011年7月時点で最新版の 3.2.1 です。