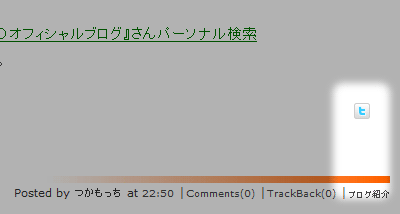
はまぞう(HamaZo)には ブログ環境設定 に twitter 項目が用意されており設定によって保有するtwitterアカウントにリンクすることが出来ます。 本ブログでも所有twitterアカウントにリンク設定していますが、 其のリンクボタンの表示されている余白に少々アンバランスな感じを受けた為微調整しました。 下の図が調整を施す前の画面です。

このデザインに関するはまぞう提供のCSS(表示レイアウトを設定するファイル)は 下の様になっていました。
.main{
color:#4F4B50;
font-size:88%;
margin:3px 20px 35px 20px;
overflow:auto;
line-height:160%;
}
.main img{
margin:0 5px 0 0;
}
.posted{
border-top-width: 0px;
border-top-style: solid;
border-top-color: #B9B973;
padding-top: 10px;
text-align: right;
margin-bottom: 20px;
margin-top: 5px;
clear: both;
font-size: 80%;
background: url(http://admin.hamazo.tv/_img/simple_3column_orange/ha04_02tmb.jpg) no-repeat right top;
}
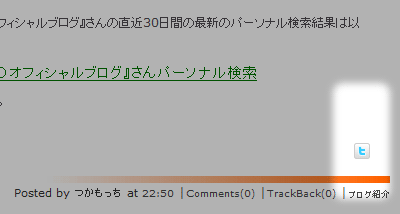
赤い文字の部分を修正して得られた画面表示が下の図になります。
color:#4F4B50;
font-size:88%;
margin:3px 20px 35px 20px;
overflow:auto;
line-height:160%;
}
.main img{
margin:0 5px 0 0;
}
.posted{
border-top-width: 0px;
border-top-style: solid;
border-top-color: #B9B973;
padding-top: 10px;
text-align: right;
margin-bottom: 20px;
margin-top: 5px;
clear: both;
font-size: 80%;
background: url(http://admin.hamazo.tv/_img/simple_3column_orange/ha04_02tmb.jpg) no-repeat right top;
}

個人的には落ち着いていると思えるレベル迄調整出来たと感じていますが、
如何でしょうか?
下にCSSファイルの修正した部分を青い文字で表したものを記します。
.main{
color:#4F4B50;
font-size:88%;
margin:3px 20px 0 20px;
overflow:none;
line-height:1.6;
}
.main img{
margin:0;
}
.posted{
padding-top: 10px;
text-align: right;
margin-bottom: 20px;
clear: both;
font-size: 80%;
background: url(http://admin.hamazo.tv/_img/simple_3column_orange/ha04_02tmb.jpg) no-repeat right top;
}
基本的にはmargin関係を弄れば良いのですが、
序に幾つか他の設定も変更しました。
はまぞう提供のCSSはテンプレートとして大量に扱う為、
無駄な設定も多く入り込んでいますね。
特にpostedクラスのボーダーは此処では全く意味が無いので削除しました。
オーバーフローも本ブログの書式には特に関係もないので、
自動表示を切っています。
ブログ記事内のイメージに関する調整は其の都度調整しているので、
所定のものは値の入っていない方が都合が良い訳です。
少し専門的になってしまいましたが、
若し、不明瞭な点等でご相談などありましたら、
右欄の運営者にメッセージからご遠慮なくお問合せ下さい。
color:#4F4B50;
font-size:88%;
margin:3px 20px 0 20px;
overflow:none;
line-height:1.6;
}
.main img{
margin:0;
}
.posted{
padding-top: 10px;
text-align: right;
margin-bottom: 20px;
clear: both;
font-size: 80%;
background: url(http://admin.hamazo.tv/_img/simple_3column_orange/ha04_02tmb.jpg) no-repeat right top;
}
twitterで気軽にはまぞうブログの記事をつぶやいて貰う方法
本ブログでは2010年9月19日にtwitterアイコンの余白調整なる記事をものしました。記事の終わりの部分に表示されるtwitterアイコンの表示される際のレイアウト方法に関してのものですが、ではこのtwitterアイコンとは何をするものなのでしょうか?実はこのアイコンをクリック