
一昨日は2013年8月11日に本ブログに配信した WordPressの脆弱性を狙うスパムボットStealratに関する記事 の冒頭部にも記した如く、ホームページやブログのシステムとして WordPress を採用していれば其のバージョンアップは単に新機能を享受するばかりでなく、 必用且つ欠くべからざる作業となるのはセキュリティーに関するアップグレードも含まれているからです。
WordPressのバージョンアップ情報
其処でWordPressのバージョンアップの実作業について本ブログに うさ犬ランド を参考に供したいと思います。
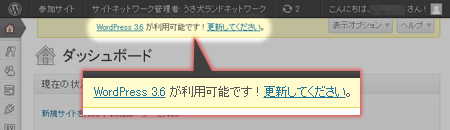
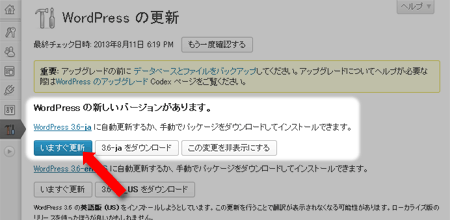
WordPressのバージョンアップ情報に関してはWebなどに流れるニュースなどもあるでしょうが、 実際にWordPressでホームページを運用している向きには管理画面にログインすれば 其の告知は為されているものですで、下が其の画面となります。

WordPressの記事バックアップ
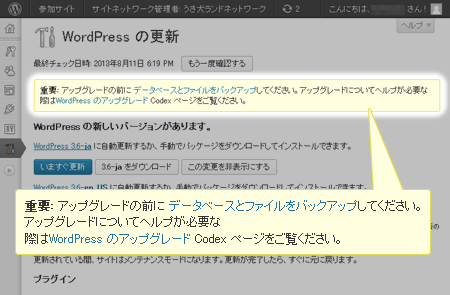
ではバージョンアップをしようかと画面のリンクを辿った先の WordPressの更新 画面ではバックアップが推奨されています。

バックアップはシステムに指摘される迄もなく転ばぬ先の杖として定期的に実践すべきものですが、 此のバージョンアップ毎にバックアップを取っておくのも最低限の実施サイクルとしては良い考えでしょう。

WordPressのバックアップには基本的に以下要素が考えられますが、 今回は中でもWordPressの管理画面からバックアップ可能な記事について共有したく思います。
- 記事(データベースに記録されたもの)
- 画像などのアップロードファイル
- テーマ
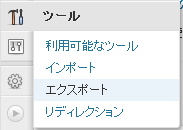
記事のバックアップには管理画面左メニューの玄翁と螺旋回しで表現された ツール アイコンを選択します。 オンマウスで右上の図のようにプルダウンメニューが表示されますので エクスポート を選択、クリックすると下の図のように エクスポート 画面に遷移します。

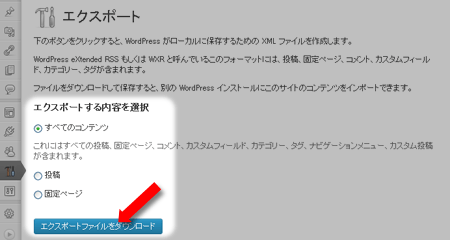
エクスポートに於いては投稿記事のみ、及び固定ページのみのダウンロードも選択出来ますが、 今回はすべての投稿記事、固定ページ、コメント、カスタムフィールド、カテゴリー、タグ、ナビゲーションメニュー、カスタム投稿などを含む すべてのコンテンツ を選択しました。 エクスポートの種類を決めたら図の赤矢印の先の エクスポートファイルをダウンロード ボタンをクリックします。 するとXMLファイル形式のバックアップデータをダウンロード出来ます。 万が一の際には此のファイルを上で見た ツール から インポート すれば復帰が可能となります。
WordPressのバージョンアップ実施
バックアップ作業が済んで万が一の際に備える体制が整えば愈々バージョンアップ作業の開始です。 管理画面に表示されるリンクを辿り先程の WordPressの更新 へと再び進み、今度こそ下の図の赤矢印の先の 今すぐ更新 ボタンをクリックします。

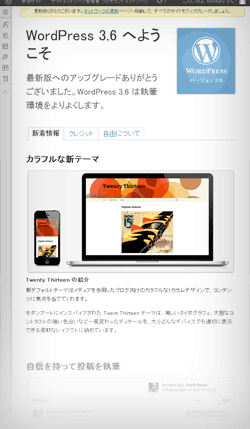
上手く運んで更新がなれば右下の図の如く WordPress3.6へようこそ の画面へ遷移するでしょう。 以下は当該画面に表示される新テーマの特徴の見出し部分を抜粋したものです。

- カラフルな新テーマ
- 自信を持って投稿を執筆
- リビジョンをチェック
- 改良された自動保存
- 改善された投稿ロック
- 音声と画像のサポート
- 新しいメディアプレイヤー
- Spotify、Rdio、SoundCloud からの音楽の埋め込み
- 裏側
- 音声/動画 API
- セマンティックなマークアップ
- JavaScript ユーティリティ
- ショートコードの改善
- リビジョンコントロール
- 外部ライブラリー
一瞥してリビジョンチェックが目新たしく、 マルチメディア対応は時代に即し、 セマンティックマークアップは愈々本格的に立ち上がる期待感を匂わせるようです。
マルチサイトに於ける新テーマの適用
WordPressは3.6にアップグレードすると共に標準テーマに Twenty Thirteen が追加されました。 WordPressの標準テンプレートでは 常に時代の空気を敏感に感じ取る開発陣の推薦する仕様がふんだんに盛り込まれますから、 此れを採用しない手はありません。
うさ犬ランド はWordPressのマルチサイト機能を利用しており、 本サイトは新テーマを採用するには些か躊躇われますが、 サイト内にブログ用にマルチサイト機能を用いて構築した 徒然うさ については吝かではありません。
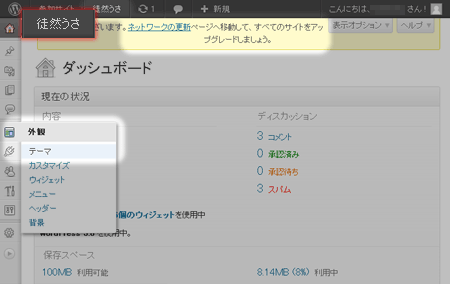
此れに適用しようと操作した管理画面が下の図で、 この際テーマ画面を見ても Twenty Thirteen は未だ表示されておらず、図のハイライト部分、ネットワークの更新が必要なようです。

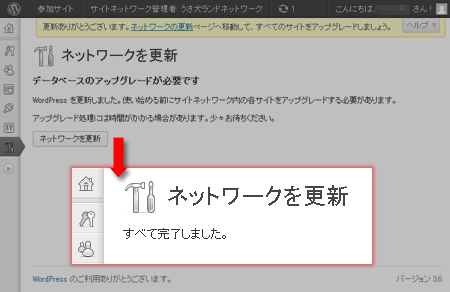
其処で ネットワークの更新 を下の図の如く試みた訳ですが、 此れでも 徒然うさ の管理画面には新テーマ Twenty Thirteen は表示されません。

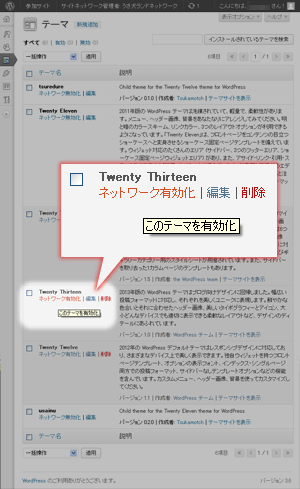
此れには下の図の如く、 ネットワーク管理者としてネットワーク上で新テーマをネットワーク有効化しなければならないのでした。

新テーマTwenty Thirteen適用のビフォー・アフター
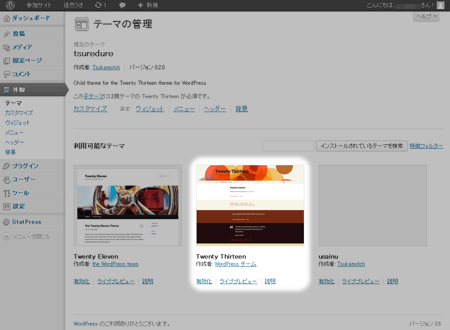
斯くして漸く 徒然うさ の管理画面に新テーマ Twenty Thirteen が表示されたのが下の図です。

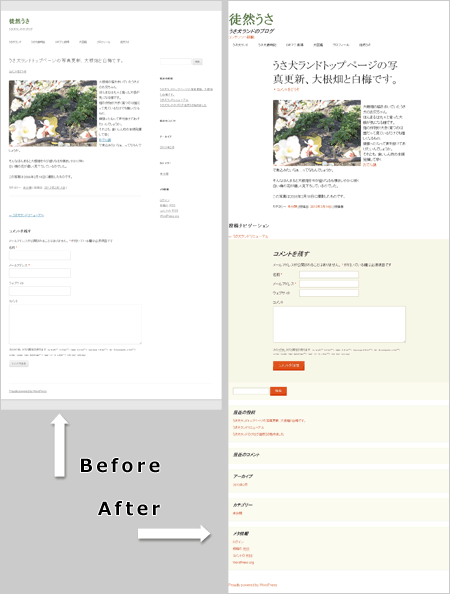
此処に於いて Twenty Thirteen を親テーマとした記述を子テーマである tsuredure のスタイルシートに施せば、此れをテーマとする 徒然うさ には親テーマの一定部分が適用される筈で、実際に適用してみる前と後のビフォー・アフター図が下になります。 左が施術前、右が施術後となり、かなり変わっている様子が見て取れるように思います。

前親テーマファイルが読み込まれる問題
此れで如何にも新テーマが適用され大団円、と行きたい処ですが、 そうは問屋が卸してくれないようです。 新テーマ適用後、好奇心からいろいろ、主にスタイルシートに変更を試みてみたらば、 不思議なことに丸っ切り変更要素を反映してくれないのです。 例えばサイドバーにテスト的な装飾を施してみてもWordPressは云とも寸とも言ってくれません。
其処でWordPressが出力するソースに於けるサイドバー部分を見てみれば以下のようになっていました。
此れをWordPressシステムをインストールしたディレクトリに検索してみた結果が以下になります。
/PATH/wp-content/themes/twentyeleven/sidebar.php:15:<div id="secondary" class="widget-area" role="complementary">
/PATH/wp-content/themes/twentyten/sidebar.php:50:<div id="secondary" class="widget-area" role="complementary">
/PATH/wp-content/themes/twentytwelve/sidebar-front.php:23:<div id="secondary" class="widget-area" role="complementary">
/PATH/wp-content/themes/twentytwelve/sidebar.php:14:<div id="secondary" class="widget-area" role="complementary">
ご覧の通り Twenty Ten 、 Twenty Eleven 、 Twenty Twelve には該当ソースは記述されるものの新テーマには見当たりません。 どうやら子テーマのスタイルシートファイルに親テーマ変更の記述をしたにも関わらず 以前の親テーマが読み込まれてしまっているようです。
親テーマの変更時の問題の解決
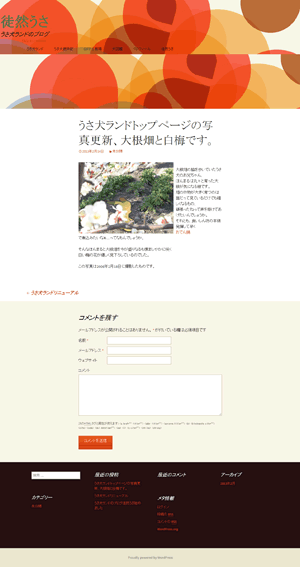
此の問題への対処法として試みたのは一度 Twenty Twelve を有効化して実際に 徒然うさ の直接のテーマとして読み込ませてしまうことでした。 それがどうやら正解だったらしく、 其の後、再び Twenty Twelve を親テーマとする子テーマ tsuredure を適用してブラウザで確認した画面が下の図です。

今回は子テーマの tsuredure が略、何の意企もなく、親テーマの Twenty Twelve が生の侭表示されるような状況で端無くも此の症状が発覚しましたが かなり子テーマに手が入り、入り組んだ状況で奇妙な現象として問題が惹起される以前に対応出来、 災い転じて福となった感もあります。