 本ブログでは右サイドバーに表示しているプロフィールに
ニックネームだけではと思い、詳細を書き加えることにしました。
その際先走って姉妹ブログでの設定を其の儘持って来た為、
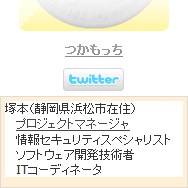
表示は図の様に余計な装飾が施されたものとなってしまいました。
はまぞうブログでは
ブログ環境設定
項目でプロフィールの詳細を設定できますが、
そこに書き込んだ先走った設定が以下です。
本ブログでは右サイドバーに表示しているプロフィールに
ニックネームだけではと思い、詳細を書き加えることにしました。
その際先走って姉妹ブログでの設定を其の儘持って来た為、
表示は図の様に余計な装飾が施されたものとなってしまいました。
はまぞうブログでは
ブログ環境設定
項目でプロフィールの詳細を設定できますが、
そこに書き込んだ先走った設定が以下です。
<div style="line-height:1.3; font-size:120%;border:none;background-color:white;">
</div>
</div>
そこで例によってテンプレートの CSS(ブログのレイアウト設定)を見れば、 以下の様になっていました。
.message{
font-size:78%;
color:#333;
padding:4px;
background:#ffefd5;
border:1px solid #dcdcdc;
}
font-size:78%;
color:#333;
padding:4px;
background:#ffefd5;
border:1px solid #dcdcdc;
}
これがブログ環境設定でのプロフィールの詳細項目を 囲ってしまう結果となり過剰装飾となっていた訳ですね。
其処で詳細項目設定を削除し、 中にあった記述をmessageクラスの中に転記し、 余計な記述を削除したものが下記になります。
.message{
line-height:1.3;
padding-left:1em;
}
line-height:1.3;
padding-left:1em;
}
記述は実にシンプルになり、 その結果が只今右サイドバーに表示されている極くシンプルなものですが、 如何でしょうか。