 ちょくちょく面白い情報を拝借させてもらう有名ブログ
IDEA*IDEA
で今回は実にかっちょ良いWebデザイン機能が
画像つきのかっこいいセレクトメニューを作れるjQueryとCSS3のチュートリアル
なる2010年11月10日の記事で紹介されていました。
それが
Making Better Select Elements with jQuery and CSS3
で公開されている
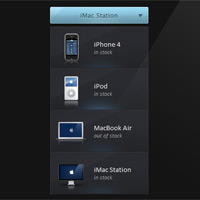
プルダウン型セレクトメニュー
です。
理屈抜き、下に実装してみましたのでご覧下さい。
そして先ずはボタンをクリックしてみて下さい。
ちょくちょく面白い情報を拝借させてもらう有名ブログ
IDEA*IDEA
で今回は実にかっちょ良いWebデザイン機能が
画像つきのかっこいいセレクトメニューを作れるjQueryとCSS3のチュートリアル
なる2010年11月10日の記事で紹介されていました。
それが
Making Better Select Elements with jQuery and CSS3
で公開されている
プルダウン型セレクトメニュー
です。
理屈抜き、下に実装してみましたのでご覧下さい。
そして先ずはボタンをクリックしてみて下さい。
どうでしょうか? ペロペロッと下側にメニューが広がりましたか? メニューから何か選んでクリックすればメニューは閉じ、 選んだ名前にボタンの表示テキストが変わったんじゃないでしょうか? 本ブログのマスコットキャラクターにメニュー画像を差し替えた為、 多少本来のクールなイメージは失われたことはご容赦下さい(笑)
尚、CSS3と云う最新技術を利用しているため 閲覧環境に拠っては上手く表示されない可能性があります。