 ブログで記事の内容をイメージするちょっとした画像が欲しいことがあります。
本ブログでしばしば利用させていただいていてお気に入りリンクにも登録しているのが
商用にも使用出来る写真素材を無料で提供してくれている
写真素材足成
です。
写真はイメージを醸成し理解の助けとするのにとても役に立つと思います。
ところで本ブログで写真以外でイメージを作成したいケースが発生しました。
それは2011年9月24日の記事
ブログで使えない文字をHTMLエンティティを利用して表示する
に於いてでした。
この記事では…
ブログで記事の内容をイメージするちょっとした画像が欲しいことがあります。
本ブログでしばしば利用させていただいていてお気に入りリンクにも登録しているのが
商用にも使用出来る写真素材を無料で提供してくれている
写真素材足成
です。
写真はイメージを醸成し理解の助けとするのにとても役に立つと思います。
ところで本ブログで写真以外でイメージを作成したいケースが発生しました。
それは2011年9月24日の記事
ブログで使えない文字をHTMLエンティティを利用して表示する
に於いてでした。
この記事では…
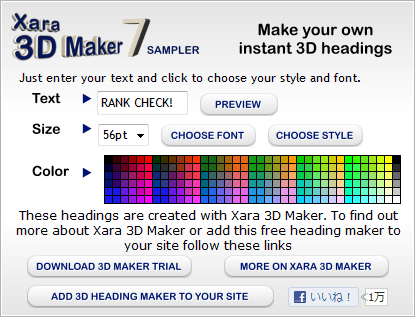
内容を表現するのに最適なのはテキスト、文字列でした。 ではこの文字列を少し装飾して画像にしてしまえばいいのだと考え そんなサービスを提供しているWebサイトはないかと思って行き当たったのが 3D Heading Maker です。 このサービスはオンラインで完結するのが有り難い処です。 上記URLにアクセスして操作画面を駆使して作り上げた画像は pngデータとしてダウンロードすることが出来ます。 操作画面が下の図になります。

操作項目は6つ、
- Text
此処に入力した文字列が3D化されます。 此処では本ブログタイトルの一部「RANK CCHECK!」と入力しています。 - PREVIEW
このボタンをクリックすると別画面が開き、操作内容が反映されます。 出力結果をクリックすればダウンロードすることが出来ます。 - SIZE
文字の大きさをプルダウンメニューから選択出来ます。 此処ではブログ記事にちょうど収まりそうな 56pt を選択しています。  CHOOSE FONT
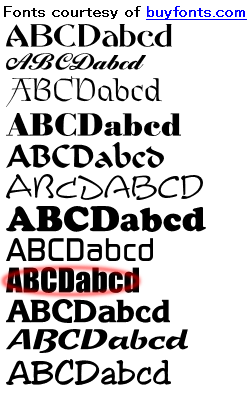
CHOOSE FONT
このボタンをクリックすると12のサンプルフォントが表示されます。 利用したいフォントを選んでクリックすると PREVIEW 画面に反映されます。 此処では赤丸で囲んだフォントを選択しました。 CHOOSE STYLE
CHOOSE STYLE
このボタンをクリックすると6つのサンプルスタイルが表示されます。 利用したいスタイルを選んでクリックすると PREVIEW 画面に反映されるのはフォントと同じです。 此処では赤丸で囲んだスタイルを選択しました。- COLOR
パレットから好みの色を選択してクリックすると PREVIEW 画面に反映されます。 此処ではオレンジ系の色を選択しました。
 このような具合で作成した3D化テキストが本記事冒頭に表示した
RANK CCHECK!
ですが如何でしょうか?
同様に様々上記に紹介した6つのパラメータを弄りながら
2011年9月24日の記事に掲載した文字列は作成しました。
右に再掲しておきましょう。
本ブログ用に作成した二つを見比べるだけでも
なかなか使い応えのあるオンラインツールと言えるのではないでしょうか?
このような具合で作成した3D化テキストが本記事冒頭に表示した
RANK CCHECK!
ですが如何でしょうか?
同様に様々上記に紹介した6つのパラメータを弄りながら
2011年9月24日の記事に掲載した文字列は作成しました。
右に再掲しておきましょう。
本ブログ用に作成した二つを見比べるだけでも
なかなか使い応えのあるオンラインツールと言えるのではないでしょうか?
3D Heading Maker を提供している XARA は他にも多くのソフトウェアを提供しており、 その一つとして今回扱った文字列3D化のデスクトップ用のものも用意されています、 と言うより此方がご本尊で、使用すれば今回制限のあったフォントやスタイルなど、 更に凝ったものに出来るようですね。 オンライン版はこのサンプルが7つ(スタイルやパラメータなら6つにも思えますが?)用意されているお試し版でしょう。 オンライン版の操作画面にもデスクトップ版をダウンロードするボタンが用意されています。
ウェブ 子ども