本ブログにカテゴライズする みんビズ&Jimdo に於いて前回に当たる2012年2月4日の記事 みんビズのログイン表示を見せない設定 ではフッターに配置されていたホームページ運営側の都合に因る ログイン表示を閲覧者には見えないように配慮しました。 それに依って多少フッターがすっきりした感がありますが、 その為にフッターに配置される他の部分が気になりだします。 本記事はその気になる部分を編集しようとするものです。
編集するWebサイトの現状
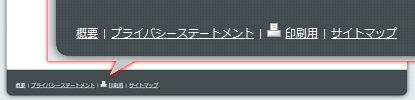
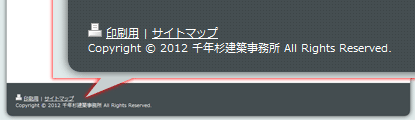
編集を実施する 千年杉建築事務所 に於ける現在のフッターの表示は下の図の様になっています。

表示されている項目は
- 概要
- プライバシーステートメント
- 印刷用
- サイトマップ
実はコピーライトの表示も可能になっていますので、 今回同時にコピーライトの表示も併せて実施することにしました。
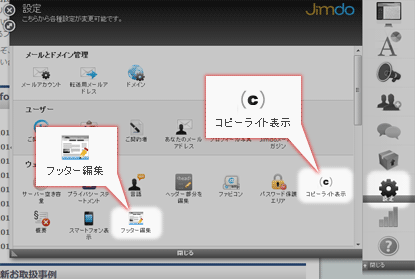
フッター部分のこの二つの編集をするには先ず 例に依ってログインした後に右に表示されるメニューに於いて 歯車型アイコンの 設定 をクリックします。 すると下の図の様に ウェブサイト の項目内に フッター編集 と コピーライト表示 が見付かります。

フッター編集
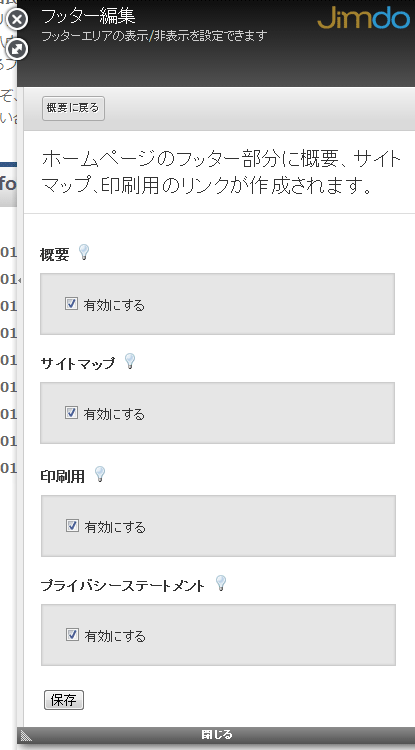
フッター編集 をクリックすると下の図の様に4つの項目が表示され それぞれ 有効にする というチェックボックスが用意されています。

このチェックボックスがチェックされていれば表示、 されていなければ非表示になります。
- 概要
- サイトマップ
- 印刷用
- プライバシーステートメント
保存をクリックしてサイトを確認すると表示は下のように変化しました。

コピーライトの表示
次に コピーライトの表示 を実施します。 フッター編集画面から 概要に戻る ボタンをクリックすると設定画面に戻りますので、 コピーライトの表示 をクリックします。
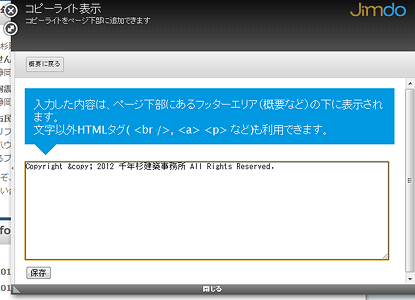
すると画面が下の様な入力画面を備えたものに切り替わり
文字以外HTMLタグ( <br />, <a> <p> など)も利用できます。

先ずは

コピーライトの表示に於いてはHTMLタグが使用出来るので 折角ですから以下のようにコードを変更してみました。
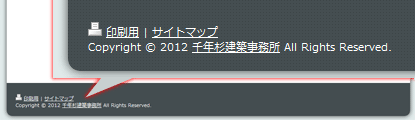
事業所名にホームページのトップページへのリンクを貼った訳ですね。 フッターはどの様な下層でも同じ具合に表示されますから どのページに移動しても最下段のフッターから トップページへ移動出来るリンクを貼れたことになります。 今回の最終的な編集結果を踏まえたWebサイトの表示は従って以下の図の様になりました。

なお此処では <br />、<a>、<p>は使えましたが <div>タグ、<span>タグは保存が出来ませんでした。 ここはみんビズ、Jimdoシステムとしてもう少し融通が利いて欲しい処だと思います。