
趣味にビジネスにホームページを保有することが普通のこととなり、 多くの方が其々の仕様で作成されるようになり、 今やホームページに要求され、必要とされる役割、機能は高まり、 其の制作についても難易度は上がるばかりです。
ホームページ制作に於いては今では其の構造とデザインは分離され、 構造をHTMLが、デザインをCSSが担当する処となりました。 一昔前にはHTMLを知らなければホームページは拵えられませんでしたが 今やブログシステム及びCMS方式を採れば其れも必要ありません、 であればデザイン方面にも一方では敷居を下げる意味からも 一方では効率化を上げる面からも必要とされ、登場したのが CSSフレームワーク でした。 誰が見ても格好良いデザインをお手軽に拵えてしまおうと言う寸法です。 其の旗手が Twitter Bootstrap でした。
Twitter Bootstrap ver.3
140文字で呟くサービスが大いに受けた Twitter でしたが、小鳥のトレードマークは勿論余りの人気にサーバーが不安定となって サービスが提供出来ない際に表示される鯨の画像も又人気となりました。 其の一種独特な可愛らしいデザインも一般に受け容れられたのです。 此の如何にもTwitterっぽいデザインを自らのサイトにも お手軽に取り入れられる手法として提供されたのが Twitter Bootstrap だったのです。
瞬く間に人気を得たTwitter Bootstrapは或るデータに拠れば 現在Webのサイトの1%に採用されているともされています。
こうして本サービスからブランチして一般に普及しつつある Twitter Bootstrap が此の度2013年7月27日にメジャーバージョンアップしてバージョン3となりました。 バージョン2から大きく進化したバージョン3では世の中の趨勢に合わせ、 モバイルファースト (モバイル環境優先) となり、またWindows8で広く知られるようになったミニマルデザイン、即ち フラットデザイン がフィーチャーされ、数多くの改善がなされたものとされています。
WordPressとのコラボレーション
ホームページの2大要素、構造のHTMLの機能を提供する今や代表と言えるのが ブログ、CMSの世界標準である WordPress (ワードプレス)でしょう。 そして今もう一方の要素、デザインのCSSのフレームワークの旗手が Twitter Bootstrap であればもう此れはコラボレーションさせない方が可笑しいくらいなものです。 しかし其れは果たして可能なのか、 検証の為にも実際にワードプレスにTwitter Bootstrapを導入してみました。
先ず何はともあれワードプレスの用意です。 世界標準であるワードプレスはレンタルサーバーなどでも今では 最初から使えるようになっている処も多いですから 此の敷居は最早高いものとは言えないでしょう。 本ブログ運営者の手元の環境では VPSサーバーにバーチャルホストを作成し、ドメインを割り当て ワードプレス環境を用意しました。
Twitter Bootstrapを用意する
ワードプレスが用意出来れば後はTwitter Bootstrapですが、此処が悩み処です。 なんとなればメジャーバージョンアップしたばかりのバージョン3は未だRC1、 リリース候補の第1番目に過ぎないからです。 安全策を取りたければ安定バージョンのバージョン2.3.2を探した方が良いかも知れません。
冒険をするとなれば話は簡単です。 Twitter Bootstrap にアクセスして Download Bootstrap ボタンをクリックすれば良いだけです。 2013年8月2日現在、ダウンロードされるのは bs-v3.0.0-rc1-dist.zip と言う名の圧縮ファイルで僅か43kBに過ぎません。
Twitter Bootstrap ver.3 RC1の中味
ダウンロードした圧縮ファイルを解凍するとdistと言うフォルダが、其の中に 以下の構成でファイルが4つ含まれていました。
- css
- bootstrap.css
- bootstrap.min.css
- js
- bootstrap.js
- bootstrap.min.js
minと付く方が圧縮版で、付かない方が無圧縮版、 実際にサイトに利用するのは圧縮版が推奨されています。 Twitter Bootstrapの正体はCSSファイルと共にJavaScriptファイルでもあったのでした。
ワードプレスの子テーマを用意する
今回用意した手元のワードプレスのバージョンは最新の3.5.2ですが、 ワードプレスではバージョン3.0から子テーマの概念が導入されました。 オリジナルテーマを拵えたい際には一から拵えなくとも 親テーマの機能を其の儘引き継ぎ、変えたい処だけ変えれば良し、となったのです。
子テーマは標準で用意されるテーマ、 最新のtwentytwelveやtwentyelevenと同じフォルダに任意の名前でフォルダを作成し、 其の中にstyle.cssを一つ拵えてやれば最も単純な子テーマが出来上がります。 其のファイルには以下の様にテーマ名と親テーマ名を記し 親テーマのCSSの読み込みをしてやれば、 ワードプレスの管理画面でテーマとして認識される筈ですので後は有効化するだけです。 手元の環境ではテーマ名は取敢えず好い加減に Sound Okkake Info としました。 親テーマは最新のtwentytwelveです。
Theme Name: Sound Okkake Info
Template: twentytwelve
--------------------------------------------------------------*/
@import url('../twentytwelve/style.css');
ワードプレスにTwitter Bootstrapを読み込ませる
子テーマのフォルダ名は此れも好い加減に sound と命名し、twentytwelveやtwentyelevenなどと同じフォルダに配置しました。 ワードプレス上のパスは以下となっています。
Twitter Bootstrapを利用する為に此のフォルダにダウンロードしたcssとjsの2フォルダを放り込みました。
ワードプレスにTwitter Bootstrapの必要ファイルを読み込む
Twitter Bootstrapを利用する為には此のフォルダ内の2ファイル、 bootstrap.min.cssとbootstrap.min.jsを、 それとTwitter Bootstrapには欠かせないもう一つのファイルであり、JavaScriptライブラリとして定番の jQuery を読み込ませてやるようにと公式サイトの Getting started · Bootstrap には記されています。
<script src="http://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
header.phpに読み込むための記述を施す
ワードプレス構築した全サイトを対象にcss外部ファイル及びJavaScript外部ファイルを読み込ませてやるには header.php ファイルが好適です。 子テーマにheader.phpファイルが存在すれば親テーマの其れより優先されますから、 twntytwelveからheader.phpをコピーして来て編集しsoundフォルダに配置しました。 以下の上が編集前の部分で下が編集した内容です。
<?php wp_head(); ?>
</head>
<?php
wp_deregister_script('jquery');
wp_enqueue_script('jquery','http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js');
wp_head();
?>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_directory'); ?>/css/bootstrap.min.css">
<script src="<?php bloginfo('stylesheet_directory'); ?>/js/bootstrap.min.js"></script>
</head>
jQueryの読み込みにはGoogleのCDNサービスを利用し、 ワードプレス標準のjQueryとバッティングしないように配慮し、 cssとjsファイルの読み込みにはワードプレスの子テーマフォルダの指定書式で記しています。
Twitter Bootstrapを利用したボタンを表示するブログ記事を投稿する
此処迄用意出来れば後は公式サイトの Components · Bootstrap に従いTwitter Bootstrapを利用するだけです。
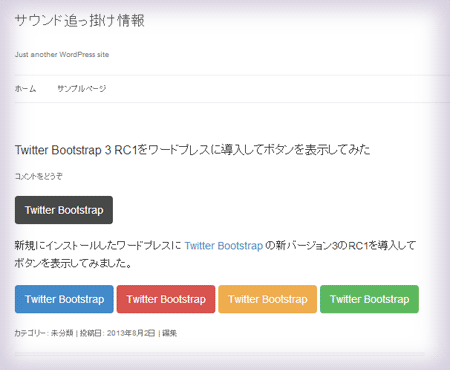
今回最もTwitter Bootstrapらしいボタンを表示してみました。 其の実際のブログ記事が Twitter Bootstrap 3 RC1をワードプレスに導入してボタンを表示してみた になります。 ボタン部分のHTMLの記述を以下に記し置きましょう。
<button type="button" class="btn btn-primary">Twitter Bootstrap</button>
<button type="button" class="btn btn-danger">Twitter Bootstrap</button>
<button type="button" class="btn btn-warning">Twitter Bootstrap</button>
<button type="button" class="btn btn-success">Twitter Bootstrap</button>
クラス名にbtn及び色指定ともなる其々のクラス名を追記するだけで、 角丸でグラデーションの掛かり、オンマウスで変化する 如何にもTwitter風のボタンの一丁上がり、と言う寸法です。
注意点とスクリーンショット
ワードプレスの親テーマ、twentytwelveのCSSとバッティングする部分も出て来て 其れが表示に微妙な不具合を齎す場合があり 上記、角丸のボタンに於いても発生しました。 twentytwelveの<button>に記されたhover属性が悪戯をしていたのです。 其の不具合を解消するためにスタイルシートファイル、style.cssに以下を追加しました。
background: none;
}
今回ワードプレスで設えたサイトは此れから更なるTwitter Bootstrapとの コラボレーションを重ねて行きたい為、 恐らく今回作成した記事の表示も変化することと思いますので 以下に現時点でのスクリーンショットを掲載しておくこととします。