2006年の浜松商工会議所主催 第2回浜松ホームページコンテスト の部門としては初めて取り上げられた blog活用部門 の受賞ブログ、 『木工屋 90559』さん ははまぞう(HamaZo)ブログを利用しています。 本ブログの2010年9月17日の記事 『まるい釣具店よっちゃんの日記』さん 、其の前年は2010年9月19日の記事 『浜松発!野田ふとん店の★快眠ブログ★』さん 、更にその前年の2010年9月21日の記事、 『しみ抜き大好き♪クリーニングのおしゃれ工房You友です♪』さん の其のまた前年の受賞ブログ、 blog活用部門 初の受賞ブログになります。 選者評には、
無料ブログサービスのみで有効にビジネス活用している。小規模事業者のブログ活用の好例。とあります。 浜松地域に於いてブログをビジネスに活かした嚆矢と言えるのかも知れません。 ただ、残念なことにブログを拝見すると
木工屋90559は2010年10月末日をもって終了いたします。ご注文の受付はすでに終了しました。ご了承ください。とされており、詳細は判然しませんがブログは閉じられる様です。
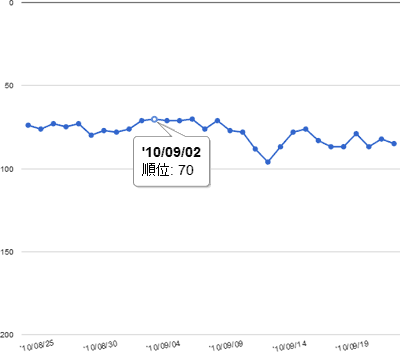
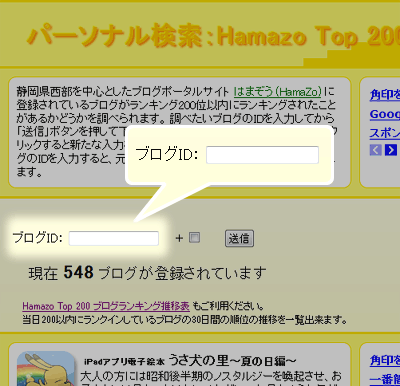
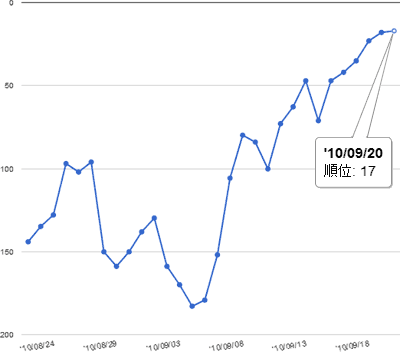
HamaZoランクチェック!パーソナル検索 でランキング状況を見てみましょう。 2010年9月21日現在の結果として出力されたのが以下の図になります。
『木工屋 90559』さんパーソナル検索結果

矢張り残念乍、最近は活発な更新も成されない様で、 データベースには登録されていませんでした。 このデータペースははまぞうブログでもランキングは上位200位以内に入ったもの、 即ち、2万程のブログ中、上位1%以内にランキングされないと登録されません。 データベースに登録されるのは可也の難関なのですね。
ビジネス活用にブログを運営なされている方は 『まるい釣具店よっちゃんの日記』さん、 『浜松発!野田ふとん店の★快眠ブログ★』さん、 『しみ抜き大好き♪クリーニングのおしゃれ工房You友です♪』さん、 『木工屋 90559』さんに続き、 浜松ホームページコンテストに応募されてみては如何でしょう。 確りとblog活用部門も用意されています。 受賞は目標になりますし、目標が出来ればブログ更新の活力も生まれます。 また若し受賞すればきっとビジネスに好い結果を齎すものと思います。 浜松ホームページコンテストにつきましては本ブログでも 本日2010年9月17日に記事 第6回浜松ホームページコンテスト を掲載しましたのでご参考下さい。
『木工屋 90559』さんの直近30日間の最新のパーソナル検索結果は以下リンク 『木工屋 90559』さんパーソナル検索 で見られます。
 HamaZoランクチェック!
サービスでは
HamaZoランクチェック!
サービスでは
 そんな時は迷わず
ホームボタン
を押しましょう。
ホームボタンとはiPad正面の黒枠にただ一つ設置されている
丸く凹んだ処に角の取れた白い四角がプリントされている部分です。
ホームボタンを押すと
iPadの電源を入れた時に最初に表示される、
お馴染みのアイコンの並んだ
(これをiPadの
ホーム画面
と言います)
に戻ります。
先ずは深呼吸して一息おいて、
最初から改めてもう一度ゆっくり操作してみましょう。
そんな時は迷わず
ホームボタン
を押しましょう。
ホームボタンとはiPad正面の黒枠にただ一つ設置されている
丸く凹んだ処に角の取れた白い四角がプリントされている部分です。
ホームボタンを押すと
iPadの電源を入れた時に最初に表示される、
お馴染みのアイコンの並んだ
(これをiPadの
ホーム画面
と言います)
に戻ります。
先ずは深呼吸して一息おいて、
最初から改めてもう一度ゆっくり操作してみましょう。

 此処に言うアップル社は先年、
アップルコンピュータからコンピュータを取りアップルと社名変更
した企業です。
此の社名変更はコンピュータ企業から総合家電企業への脱皮だとも
単にコンピュータのみに留まらない事業ドメインに挑戦する気概だとも言われています。
また、古くからの音楽ファンにはなかなか微妙で感慨深い社名変更でもある様ですね。
此処に言うアップル社は先年、
アップルコンピュータからコンピュータを取りアップルと社名変更
した企業です。
此の社名変更はコンピュータ企業から総合家電企業への脱皮だとも
単にコンピュータのみに留まらない事業ドメインに挑戦する気概だとも言われています。
また、古くからの音楽ファンにはなかなか微妙で感慨深い社名変更でもある様ですね。
 扠、そんなPingoo!の使用条件をつらつら眺めつつ、本ブログ
HamaZoランクチェック!Blog
にも開設より一旬を経ればそろそろと、
他に類似のサービスは無いかと捜していると、
扠、そんなPingoo!の使用条件をつらつら眺めつつ、本ブログ
HamaZoランクチェック!Blog
にも開設より一旬を経ればそろそろと、
他に類似のサービスは無いかと捜していると、
 ではiPadアプリを使うにはどうするのでしょう?
それには上記の記事にも説明のある
アイコン
を指先で軽くポンと叩きます。
この動作を
タップ
と言います。
するとスルスルッと其のアイコンが画面いっぱいに広がり
望む機能を手にすることが出来ます。
思う存分楽しんで下さい。
ではiPadアプリを使うにはどうするのでしょう?
それには上記の記事にも説明のある
アイコン
を指先で軽くポンと叩きます。
この動作を
タップ
と言います。
するとスルスルッと其のアイコンが画面いっぱいに広がり
望む機能を手にすることが出来ます。
思う存分楽しんで下さい。 処で、はまぞうにも検索機能が用意されています。
実はこのはまぞうの検索機能で検索されたキーワードは
管理画面の同じく
アクセス解析
でも
アクセス元
で見られますが、決して見易い形にはなっていません。
Webに慣れていないと判別の難しい形で表示されています。
これがGoogleからと同じく
検索キーワード
で見られれば良いのですが、
そうは問屋が卸さないのが難点ですね。
処で、はまぞうにも検索機能が用意されています。
実はこのはまぞうの検索機能で検索されたキーワードは
管理画面の同じく
アクセス解析
でも
アクセス元
で見られますが、決して見易い形にはなっていません。
Webに慣れていないと判別の難しい形で表示されています。
これがGoogleからと同じく
検索キーワード
で見られれば良いのですが、
そうは問屋が卸さないのが難点ですね。